
Vous avez remarqué que la performance de votre site web est ralentie ? 🚀 Une taille excessive du DOM pourrait en être la cause. 🧐 Optimiser cette taille est essentiel pour accélérer le chargement de vos pages et offrir une meilleure expérience utilisateur. 🛠️ Dans cet article, nous allons voir comment identifier et corriger une taille excessive du DOM pour améliorer les performances de votre site web.
Objectif
L’objectif de cet article est d’expliquer comment détecter une taille excessive du DOM, comprendre pourquoi cela impacte les performances de votre site web, et découvrir les bonnes pratiques pour optimiser sa structure. Vous apprendrez également comment effectuer cette correction facilement via les outils proposés par LWS.
Pré-requis
- Avoir accès à l’interface d’administration de votre site web.
- Connaître les bases du développement web (HTML, CSS, JavaScript).
- Disposer d’un compte d’hébergement web LWS.
Qu’est-ce que le DOM et pourquoi est-il essentiel pour votre site web ?
Le DOM (Document Object Model) est une représentation en arbre de la structure HTML d’une page web. Chaque élément HTML, comme une balise <div>, <p> ou <img>, est un nœud de cet arbre. Le navigateur utilise le DOM pour afficher et manipuler les éléments de la page en temps réel, par exemple lorsqu’un utilisateur interagit avec un bouton ou que du contenu est ajouté dynamiquement via JavaScript.
Plus cet arbre est complexe (nombre de nœuds, profondeur), plus le navigateur doit effectuer des calculs, ce qui peut ralentir le chargement et l’affichage de la page.
Quels sont les symptômes d’une taille excessive du DOM ?
 Un DOM trop volumineux peut se manifester par plusieurs symptômes affectant les performances globales de votre site WordPress. Voici les principaux indicateurs à surveiller :
Un DOM trop volumineux peut se manifester par plusieurs symptômes affectant les performances globales de votre site WordPress. Voici les principaux indicateurs à surveiller :
- Temps de chargement trop long : un DOM surchargé ralentit le rendu de la page, car le navigateur doit analyser et traiter chaque élément avant de pouvoir afficher la page. Cela entraîne un retard visible dans le chargement du site, particulièrement sur les appareils moins performants.
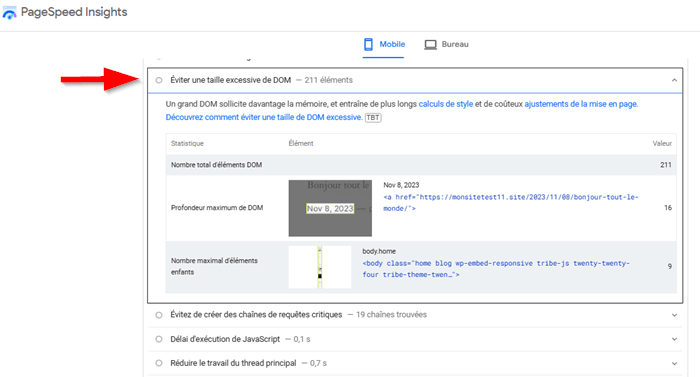
- Mauvaises notes dans les outils de performance : des outils comme Google Lighthouse ou PageSpeed Insights attribuent une note basée sur plusieurs critères, dont la taille du DOM. Un DOM excessif entraîne une pénalité dans ces évaluations, réduisant la performance perçue de votre site.
- Ressources du navigateur consommées en excès : les navigateurs ont des limites quant au nombre d’éléments DOM qu’ils peuvent traiter efficacement. Un DOM trop important consomme une quantité excessive de ressources (mémoire, CPU), ce qui peut ralentir le navigateur, voire causer des plantages dans certains cas extrêmes.
Pourquoi votre DOM est-il trop volumineux ?

Plusieurs facteurs peuvent contribuer à une taille excessive du DOM sur votre site WordPress. En voici quelques-uns :
- Surcharge de balises HTML : une quantité excessive de balises inutiles ou redondantes peut surcharger votre DOM. Chaque balise, aussi petite soit-elle, ajoute un poids supplémentaire que le navigateur doit traiter.
- Trop d’éléments dans le code : un nombre important d’éléments visibles ou invisibles peut allonger le DOM. Il est important de réduire le nombre d’éléments affichés simultanément, surtout s’ils ne sont pas nécessaires à l’affichage initial.
