
Le gestionnaire de balises Google est un outil de gestion des balises qui permet de suivre le trafic, les conversions et d’autres statistiques liées aux performances du site.
Il consolide toutes les balises de vos outils marketing dans un tableau de bord unique et centralisé. Cela vous permet de gérer et de prévisualiser facilement toutes les balises de suivi avant de les pousser vers votre site Web WordPress ou de revenir aux versions précédentes si quelque chose ne va pas.
Son application à votre site Web WordPress présente une certaine courbe d’apprentissage, mais nous vous expliquerons ce qu’est le gestionnaire de balises Google, pourquoi vous devriez l’utiliser et comment l’installer sur un site WordPress.
Nous vous fournirons également les meilleures recommandations de plugins afin que vous puissiez rapidement configurer le gestionnaire de balises Google sur WordPress.
Qu’est-ce que le gestionnaire de balises Google ?
Le gestionnaire de balises Google est un système de gestion des balises qui vous permet d’ajouter et de gérer des balises sur un seul tableau de bord. Il permet de rationaliser le travail puisque vous n’avez pas besoin d’ajouter et de supprimer les balises du code une par une.
Une balise est un extrait de code JavaScript que les propriétaires de sites Web utilisent pour suivre les performances de leur site, comme les conversions et le trafic, ou pour collecter d’autres informations analytiques. Les balises sont également appelées balises Web ou pixels de suivi.

La balise de suivi des conversions de Google Ads en est un exemple. Cette balise vous permet de savoir si un visiteur du site Web qui a cliqué sur votre annonce a finalement effectué une action utile, comme un achat ou la souscription d’un abonnement.
Grâce à cet outil, les utilisateurs peuvent déployer des balises sur leur site Web sans avoir à modifier le moindre code, ce qui est particulièrement utile pour les utilisateurs non techniques. Si vous êtes un utilisateur avancé, il est également possible d’ajouter votre propre code de suivi avec du HTML personnalisé.
Plusieurs balises sont nativement prises en charge par le gestionnaire de balises Google, comme Google Analytics, qui collecte des données sur le trafic et l’audience, et Google Consumer Surveys, qui mesure la satisfaction des internautes.
Il fonctionne également avec de nombreuses balises et modèles de variables tiers, comme 2BCookie Consent Manager, qui recueille et gère le consentement des consommateurs.
Il existe deux façons d’installer le gestionnaire de balises Google sur un site Web WordPress : manuellement ou à l’aide d’un plugin. La méthode manuelle s’accompagne d’une interface conviviale, mais elle est quelque peu difficile. Pour intégrer rapidement cet outil, optez plutôt pour le plugin.
Pourquoi utiliser le gestionnaire de balises Google sur WordPress ?
Sans un outil centralisé, il sera difficile de maintenir toutes les balises du site. Par exemple, si vous devez mettre à jour les balises, vous devrez modifier différents extraits de code, ce qui n’est pas une tâche facile pour les débutants.
Même pour les utilisateurs expérimentés, ce n’est pas une façon pratique de mettre à jour les balises, et le risque d’erreur est grand.
En outre, si vous ajoutez trop de JavaScript aux fichiers du site tels que header.php et functions.php, le site Web risque de ralentir. Cela peut également l’exposer à des risques de sécurité, surtout si vous appliquez des balises provenant de sources non fiables.
Voici les avantages de l’utilisation du gestionnaire de balises Google sur un site WordPress :
- Facilité de mise à jour : son intégration facile vous permet de déployer des balises rapidement. Vous n’aurez plus à ajouter manuellement des blocs de code aux pages Web.
- Moins d’erreurs : traitez les données critiques de manière plus sûre grâce à son contrôle d’erreurs convivial et au chargement rapide des balises. Cela permet de garantir le bon fonctionnement du site, même lorsque son trafic devient important.
- Collecte de données complètes : obtenez diverses données d’analyses de site Web sur les conversions, les pages vues, les partages sociaux, etc. Cela vous aidera à planifier et à optimiser vos futures stratégies de marketing.
- Balises multiples : le gestionnaire de balises Google prend en charge de nombreuses balises intégrées et tierces pour suivre l’activité sur tous les sites et toutes les applications. Il prend également en charge le HTML personnalisé pour créer un nombre illimité de balises.
- Outil gratuit : il est doté de nombreuses fonctionnalités et son utilisation est gratuite. Il existe également une version premium, qui offre des espaces de travail supplémentaires et une assistance 24h/24 et 7j/7.
- Prise en charge de l’accès des équipes : ses contrôles d’accès permettent à votre équipe de collaborer. Il permet également de réaliser des tests multi-environnements pour s’assurer que tout fonctionne correctement.
Comment ajouter le gestionnaire de balises Google sur WordPress ?
Avant de commencer, notez que vous ne pouvez configurer Google Tag Manager que sur les sites WordPress.org, et non sur les sites WordPress.com.

