
WordPress, bien qu’initialement conçu comme une plateforme de blogging, a évolué pour devenir un CMS (système de gestion de contenu) robuste et polyvalent. L’une des fonctionnalités qui le rendent si adaptable est la capacité de créer des “Custom Post Types” (CPT) qui permettent aux utilisateurs de définir divers types de contenus, allant bien au-delà des articles et des pages standards.🤫
Que vous cherchiez à créer un portfolio, une galerie, des témoignages clients, ou toute autre forme de contenu, les CPT sont votre meilleure solution. Dans cet article, nous allons plonger dans le vaste monde des CPT et vous montrer comment les mettre en place sur votre site WordPress.🤔
Objectif
L’objectif de cet article est de détailler le processus de création d’un Custom Post Type sur WordPress. Ce guide étape par étape vous permet de créer et gérer efficacement vos propres CPT, en fonction de vos besoins spécifiques. Ainsi, que vous soyez un débutant cherchant à étendre les fonctionnalités de votre site ou un développeur expérimenté cherchant à peaufiner vos compétences, cet article est conçu pour vous offrir la connaissance et les outils nécessaires pour réussir.🤗
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Si vous désirez créer des custom post types sur WordPress, cela suppose que vous disposez déjà d’un site WordPress qui fonctionne correctement. Si cela n’est pas le cas, nous vous invitons premièrement à créer un site WordPress avant de continuer à lire cet article.
Comment créer un Custom Post Type dans le thème WordPress ?
WordPress vous permet de personnaliser davantage votre site en y créant notamment de nouveaux types de contenus. Outre les pages et les articles, vous pouvez créer des publications personnalisées telles que les témoignages, les avis, les galeries…
Habituellement, vous devez utiliser un plugin pour créer des publications personnalisées. Les solutions les plus connues sont entre autre :
Mais, l’utilisation de l’une des solutions ci-dessus suppose aussi que vous pouvez être très vite limité en fonctionnalités, chaque plugin n’étant pas toujours développé pour répondre à tous les besoins les plus spécifiques.
C’est donc dans cette logique que nous mettons en avant l’utilisation du code lorsque vous souhaitez créer des publications personnalisées avec la plus grande flexibilité. Voici comment faire :
Étape 1 : créer un Custom Post Type
Pour illustrer comment le processus se déroule, nous allons créer un type de publication personnalisé appelé “Avis client”.
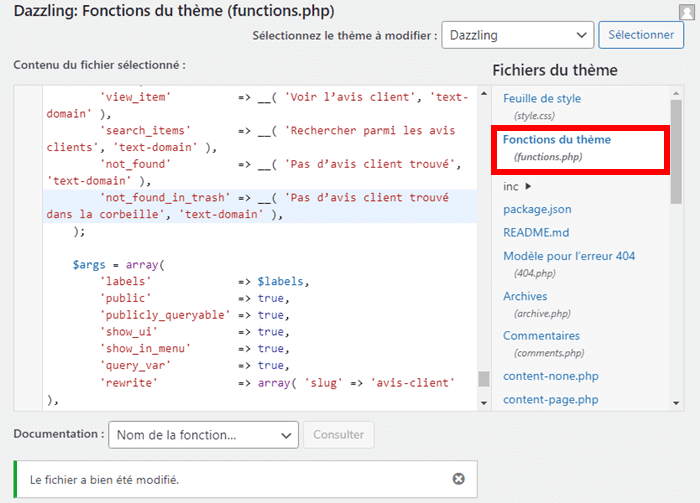
Pour commencer, accédez à l’espace d’administration de votre site. Ensuite, rendez-vous dans la section « Apparence › éditeur de fichiers de thèmes ». Puis, ouvrez le fichier functions.php. et collez le code ci-dessous à la fin de votre fichier :
function avis_clients_cpt() {
$labels = array(
'name' => _x( 'Avis clients', 'post type general name', 'text-domain' ),
'singular_name' => _x( 'Avis client', 'post type singular name', 'text-domain' ),
'add_new' => _x( 'Ajouter un nouvel avis', 'avis', 'text-domain' ),
'add_new_item' => __( 'Ajouter un nouvel avis client', 'text-domain' ),
'edit_item' => __( 'Éditer l’avis client', 'text-domain' ),
'new_item' => __( 'Nouvel avis client', 'text-domain' ),
'all_items' => __( 'Tous les avis clients', 'text-domain' ),
'view_item' => __( 'Voir l’avis client', 'text-domain' ),
'search_items' => __( 'Rechercher parmi les avis clients', 'text-domain' ),
'not_found' => __( 'Pas d’avis client trouvé', 'text-domain' ),
'not_found_in_trash' => __( 'Pas d’avis client trouvé dans la corbeille', 'text-domain' ),
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'avis-client' ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )
);
register_post_type( 'avis-client', $args );
}
add_action( 'init', 'avis_clients_cpt' );
Le code utilise la fonction register_post_types() pour enregistrer un nouveau type de publication appelé “Avis client”. Vous devez toutefois remplacer ce nom par celui du custom poste type que vous souhaitez créer sur votre site.