- Imbrication excessive : l’imbrication profonde de plusieurs balises HTML complexifie le DOM. Chaque niveau supplémentaire d’imbrication ajoute de la complexité au traitement par le navigateur.
- Mauvaise gestion des plugins et frameworks : certains plugins WordPress ou frameworks ajoutent des éléments inutiles au DOM, même s’ils ne sont pas utilisés dans toutes les pages. Cela gonfle le DOM de manière invisible.
- Scripts et styles inutilisés : les feuilles de styles CSS ou les scripts JavaScript non optimisés peuvent aussi contribuer à la surcharge du DOM en ajoutant des classes et des éléments non nécessaires.
Comment réduire une taille excessive du DOM ?
1. Simplifier la structure HTML
La première étape pour réduire la taille de votre DOM est de simplifier votre structure HTML. Évitez les balises redondantes ou inutiles. Chaque balise HTML devrait avoir une fonction précise et ne doit pas être là uniquement pour des raisons esthétiques ou structurelles si elle n’est pas nécessaire.
Cela inclut notamment les balises comme <div> et <span>, souvent utilisées de manière excessive sans véritable utilité.
2. Réduire le nombre d’éléments
Pour améliorer les performances, il est important de réduire le nombre d’éléments dans le DOM. Limitez l’affichage des éléments visibles uniquement à ce qui est utile et nécessaire pour l’utilisateur à un moment donné.
Une solution consiste à utiliser des techniques comme les onglets ou les listes déroulantes pour charger du contenu de manière dynamique, uniquement lorsque l’utilisateur en a besoin. Cela permet de réduire le volume initial du DOM, tout en maintenant une bonne expérience utilisateur.
3. Éviter l’imbrication trop profonde
Une imbrication excessive des balises HTML peut rendre votre DOM plus complexe et plus difficile à traiter pour le navigateur. Pour optimiser cela, réorganisez votre code afin d’éviter les structures de conteneurs profondément imbriqués.
Vous pouvez souvent simplifier cette structure en modifiant vos styles CSS ou en consolidant des éléments similaires pour réduire le nombre de niveaux dans le DOM.
4. Optimiser les plugins et frameworks
Les plugins WordPress et frameworks peuvent ajouter des balises HTML supplémentaires, même si elles ne sont pas utilisées ou nécessaires sur toutes les pages. Il est essentiel de faire un audit régulier de vos plugins pour vous assurer qu’ils ne gonflent pas inutilement la taille du DOM.
Désactivez les plugins inutiles ou remplacez-les par des alternatives plus légères qui n’ajoutent pas de code superflu au DOM.
5. Désactiver les éléments inutiles
Dans la conception d’un site, il est courant d’ajouter des widgets et des composants qui ne sont pas essentiels à l’expérience utilisateur ou à la fonctionnalité principale de la page. Pour réduire la taille du DOM, désactivez ou supprimez ces éléments. Moins il y a de composants à charger, plus le DOM sera allégé et les performances améliorées.
6. Alléger les fichiers CSS/JavaScript
Les fichiers CSS et JavaScript peuvent aussi contribuer à la taille du DOM si des classes ou des scripts inutilisés sont laissés dans le code. Pour éviter cela, il est conseillé d’utiliser des outils comme PurgeCSS, qui permettent de supprimer les classes CSS non utilisées dans votre code.
Cela allège le CSS, améliore les performances, et réduit la surcharge sur le DOM. De même, supprimez ou différenciez les scripts JavaScript inutilisés.
Outils pour analyser et corriger la taille du DOM
Pour bien analyser et optimiser la taille du DOM de votre site WordPress, il est essentiel d’utiliser les bons outils. Voici quelques solutions efficaces :
Les navigateurs modernes comme Microsoft Edge et Firefox offrent des outils de développement intégrés qui permettent de visualiser et analyser le DOM.
Vous pouvez accéder à ces outils en cliquant sur “Inspecter” sur une page web, puis en naviguant dans l’onglet “Éléments” pour voir la structure du DOM. Cela vous permet de détecter rapidement les éléments superflus ou les sections de code trop imbriquées.
