
Les internautes assidus peuvent, à un moment ou à un autre, rencontrer le problème des différents codes d’état d’erreur lorsqu’ils essaient de charger un site web.
L’un des codes d’erreur les plus courants est l’erreur HTTP 401 Unauthorized (non autorisé). Cette erreur suggère que la requête envoyée au site web ou à l’application web n’a pas pu être autorisée. Heureusement, dans la plupart des cas, cette erreur peut être résolue rapidement.
Ce tutoriel explique en détail le code d’erreur HHTP 401 et présente 5 façons de corriger le problème dans WordPress.
Qu’est-ce que l’erreur HTTP 401 ?
L’erreur 401 Unauthorized indique que la demande du serveur n’a pas été validée. Lorsque vous accédez à une certaine URL, votre navigateur envoie une requête qui n’a pas été validée dans ce cas. Afin de valider la demande, vous devez être connecté avec des informations d’identification valides.
Du côté client, il y a plusieurs raisons à cela, notamment :
- URL saisie incorrecte
- Nom d’utilisateur ou mot de passe incorrect
- Le cache et les cookies du navigateur ne sont pas à jour
Cette erreur peut se produire si vous ne vous connectez pas d’abord ou ne saisissez pas les informations d’identification correctes lorsque vous essayez d’accéder à une ressource restreinte, par exemple une page Web protégée par un mot de passe.
Cette erreur est très probablement due à un problème côté client, mais elle peut aussi être causée par le serveur web. Le serveur peut empêcher délibérément le client d’accéder à la ressource demandée ou le processus d’authentification du serveur peut avoir échoué.
Lorsqu’une erreur 401 se produit, le navigateur affiche un code ou un message d’erreur au lieu de naviguer vers la page web en question.

Vous pouvez avoir un des messages d’erreur suivants indiquant la même erreur :
- Erreur HTTP 401
- 401 Authentification requise
- Erreur 401 non autorisée
- Accès refusé.
Cette section décrit les différentes variantes de l’erreur 401 et leurs explications :
- 401.1 – La tentative de connexion a échoué.
- 401.2 – La connexion a échoué en raison de la configuration du serveur.
- 401.3 – La tentative de connexion a échoué en raison d’une ACL (Access Control List).
- 401.501 – Trop de demandes générées par le client ou le client a atteint le nombre maximal de demandes.
- 401.502 – Cette erreur se produit lorsqu’un client particulier (même IP) envoie plusieurs requêtes à un serveur web et que la limite de taux de requête simultanée de l’IP dynamique est atteinte.
- 401.503 – L’adresse IP du client est incluse dans la liste des rejets du serveur.
- 401.504 – Le nom d’hôte du client est inclus dans la liste des refus du serveur.
Qu’est-ce qui provoque les erreurs HTTP 401 dans WordPress ?
Les erreurs HTTP 401 dans WordPress se produisent parce que l’authentification a échoué lors de la communication avec le serveur d’hébergement de WordPress.
Par exemple, si votre dossier d’administration de WordPress est protégé par un mot de passe et que vous ne pouvez pas entrer votre mot de passe, vous verrez une page d’erreur 401 sur votre page de connexion ou d’administration de WordPress.
Toutefois, ce message d’erreur peut également apparaître si la protection par mot de passe n’est pas configurée.
Par exemple, les plugins de sécurité de WordPress peuvent bloquer la zone d’administration contre les attaques par force brute.
Une autre cause fréquente de cette erreur est les mesures de sécurité prises par les sociétés d’hébergement pour protéger les sites Web WordPress. Ces mesures de sécurité peuvent entraîner l’apparition de cette erreur en cas de trafic excessif sur la page de connexion de WordPress.
Les erreurs HTTP 401 dans WordPress sont généralement affichées sur la page d’administration ou de connexion de WordPress. Toutefois, dans certains cas, il peut apparaître sur toutes les pages du site.
Comment résoudre une erreur HTTP 401 ?
Cette section décrit les méthodes à suivre pour résoudre les erreurs HTTP 401.
Vérifier que l’URL est correcte
Bien entendu, le code d’erreur 401 peut apparaître lorsqu’un utilisateur tape une mauvaise URL dans la barre d’adresse du navigateur.
Vérifiez l’URL saisie avant d’essayer d’autres méthodes. Vérifiez qu’aucun caractère spécial ou chiffre n’a été oublié.