Cette fonction admet plusieurs types d’arguments pour créer votre publication personnalisée (nom de votre custom post type, les supports et les règles de réécriture…) Une fois que le code est correctement ajouté dans le fichier
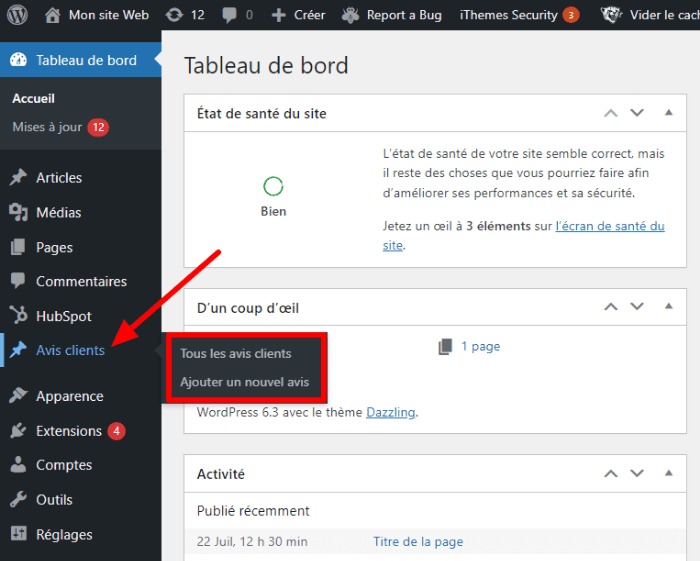
Une fois que le code est correctement ajouté dans le fichier function.php, la publication personnalisée sera affichée dans le grand menu de gauche.
Étape 2 : créer la taxonomie de votre Custom Post Type
À l’étape suivante, vous devez créer la taxonomie pour votre publication personnalisée. Par exemple, si votre publication personnalisée est “Avis client”, vous pouvez avoir des avis positifs, négatifs ou neutre.
Pour cela, ajoutez le code ci-dessous à votre fichier functions.php juste après le premier code :
// Création de la taxonomie personnalisée pour les types d'avis
function avis_clients_taxonomie_type() {
$labels = array(
'name' => _x( 'Types d’avis', 'taxonomy general name', 'text-domain' ),
'singular_name' => _x( 'Type d’avis', 'taxonomy singular name', 'text-domain' ),
'search_items' => __( 'Rechercher des types d’avis', 'text-domain' ),
'all_items' => __( 'Tous les types d’avis', 'text-domain' ),
'parent_item' => __( 'Type d’avis parent', 'text-domain' ),
'parent_item_colon' => __( 'Type d’avis parent:', 'text-domain' ),
'edit_item' => __( 'Éditer le type d’avis', 'text-domain' ),