WordPress.com n’offre pas à ses utilisateurs un contrôle total du site Web, et les options de personnalisation sont donc minimales. De ce fait, les utilisateurs de la formule gratuite de WordPress.com ne peuvent télécharger aucun plugin, ajouter Google Analytics ou installer des plateformes de suivi sur leurs sites.
Les plans Business et VIP de WordPress.com permettent à leurs utilisateurs d’installer des plugins moyennant des frais mensuels ou annuels, et les utilisateurs du plan Business peuvent installer Google Analytics. Cependant, les deux plans ne permettent toujours pas à une plateforme de suivi de fonctionner sur eux.
En revanche, les propriétaires de sites WordPress.org sont libres de configurer le gestionnaire de balises Google sur leurs sites WordPress.
1- Créez un compte Google Tag Manager
La première chose à faire est de créer un compte Google Tag Manager. Voici comment procéder :
1- Allez sur la page web de Google Tag Manager, puis cliquez sur le bouton « Démarrer gratuitement » pour vous inscrire.
2- Connectez-vous avec un compte Google. S’il s’agit d’un compte d’entreprise, utilisez l’adresse électronique de l’entreprise au lieu de votre adresse personnelle.
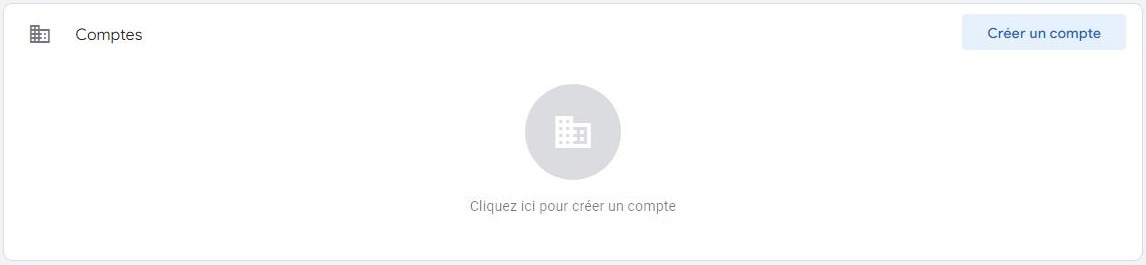
3- Une fois que vous avez terminé, vous verrez la section « Comptes ». Cliquez soit sur le lien « Cliquez ici pour créer un compte », soit sur le bouton « Créer un compte ».

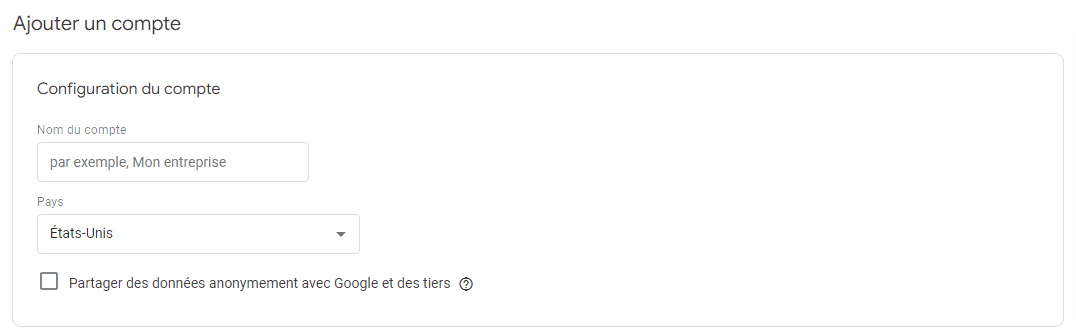
4- Vous arriverez au formulaire Ajouter un compte. Dans la section Configuration du compte, entrez un nom de compte et un pays. S’il s’agit d’un compte d’entreprise, utilisez le nom de l’entreprise comme nom de compte.

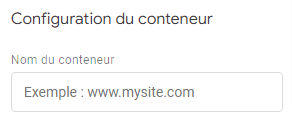
5- Faites défiler vers le bas pour voir la section Configuration du conteneur. Un conteneur est la collection de toutes les configurations installées sur un site web, qui incluent les balises et les déclencheurs. Utilisez le nom de votre site Web WordPress comme nom de conteneur.

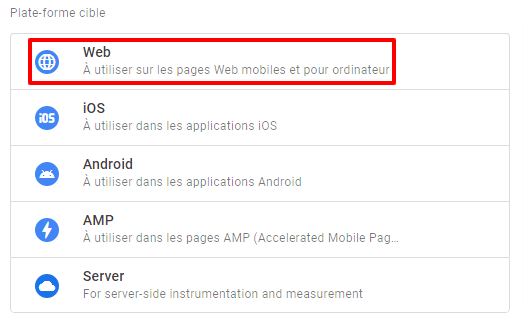
6- Sous les options de la plateforme cible, cliquez sur Web.

7- Cliquez sur le bouton « Créer ».
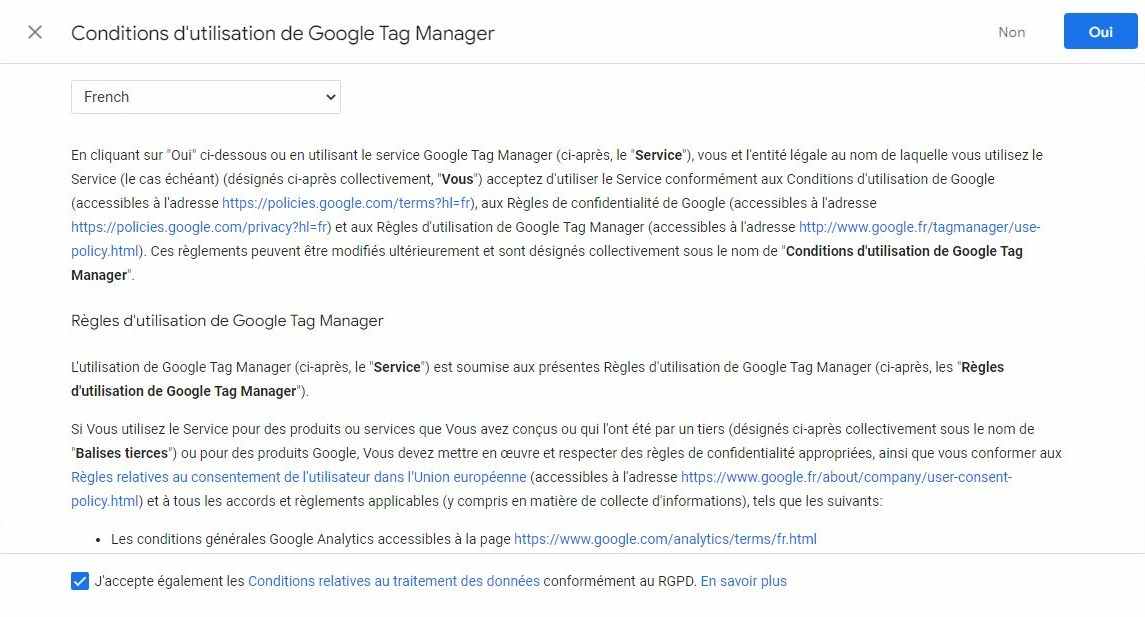
8- Une fenêtre pop-up apparaîtra, vous demandant d’accepter les conditions d’utilisation du gestionnaire de balises Google pour continuer le processus.
Il suffit de cocher la case« J’accepte également les conditions de traitement des données comme l’exige le GDPR » et de cliquer sur le bouton « Oui » dans le coin supérieur droit de la fenêtre.