Utilisation d’outils tiers : PageSpeed Insights
Des outils d’analyse en ligne comme Google PageSpeed Insights offrent des rapports détaillés sur la taille du DOM et son impact sur les performances de votre site.
 Ces outils signalent spécifiquement les points faibles de votre page, tels que le DOM excessif, et fournissent des recommandations pour corriger ces problèmes.
Ces outils signalent spécifiquement les points faibles de votre page, tels que le DOM excessif, et fournissent des recommandations pour corriger ces problèmes.
Ils sont également très utiles pour mesurer l’impact de vos modifications après optimisation.
Comment réduire la taille du DOM avec LWS ?
Chez LWS, vous disposez d’une variété d’outils et de solutions pour gérer efficacement la taille du DOM de votre site web, directement depuis votre espace d’hébergement. Cela permet non seulement d’améliorer les performances de votre site, mais également de simplifier l’optimisation au quotidien, sans compétences techniques avancées. Voici les principales méthodes à utiliser pour optimiser la taille de votre DOM avec LWS :
1. Utilisation de cPanel pour installer des plugins d’optimisation
Si vous hébergez votre site avec LWS et avez accès à cPanel, vous pouvez y installer des plugins spécialisés dans l’optimisation des performances du site web. Des outils comme Autoptimize et WP Fastest Cache sont particulièrement utiles pour réduire la taille du DOM. Ils agissent en compressant et en minimisant le code HTML, CSS et JavaScript, ce qui allège la structure de votre site. En quelques clics, vous pouvez activer ces plugins pour commencer à optimiser votre DOM de manière automatique.
2. WP Manager LWS pour les sites WordPress
LWS propose également un outil dédié à la gestion des sites WordPress : WP Manager LWS. Cet outil vous permet de gérer facilement votre site, y compris les aspects liés aux performances, comme la taille du DOM.
Grâce à son interface simple et intuitive, vous pouvez installer et configurer des plugins d’optimisation, comme Autoptimize, sans avoir à vous plonger dans les détails techniques. En combinant cet outil avec des plugins de mise en cache ou de minimisation, vous réduisez automatiquement la quantité de nœuds inutiles dans votre DOM.
3. Nettoyage du DOM via Softaculous
Si vous utilisez Softaculous, disponible via cPanel, vous avez la possibilité de gérer efficacement vos installations CMS (WordPress, Joomla, Drupal, etc.) pour optimiser la structure de vos pages. Grâce aux options de mise à jour automatique et de gestion des plugins, vous pouvez rapidement désinstaller les extensions obsolètes ou redondantes qui ajoutent des éléments superflus au DOM. Cela permet de maintenir un DOM plus léger et plus performant.
4. Monitoring des performances avec les outils LWS

LWS met à votre disposition des outils de monitoring des performances de votre site. Vous pouvez ainsi suivre l’impact de vos optimisations en temps réel. En analysant les rapports de performance, vous identifiez facilement les zones à améliorer, comme les scripts ou les balises HTML excessifs, et ajuster la structure du site en conséquence. Ces conseils personnalisés permettent d’adapter précisément les actions à entreprendre pour chaque page de votre site.
5. Assistance LWS pour une optimisation personnalisée
Si vous rencontrez des difficultés ou que vous souhaitez obtenir un avis d’expert pour optimiser la taille du DOM de votre site, l’équipe de support technique LWS est à votre disposition. Elle peut vous conseiller sur les meilleures pratiques à adopter selon la structure et le CMS que vous utilisez. Vous bénéficiez ainsi d’un accompagnement sur mesure pour rendre votre site plus léger, rapide et efficace.
Trucs et astuces
En utilisant ces outils et services disponibles via votre hébergement LWS, vous pouvez facilement maintenir un DOM optimisé, sans compromettre la qualité ou la fonctionnalité de votre site web.
Conclusion
🎯 En optimisant la taille de votre DOM, vous améliorez non seulement les performances de votre site web, mais aussi l’expérience utilisateur. 🚀 En suivant les étapes et en utilisant les outils LWS, vous êtes sur la bonne voie pour rendre votre site plus rapide et plus efficace. N’oubliez pas de tester régulièrement les performances de votre site et d’adapter la structure du DOM en conséquence.
N’hésitez pas à partager vos retours ou poser vos questions en commentaires !


 27mn de lecture
27mn de lecture







Commentaires (0)