'update_item' => __( 'Mettre à jour le type d’avis', 'text-domain' ),
'add_new_item' => __( 'Ajouter un nouveau type d’avis', 'text-domain' ),
'new_item_name' => __( 'Nouveau nom du type d’avis', 'text-domain' ),
'menu_name' => __( 'Types d’avis', 'text-domain' ),
);
$args = array(
'hierarchical' => true, // Si "false", cela agirait comme des tags; si "true", cela agirait comme des catégories
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'type-avis' ),
);
register_taxonomy( 'type_avis', array( 'avis-client' ), $args ); // 'avis-client' fait référence au slug du CPT créé précédemment
}
add_action( 'init', 'avis_clients_taxonomie_type' );
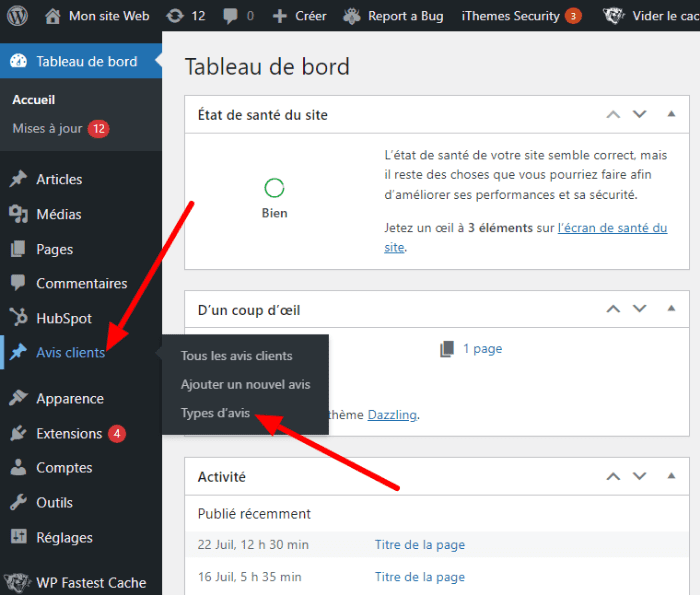
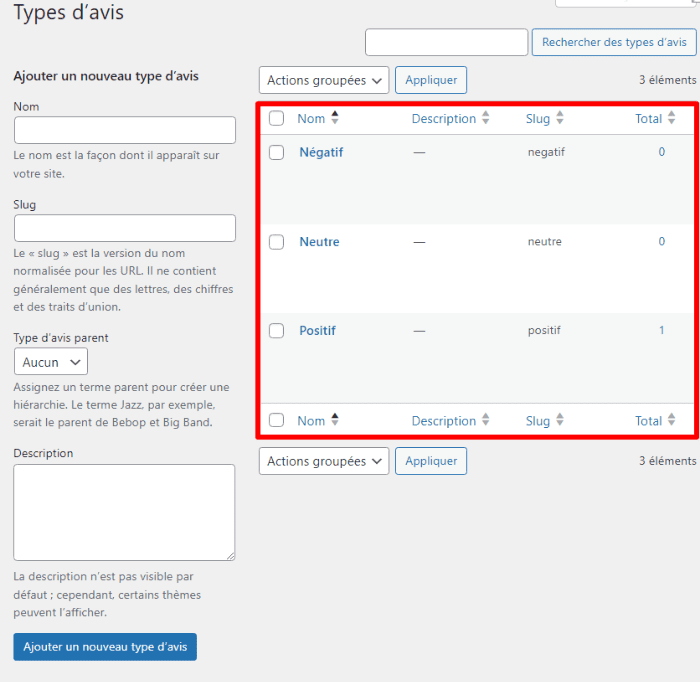
N’oubliez de personnaliser ce code avant de l’utiliser. En accédant à la section de custom post type dans votre tableau de bord, vous aurez ainsi la possibilité de créer des types de publications personnalisées. En accédant à cette section, vous pouvez créer les types de publications. Dans notre cas, ce sera : types d’avis clients.
En accédant à cette section, vous pouvez créer les types de publications. Dans notre cas, ce sera : types d’avis clients. La prochaine étape va consister à afficher votre custom post type sur l’interface publique de votre site. Mais avant cela, vous devez informer à WordPress de prendre en charge la structure de permaliens pour ce nouveau type de publications.