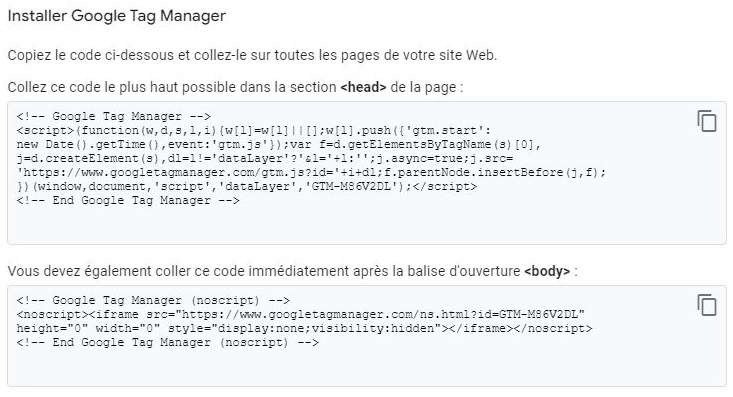
9- Une nouvelle fenêtre apparaîtra, montrant deux extraits de code dont vous aurez besoin pour ajouter Google Tag Manager au site web.

Dans l’étape suivante, ce code d’installation de gestionnaire de balises Google sera ajouté aux sections <header> et <body> du site web, donc gardez cet onglet ouvert pour un accès facile.
2. Copiez et ajoutez le code de suivi
Maintenant que votre compte Google Tag Manager est prêt, l’étape suivante consiste à ajouter des codes de suivi sur le site Web WordPress.
Vous devrez copier les extraits de code de l’étape précédente et ajouter le code de suivi à l’en-tête et au corps du site Web via son thème.
Suivez ces étapes pour copier et ajouter le code de suivi à un site Web WordPress :
1- Dans un nouvel onglet, ouvrez le tableau de bord d’administration de WordPress.
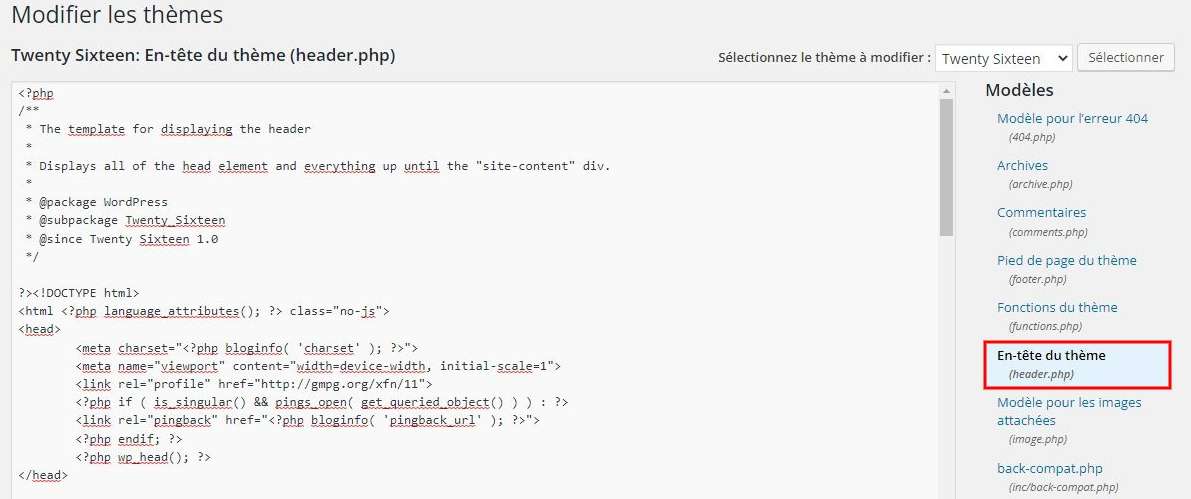
2- Allez dans « Apparence -> Editeur de thème ».
3- Sur le côté droit de la fenêtre, localisez header.php dans le panneau de navigation Theme Files. Cliquez dessus pour l’ouvrir.

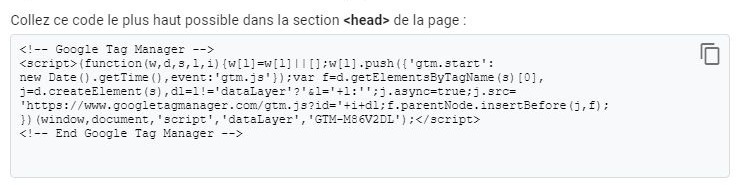
4- Maintenant, retournez à l’onglet Google Tag Manager. Copiez le code du Gestionnaire de balises Google, puis revenez à l’onglet WordPress.