Si vous suivez un hyperlien à partir d’un autre site Web ou d’une application Web, vérifiez les fautes de frappe. Des hyperliens mal saisis ou périmés peuvent provoquer des erreurs 401.
Pour obtenir l’URL correcte, essayez de naviguer manuellement de la page d’accueil du site à la page incriminée et d’accéder à la ressource restreinte. Vous pouvez également essayer de rechercher la page sur Google.
Régler le problème côté utilisateur
Cette section décrit les problèmes d’utilisateur courants à l’origine des erreurs HTTP 401 dans WordPress et la manière de les résoudre.
Les étapes de dépannage suivantes sont destinées aux utilisateurs qui ne peuvent pas accéder à certaines pages Web, alors que d’autres utilisateurs le peuvent. Toutefois, si vous êtes certain que cette erreur 401 est également affichée par d’autres personnes essayant d’accéder à la page, passez à la troisième méthode.
Avant d’essayer les étapes de dépannage suivantes, rechargez la page pour voir si le problème persiste. Le code d’erreur HTTP 401 peut se produire si la page ne se charge pas correctement.
Le cache du navigateur et les cookies améliorent l’expérience en ligne, notamment en termes de vitesse de chargement et de personnalisation. Toutefois, dans certains cas, ils peuvent provoquer des erreurs HTTP 401 dans WordPress.
Les cookies et le cache du navigateur sont stockés dans le stockage interne de votre appareil. La mémoire cache stocke les « actifs statiques » d’un site web, c’est-à-dire les données qui ne changent généralement pas au fil des visites. Cela permet au navigateur de précharger certains éléments de la version active du site, réduisant ainsi les temps de chargement.
Les cookies, quant à eux, sont des éléments de données qui stockent des informations sur l’appareil et le comportement de l’utilisateur. De nombreux sites Web utilisent des cookies pour stocker les informations d’identification des utilisateurs.
Par exemple, c’est grâce aux cookies que vous pouvez rester connecté à un site web particulier.
Malheureusement, le cache du navigateur ou les cookies peuvent être corrompus, ce qui empêche le serveur web de vous authentifier. Il est également possible que le cache ou les cookies actuels ne soient plus à jour et qu’ils doivent être actualisés manuellement.
Pour effacer le cache et les cookies de votre navigateur, il suffit de trouver l’option d’effacement dans les paramètres de votre navigateur. Si vous utilisez Google Chrome, suivez ces étapes.
- Cliquez sur l’icône du menu à trois points dans le coin supérieur droit.
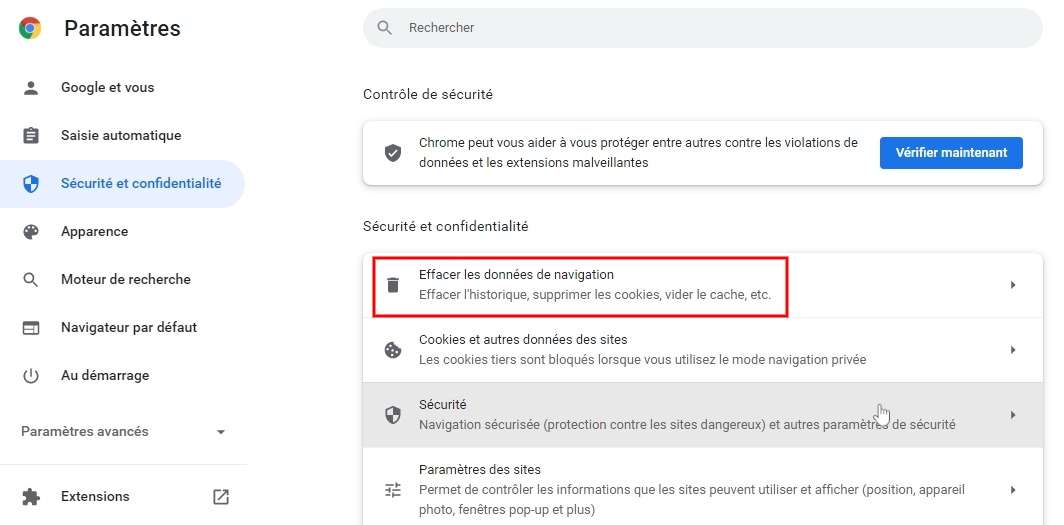
- Cliquez sur Paramètres, Sécurité et Confidentialité, puis Effacer les données de navigation.