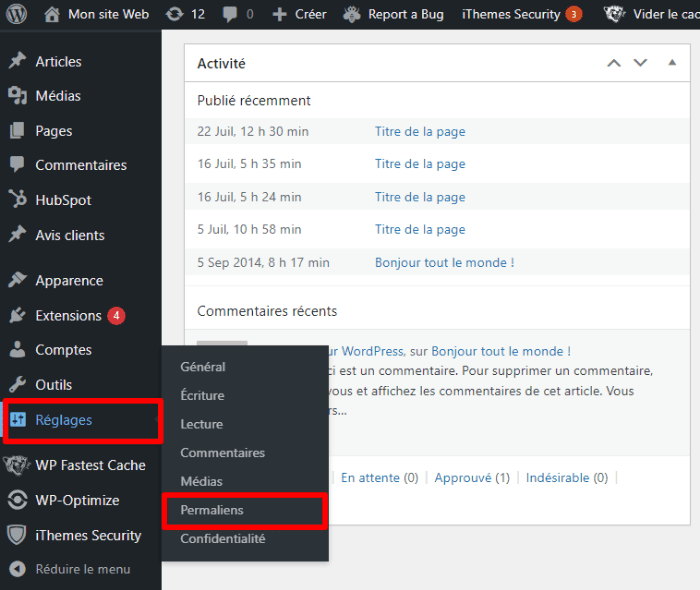
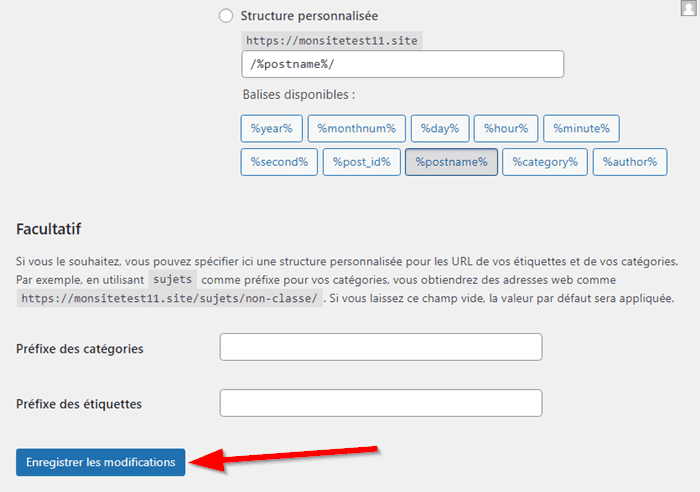
La prochaine étape va consister à afficher votre custom post type sur l’interface publique de votre site. Mais avant cela, vous devez informer à WordPress de prendre en charge la structure de permaliens pour ce nouveau type de publications. Sur la page suivante, cliquez simplement le bouton « Enregistrer les modifications » et c’est tout.
Sur la page suivante, cliquez simplement le bouton « Enregistrer les modifications » et c’est tout.
Étape 3 : créer et afficher votre Custom Post Type sur WordPress
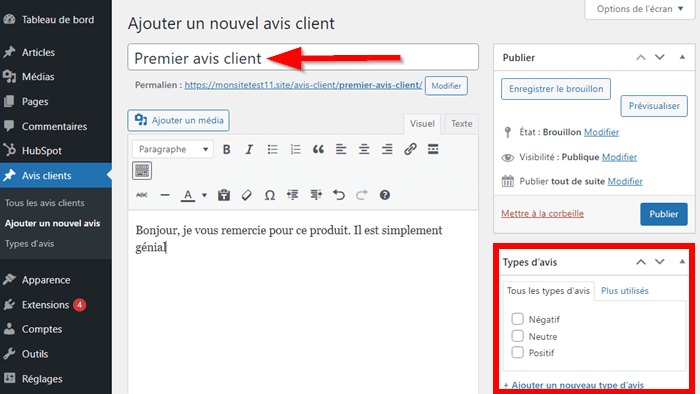
Vous pouvez, à partir de cette étape, créer vos publications personnalisées. Avec notre exemple d’illustration, accédez à la section « Avis client › ajouter un nouvel avis ».
Depuis cette interface d’édition, vous pouvez créer et définir le type d’avis (Positif, négatif, neutre). Pour afficher votre publication, utilisez le code ci-dessous dans le fichier
Pour afficher votre publication, utilisez le code ci-dessous dans le fichier function.php .
function afficher_avis_clients_shortcode() {
$output = ''; // Variable pour stocker le contenu du shortcode
$args = array(
'post_type' => 'avis-client', // Slug du CPT
'posts_per_page' => 10, // Nombre d'avis à afficher
);
$avis_query = new WP_Query($args);
if ($avis_query->have_posts()) :
$output .= '<div class="avis-clients-list">';
while ($avis_query->have_posts()) : $avis_query->the_post();
$output .= '<div class="avis-client">';
$output .= '<h2>' . get_the_title() . '</h2>';
$output .= '<div>' . get_the_content() . '</div>';
$output .= '</div>';
endwhile;
$output .= '</div>';
wp_reset_postdata(); // Important : Remettre la requête principale à sa valeur d'origine
else:
$output .= '<p>Pas d\'avis clients pour le moment.</p>';
endif;
return $output;
}
add_shortcode('afficher_avis_clients', 'afficher_avis_clients_shortcode');
Il s’agit d’un shortcode qui va interroger votre base de données pour obtenir les publications personnalisées de type “Avis clients” et les afficher. N’hésitez pas à adapter le code avec le custom post type que vous avez crée.