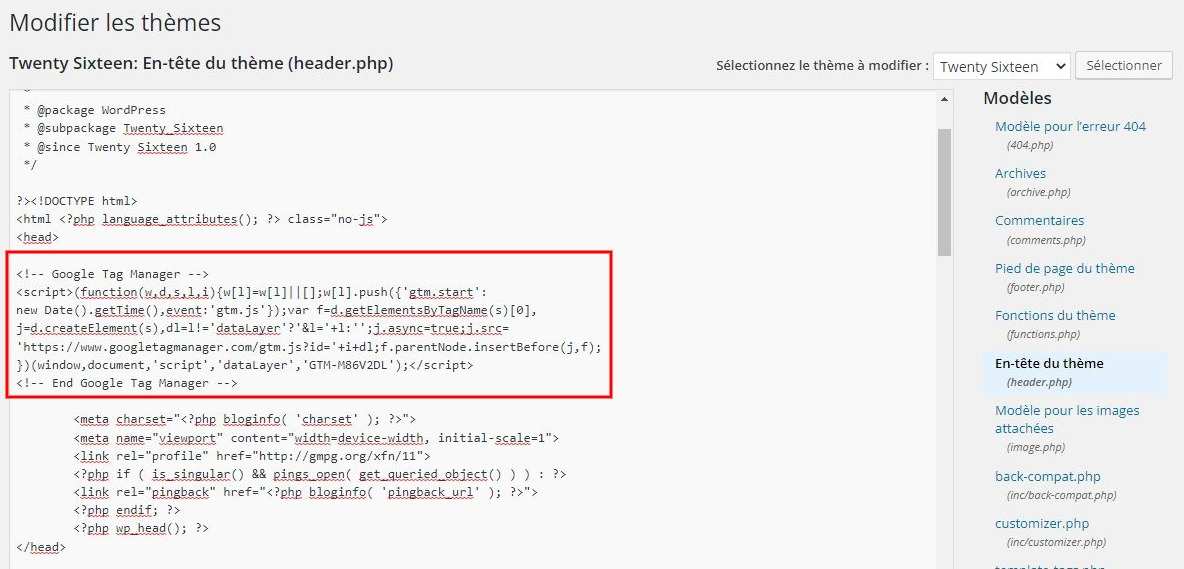
5- Localisez la balise d’ouverture <head> et collez le code du gestionnaire de balises juste après.

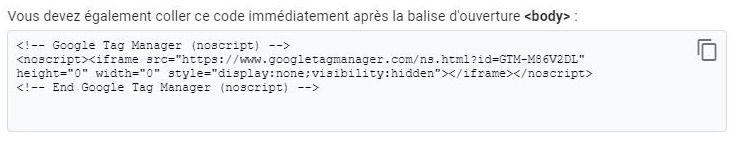
6- Maintenant, copiez la deuxième partie de l’extrait de code de l’onglet Google Tag Manager.

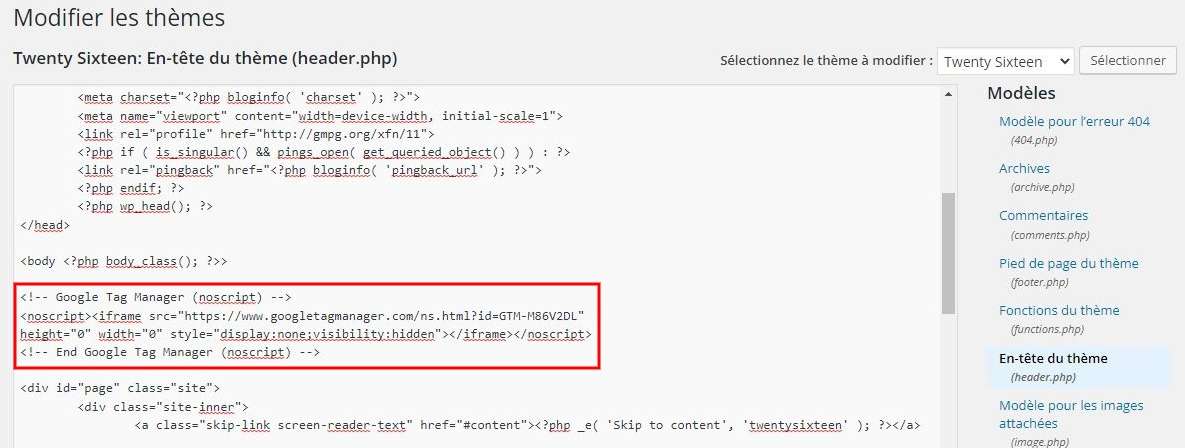
7- De retour sur WordPress, localisez la balise d’ouverture <body>. Collez le code juste après, comme illustré ci-dessous.