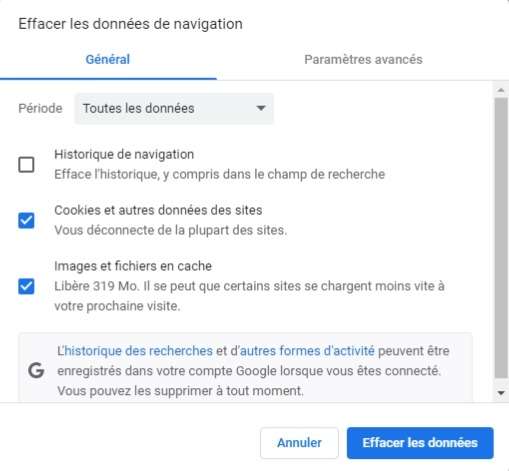
- Dans le menu déroulant Période, sélectionnez Toutes les données. Ensuite, cochez Cookies et autres données des sites, Images et fichiers en cache.

- Sélectionnez Effacer les données.
Effacer le cache DNS
Outre les caches de navigateur et les cookies, les enregistrements DNS sont également stockés localement sur votre appareil.
Les données contenues dans le cache DNS permettent à votre appareil de faire correspondre plus rapidement les URL et les adresses IP, ce qui réduit le temps de chargement. Cependant, contrairement aux caches des navigateurs et aux cookies, le cache DNS fonctionne au niveau du système.
Bien que rare, une erreur DNS peut entraîner un code d’état HTTP 401, ce qui signifie que le cache DNS n’est pas à jour et peut contenir des URL ou des adresses IP invalides.
L’effacement du cache DNS supprime les enregistrements DNS existants sur l’appareil et force la réauthentification des nouvelles requêtes et URL.
Cette section explique comment vider le cache DNS sous Windows.
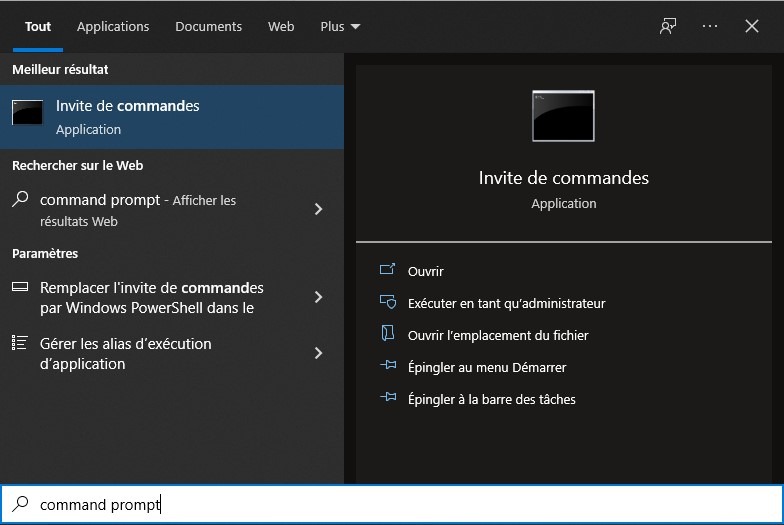
- Tapez « command prompt » dans la barre de recherche sur le bureau.