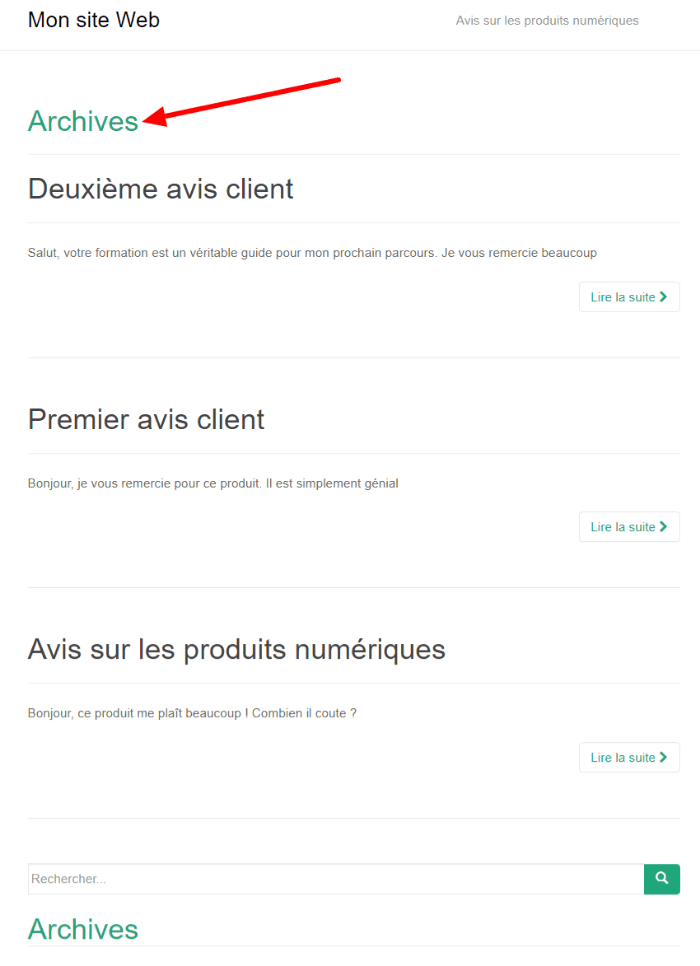
Ainsi en vous rendant à l’adresse https://votre-site.fr/custom-post-type, vous pouvez afficher la page d’archives de vos publications personnalisées. Et pour afficher votre contenu personnalisé à n’importe quelle section, utilisez le code court [afficher_avis_clients]. Vous pouvez modifier ce shortcode en le personnalisant selon votre contexte.