8- Cliquez sur le bouton « Mettre à jour le fichier » pour enregistrer les modifications.
Google Tag Manager a été installé avec succès sur votre site WordPress et peut être utilisé pour installer tout code de suivi.
3. Publiez une nouvelle balise
Il est maintenant temps d’ajouter et de publier des balises sur votre site WordPress.
Le gestionnaire de balises Google propose plus de 50 types de balises provenant des produits de Google et de divers services tiers. Il est également possible d’ajouter des balises HTML ou JavaScript personnalisées à l’aide de son interface.
Suivez les étapes ci-dessous pour ajouter et publier une nouvelle balise sur un site WordPress :
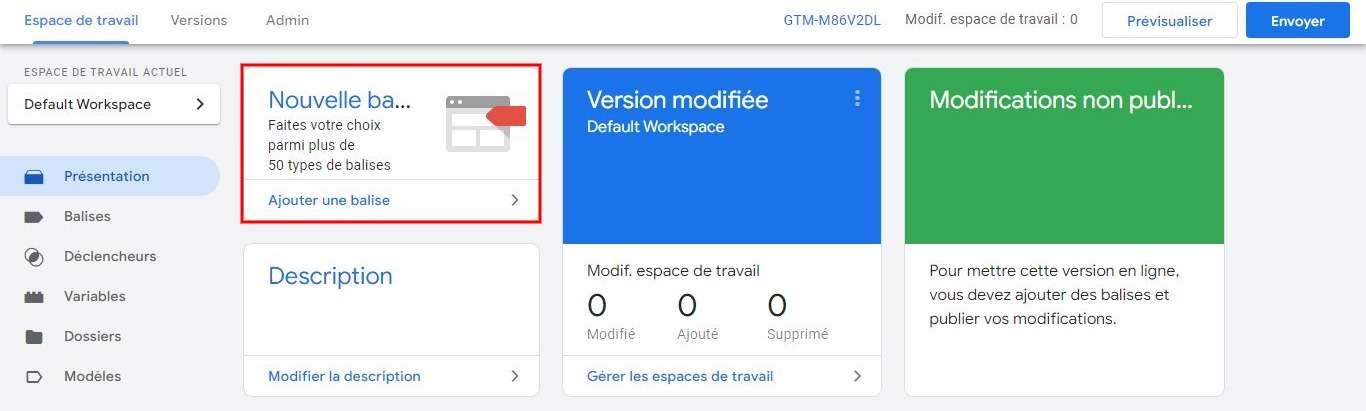
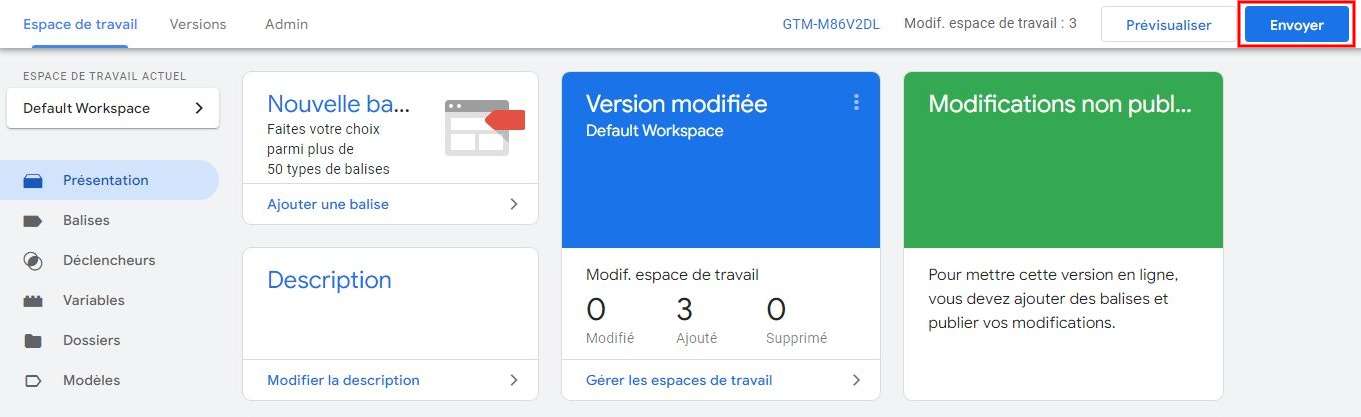
1- Ouvrez votre compte Google Tag Manager, puis accédez à l’onglet Espace de travail. Cliquez sur la section « Nouvelle balise ».

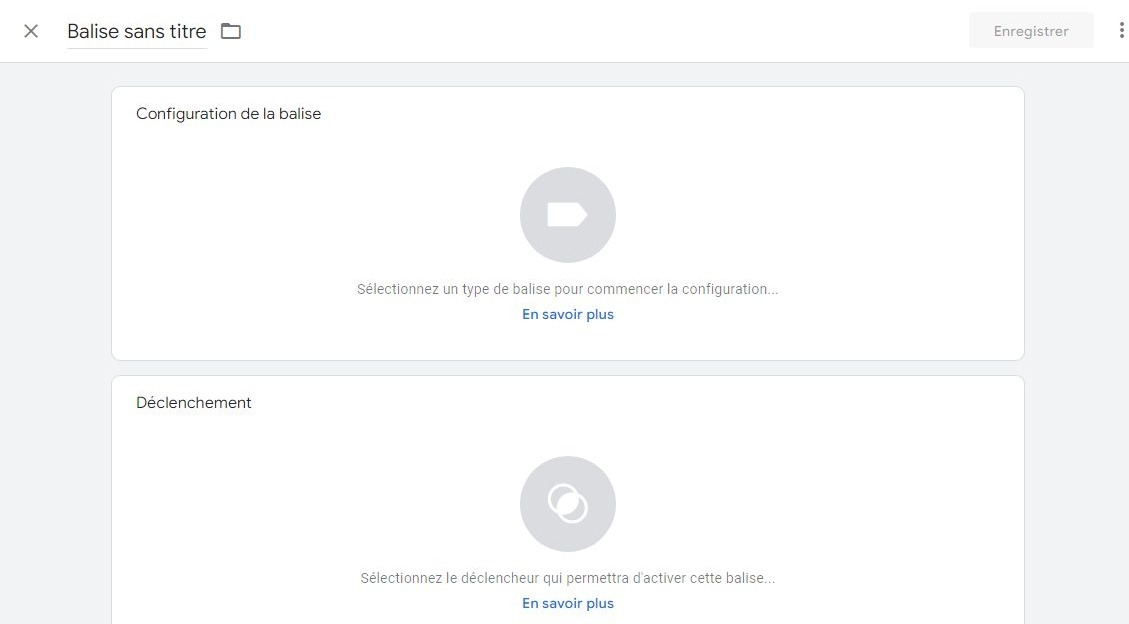
2- Une nouvelle fenêtre pop-up apparaîtra. Dans son coin supérieur gauche, vous verrez un champ « Balise sans titre ». Renommez-le avec le nom de balise souhaité. Dans cet exemple, nous ajoutons une balise Google Analytics, nous l’appellerons donc Site Analytics.