- Ouvrez l’invite de commande.
- Tapez la commande « ipconfig/flushdns » et appuyez sur Entrée. En cas de succès, le message « Successfully flush the DNS Resolver Cache » s’affiche.
- Vérifiez les informations d’authentification.
Les tentatives d’accès à des ressources verrouillées, telles que des pages protégées par un mot de passe, à l’aide d’informations d’identification non valables peuvent entraîner l’affichage du code d’erreur « 401 Non autorisée ». En conséquence, la page ne peut pas être ouverte.
Assurez-vous que vous êtes connecté avec un ID utilisateur et un mot de passe valides. Si vous avez saisi les bonnes informations, essayez de changer votre mot de passe.
Si vous ne pouvez pas accéder à votre site WordPress protégé par un mot de passe, essayez de réinitialiser votre mot de passe WordPress.
Désactiver la protection par mot de passe
Si vous êtes un webmaster qui tente de résoudre les erreurs HTTP 401 dans WordPress, il peut être utile de désactiver temporairement la protection par mot de passe de la section incriminée de votre site Web.
Si vous avez activé la protection par mot de passe à l’aide des fichiers .htaccess et .htpasswd, suivez les étapes ci-dessous pour la désactiver.
- Allez dans le gestionnaire de fichiers de votre compte d’hébergement.
- Ouvrez le répertoire du site web protégé par un mot de passe.
- Localisez le fichier .htaccess que vous avez créé lorsque vous avez activé la protection par mot de passe pour la première fois. Son contenu doit ressembler à ceci :
AuthType Basic AuthName "Your authorization required message." AuthUserFile /path/to/.htpasswd require valid-user
- Enregistrez le contenu du fichier .htaccess au cas où vous voudriez réactiver la protection par mot de passe à l’avenir.
- Supprimez le fichier .htaccess du répertoire.
- Localisez et enregistrez l’emplacement secret du fichier .htpasswd et supprimez-le également.
Dépanner un problème côté serveur
Une erreur 401 peut ne pas être un problème côté client, mais un problème de serveur web.
Les administrateurs des pages particulièrement problématiques doivent vérifier si l’erreur est due à une erreur de serveur en utilisant les méthodes suivantes.

WWW-Authenticate Header
Tout d’abord, vérifiez que l’en-tête WWW-Authenticate du site ne contient pas d’erreurs HTTP 401.
Selon l’IETF, les serveurs générant des réponses 401 (non autorisées) doivent envoyer un champ d’en-tête WWW-Authenticate contenant au moins un défi applicable à la ressource cible.
Cet en-tête de réponse détermine la méthode d’authentification que le navigateur Web doit suivre pour accéder à une page particulière. Savoir quels en-têtes de réponse sont envoyés et quelle méthode d’authentification est utilisée peut aider à identifier les problèmes.
Pour examiner l’en-tête WWW-Authenticate et trouver la cause de l’erreur 401 Non autorisée, suivez ces étapes.
1- Allez sur la page qui génère le code d’erreur 401 ; si vous utilisez Chrome, faites un clic droit et sélectionnez « Inspecter » ou appuyez sur Ctrl+Shift+J pour ouvrir la console du développeur.
2- Ouvrez l’onglet « Réseau » et rechargez la page ; cliquez sur l’entrée du statut d’erreur 401.
3- Ouvrez l’onglet « Headers » ; recherchez « WWW-Authenticate » dans la section « Response Headers ». Indique la méthode d’authentification appliquée par le serveur pour permettre l’accès au contenu.
4- Vérifiez le registre du schéma d’authentification HTTP pour savoir comment la page est authentifiée. Dans ce cas, la page utilise le schéma d’authentification de base. Cela signifie que seules les informations d’authentification standard sont requises.
Désactiver les plugins, modules et thèmes
Si, en tant qu’administrateur de site Web, vous rencontrez un code d’erreur 401, vous pouvez en identifier la cause en désactivant tous les plugins, modules ou thèmes installés sur votre site Web.
Malheureusement, quel que soit le CMS que vous utilisez, WordPress, Prestashop ou Magento, ces codes supplémentaires peuvent causer des problèmes sur votre site web, notamment des erreurs HTTP 401.
Prenons l’exemple de WordPress : si vous avez un site WordPress et que vous avez encore accès au panneau d’administration, il serait facile de changer le thème par défaut et de désactiver tous les plugins d’un coup.
Pour rétablir le thème par défaut, il suffit d’aller dans Apparence → Thèmes et d’activer le thème par défaut.
Pour désactiver tous les plugins WordPress en une seule fois, sélectionnez Plugins → Plugins installés. Sélectionnez tous les plugins en même temps, choisissez Désactiver dans le menu déroulant et cliquez sur Appliquer.
Vous devriez pouvoir modifier le modèle de conception et désactiver les plugins de la même manière que pour les autres tableaux de bord CMS.
Toutefois, si vous n’avez pas accès au panneau d’administration de WordPress, vous pouvez désactiver les plugins WordPress en ouvrant le gestionnaire de fichiers de votre compte d’hébergement et en renommant le dossier Plugins.
De même, vous pouvez modifier les thèmes WordPress sans ouvrir le tableau de bord d’administration en utilisant le gestionnaire de fichiers ou phpMyAdmin pour modifier les fichiers.
Autres erreurs 4XX possibles