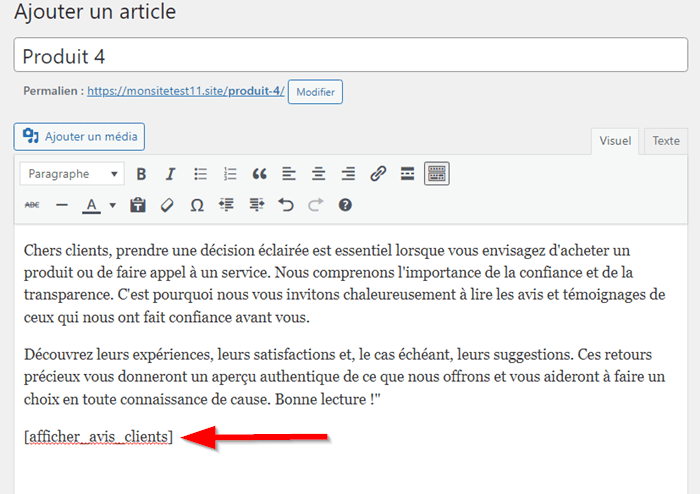
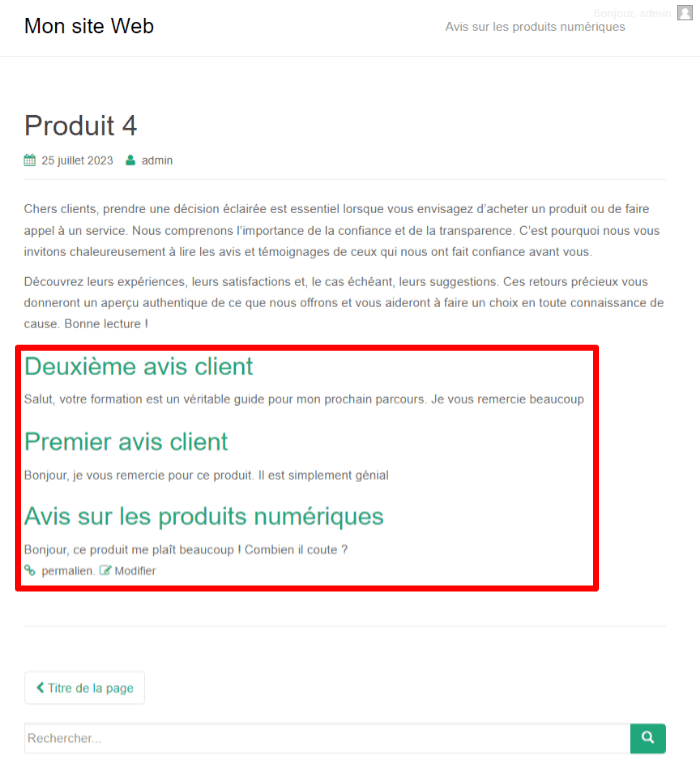
Et pour afficher votre contenu personnalisé à n’importe quelle section, utilisez le code court [afficher_avis_clients]. Vous pouvez modifier ce shortcode en le personnalisant selon votre contexte.
Voilà à quoi peut ressembler le résultat en direct.
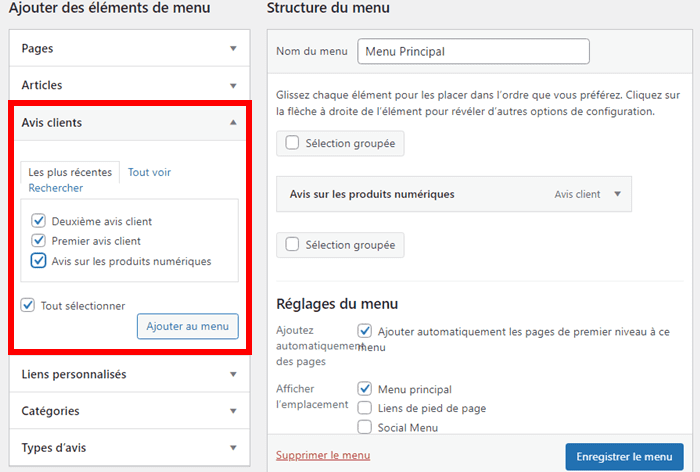
Vous pouvez également insérer votre publication personnalisée dans un menu WordPress. Ainsi, rendez-vous dans la section « Apparence › menu » et suivez les étapes habituelles d’ajout des éléments au menu. Et voici le résultat final.
Et voici le résultat final.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
La flexibilité et l’extensibilité sont au cœur de ce qui rend WordPress si unique et puissant. Les Custom Post Types sont un excellent exemple de la manière dont les utilisateurs peuvent modeler et personnaliser leur site pour répondre à des besoins spécifiques. Nous espérons que cet article vous a fourni des détails précieux et un chemin clair pour intégrer les CPT dans votre site.🤔 Avec ces connaissances en main, les possibilités de personnalisation de votre site sont pratiquement infinies. Alors, lancez-vous, expérimentez les CPT, et transformez votre site WordPress en une plateforme véritablement sur mesure.
Et si vous avez des questions sur les custom post types, n’hésitez pas à nous écrire dans les commentaires !
Trucs et astuces
Pour d’autres conseils précieux et des tutoriels détaillés sur WordPress et d’autres sujets liés au web, n’hésitez pas à visiter le blog LWS. Il regorge de ressources pour vous aider à optimiser et personnaliser votre présence en ligne.


 29mn de lecture
29mn de lecture






Commentaires (0)