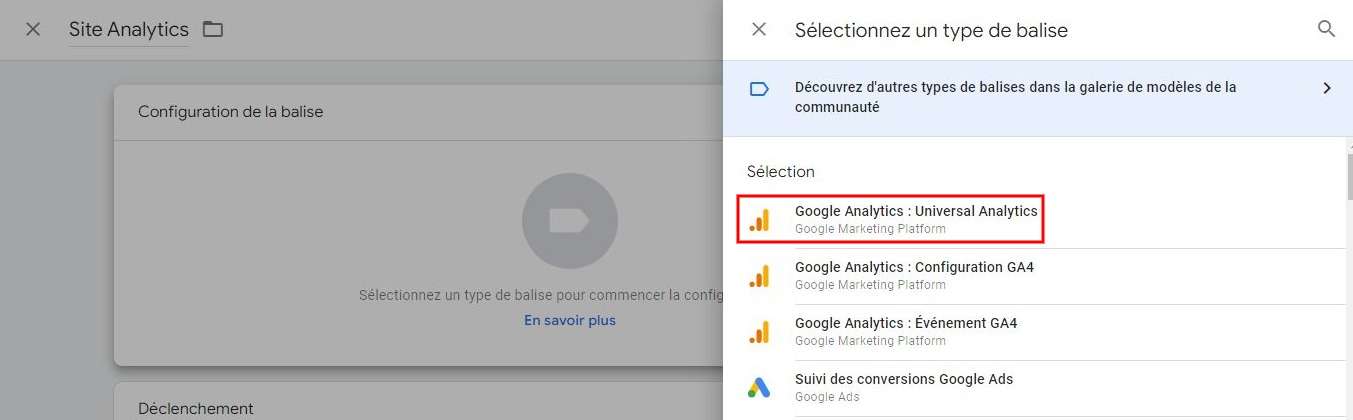
3- Dans la boîte de configuration des balises, cliquez sur la grande icône qui indique « Sélectionnez un type de balise » pour commencer la configuration. Dans cet exemple, nous allons choisir Google Analytics – Universal Analytics.

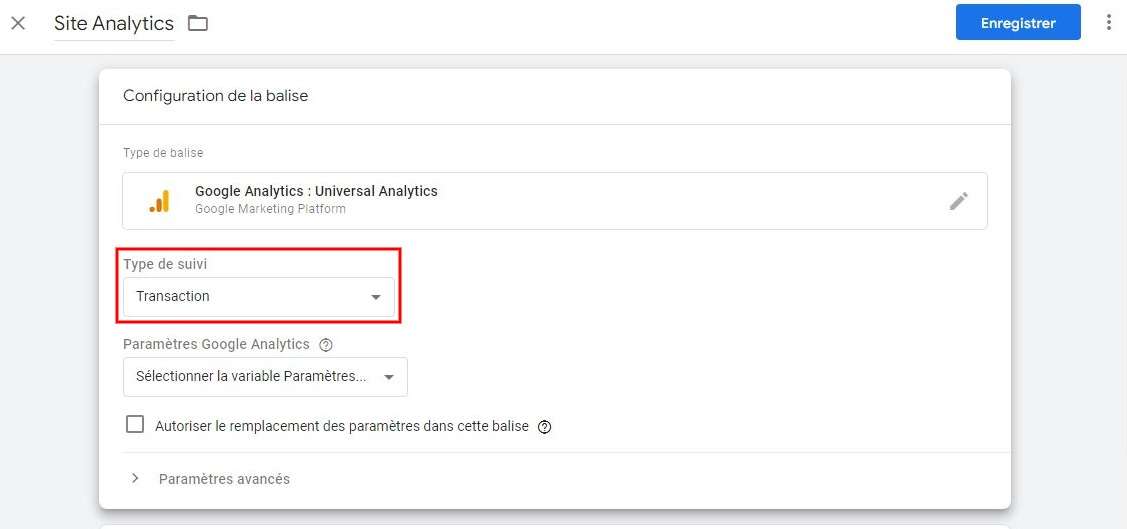
4- Sous la section « Type de suivi », développez le menu déroulant et choisissez l’un des types de suivi. Nous avons sélectionné Transaction pour suivre les transactions.

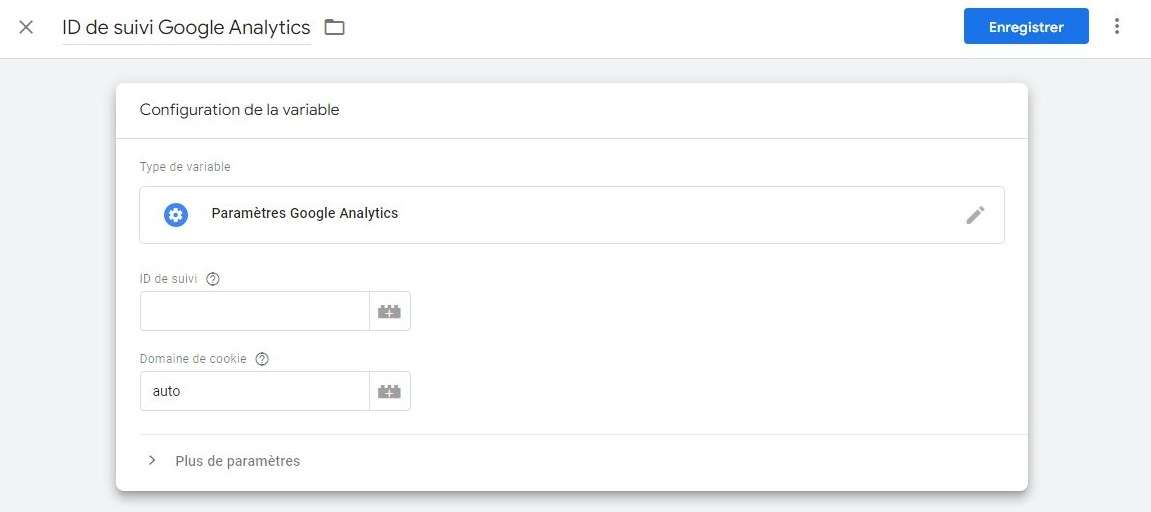
5- Sous « Paramètres Google Analytics », développez le menu déroulant et sélectionner la variable « Paramètres ». Cela ouvrira la fenêtre de configuration de la variable, dans laquelle vous devrez entrer votre ID de suivi Google Analytics. N’oubliez pas de donner un nom à la variable. Cliquez sur le bouton « Enregistrer ».