Le code d’erreur 401 se produit lorsque le navigateur web du client ne parvient pas à recevoir les ressources du serveur web en raison d’informations d’identification manquantes ou non valides.
Une erreur 403 Forbidden, en revanche, indique que le serveur a reçu la demande mais n’a pas autorisé l’accès à une partie spécifique du site web.
La cause la plus fréquente des erreurs HTTP 401 est une information de connexion incorrecte, tandis que des niveaux d’accès manquants peuvent déclencher des erreurs 403 Forbidden. Par exemple, un site WordPress doté d’une fonction d’adhésion qui empêche les utilisateurs ayant le « rôle de visiteur » d’accéder au contenu de l’adhésion.
Le géoblocage peut également donner lieu à une réponse d’état de type « 403 Client Error ». Un serveur web peut restreindre l’accès aux adresses IP de certains pays ou régions.
Il existe plusieurs autres types de codes d’état HTTP 403 :
- 403 Forbidden.
- Forbidden: vous n’avez pas l’autorisation d’accéder à [répertoire] sur ce serveur.
- Accès refusé : vous n’êtes pas autorisé à accéder à ce répertoire.
Outre l’erreur 401, d’autres codes d’état 4xx peuvent être rencontrés :
- Erreur 400.
- Erreur 401.
- Erreur 405.
- Erreur 413.
- Erreur 429.
- 431 Erreurs.
Ce qu’il faut retenir sur l’erreur non autorisée HTTP 401
Les erreurs HTTP 401 se produisent lorsque la demande du navigateur au serveur ne contient pas d’informations d’authentification valides. Souvent, cela est dû à un problème côté client et est facile à résoudre, mais cela peut aussi être dû à une erreur du serveur.
Dans ce guide, nous avons identifié 5 façons de résoudre un code d’erreur 401 incorrect.
- Vérifiez que l’URL est correcte – vérifiez deux fois l’URL au cas où elle serait mal orthographiée ou périmée.
- Effacer les problèmes de l’utilisateur, effacer le cache et les cookies du navigateur peut aider. Si cela échoue, essayez de vider le cache DNS.
- Vérifiez les informations d’identification – assurez-vous qu’un nom d’utilisateur et un mot de passe valides ont été saisis. Si le problème persiste, essayez de réinitialiser le mot de passe.
- Désactiver la protection par mot de passe – Si vous rencontrez ce problème en tant qu’administrateur de site Web, essayez de supprimer les fichiers .htaccess et .htpasswd et de désactiver temporairement la protection par mot de passe pour la section en question.
- Dépannage du code – vérifiez l’en-tête WWW-Authenticate et essayez de désactiver le plugin, le module ou le thème incriminé.
Ces mesures de sécurité ne concernent que la page d’administration de WordPress et la page de connexion peut ne pas être accessible pendant un certain temps. Toutefois, si les choses ne reviennent pas à la normale, ou si vous voyez une erreur 401 sur chaque page de votre site, veuillez contacter immédiatement le support client.
De nombreux hébergeurs WordPress, tels que LWS, détectent automatiquement toute activité suspecte sur votre site Web WordPress et en bloquent l’accès pour éviter les attaques.
Notre équipe d’assistance examinera les journaux d’accès et d’erreurs et résoudra le problème pour vous.
Nous espérons que les informations contenues dans cet article vous aideront à corriger votre erreur 401. Si vous avez des questions ou des conseils, n’hésitez pas à laisser un commentaire dans le cadre ci-dessous.


 34mn de lecture
34mn de lecture






Commentaires (0)