6- Ensuite, configurez un déclencheur. Cliquez sur Sélectionnez le déclencheur qui permettra d’activer cette balise.

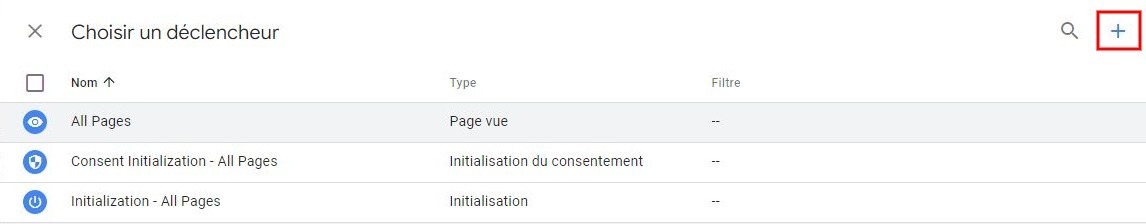
7- La fenêtre pop-up « Choisir un déclencheur » s’affiche et présente plusieurs déclencheurs existants. Si vous ne trouvez pas l’option souhaitée, cliquez sur l’icône « + » dans le coin supérieur droit.

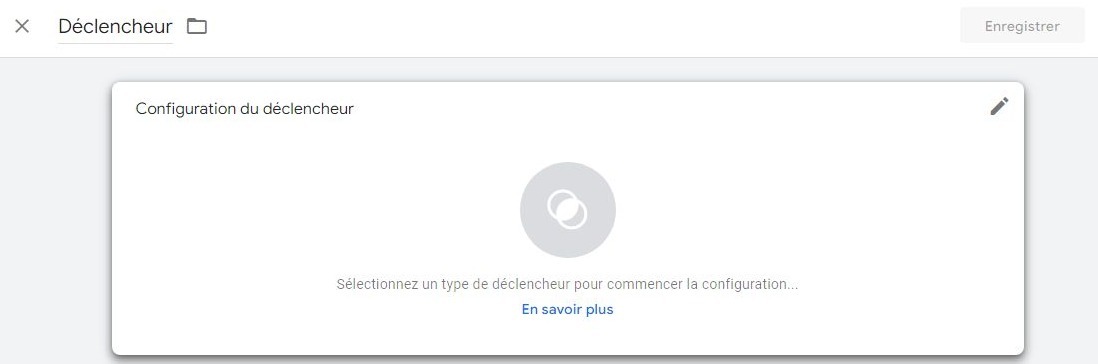
8- Dans la section « Configuration du déclencheur », nommez le déclencheur et cliquez sur « Sélectionnez un type de déclencheur » pour commencer la configuration.

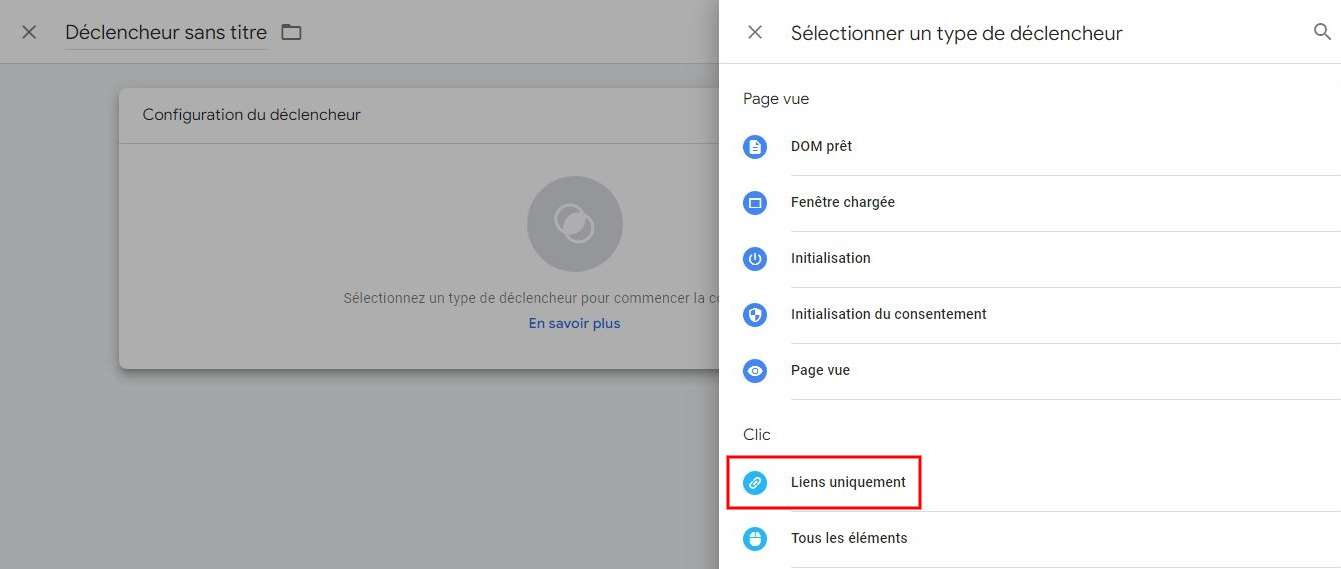
9- Vous verrez d’autres options de déclenchement. Ici, nous avons sélectionné Liens uniquement dans la section « Clic ».

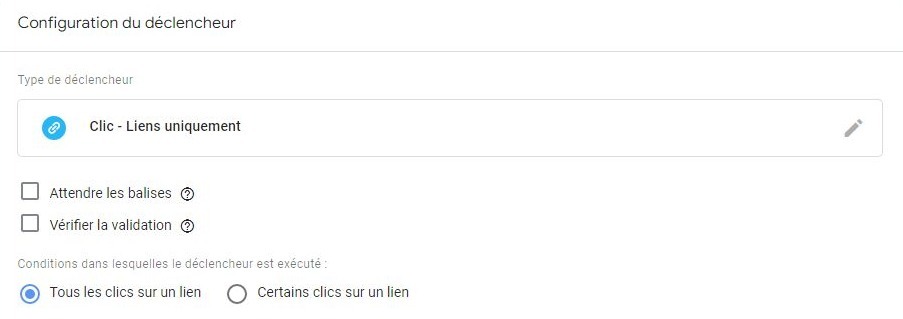
10- Dans la case Configuration du déclencheur, cochez les options à appliquer dans la balise. Dans la section « Conditions dans lesquelles le déclencheur est exécuté », sélectionnez « Tous les clics sur un lien ». Cliquez sur le bouton « Enregistrer ».

11- Enfin, il est temps de soumettre votre balise nouvellement créée. Dans l’onglet « Espace de travail » du tableau de bord de Google Tag Manager, cliquez sur le bouton « Envoyer ».

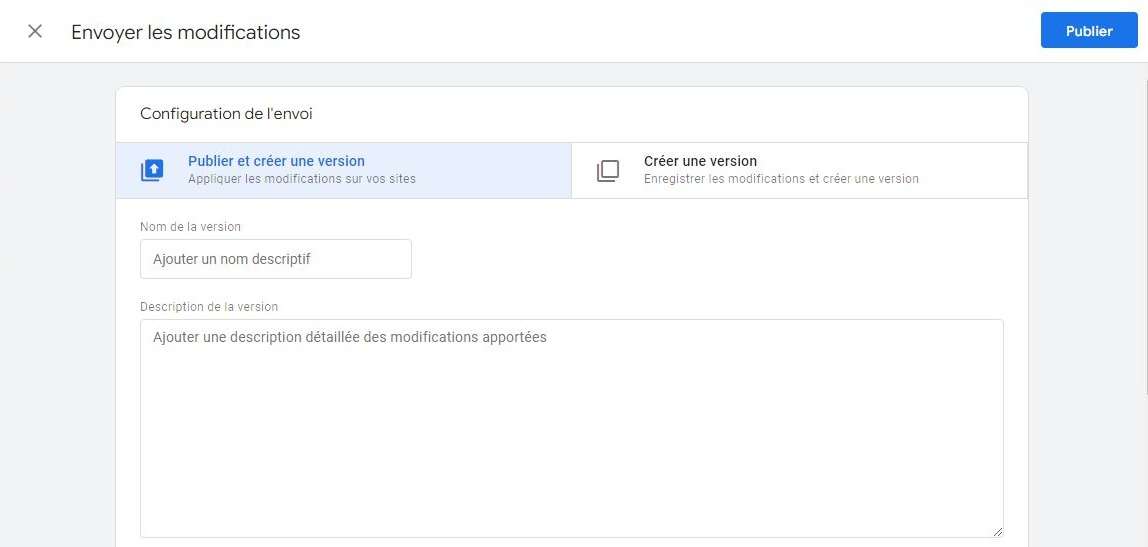
12- Pour transférer les modifications sur votre site, sélectionnez « Publier et créer une version ». Remplissez le champ Nom de la version avec le nom de l’étiquette et cliquez sur le bouton « Publier ».

Vous avez réussi à installer une nouvelle balise Google Analytics sur un site WordPress avec Google Tag Manager.
Si vous souhaitez voir comment l’étiquette fonctionne sur le site réel, cliquez sur le bouton « Aperçu » dans le tableau de bord de Google Tag Manager. Une fois en mode aperçu, rechargez le site Web, puis effectuez l’action qui déclenche l’étiquette.
Par exemple, si l’étiquette est destinée au suivi des pages vues, vous devriez voir l’étiquette activée dans la fenêtre de la console du gestionnaire de balises Google après avoir rechargé le site.
L’utilisation du gestionnaire de balises Google sur un site WordPress vous permet de gérer, de suivre et de déployer des balises sans modifier chaque extrait de code, le tout à partir d’un seul tableau de bord. Il permet également de collecter des insights pour améliorer vos efforts de marketing.
Il y a deux façons de configurer cet outil : manuellement ou en utilisant un plugin. Si vous choisissez d’utiliser un plugin, comme Google Tag Manager for WordPress, Metronet Tag Manager ou Head, Footer, and Post Injection.
Maintenant que vous avez appris à l’utiliser, allez-y et installez Google Tag Manager sur votre site Web WordPress.


 33mn de lecture
33mn de lecture






Commentaires (0)