
La question du temps de chargement de votre site doit être prise au sérieux. Un site qui se charge lentement est connu pour augmenter le taux de rebond et prédisposé à perdre constamment du trafic. WordPress est une plateforme conviviale lorsqu’il s’agit de créer ou de gérer son site. Avec la longue liste de ses plugins, ce logiciel vous permet d’exécuter n’importe quelle tâche bénéfique pour votre site. Lorsqu’il faut améliorer les performances de votre site, vous ne devez pas oublier de combiner JavaScript externe dans WordPress.
Pourquoi combiner JavaScript externe dans WordPress ?
Le plus grand avantage de combiner JavaScript sur un site WordPress est d’accélérer le chargement de son site. À l’heure actuelle, plus aucun internaute ne restera sur un site dont le chargement de pages prend plusieurs secondes. Les raisons derrière la combinaison de JavaScript externe sont très convaincantes. Pour comprendre les faits, vous devez dorénavant comprendre le processus de chargement d’une page web.
Plusieurs interactions surviennent lorsqu’une page web se charge. Très brièvement, voici l’état des choses : l’internaute demande une page web. Son navigateur envoie une requête ou un message pour obtenir toutes les ressources nécessaires auprès du serveur d’hébergement du site web incluant la page demandée. Les fichiers HTML, JavaScript, CSS, … seront extraits du serveur et renvoyés au navigateur qui se charge de rendre la page visible auprès de l’internaute. Et ce même processus se répète chaque fois que la page sera demandée.
Les fichiers CSS ainsi que les fichiers JavaScript sont connus pour être des ressources de blocage du rendu de la page. En d’autres termes, ils bloquent le téléchargement parallèle d’autres ressources nécessaires à l’affichage de la page. Pourtant, les fichiers JavaScript sont généralement situés sur l’en-tête de la page. Et ces derniers sont téléchargés selon leur ordre d’apparition qui est dicté par le code HTML de la page. Ce qui peut, en conséquence, prendre beaucoup de temps à la page d’être affichée. Parfois, il arrive que les fichiers JavaScript soient téléchargés ensemble, mais l’ordre de séquence peut encore ralentir le rendu de la page.
Tester la vitesse de chargement des pages WordPress
Pour connaître si ce problème vous arrive sur votre site WordPress, vous devez effectuer des tests de vitesse de chargement des pages de votre site. Plusieurs outils gratuits en ligne peuvent vous permettre de réaliser ces tests.
Voici une illustration des résultats d’un test de vitesse réalisé sur une page web avec trois outils les plus utilisés en ligne :
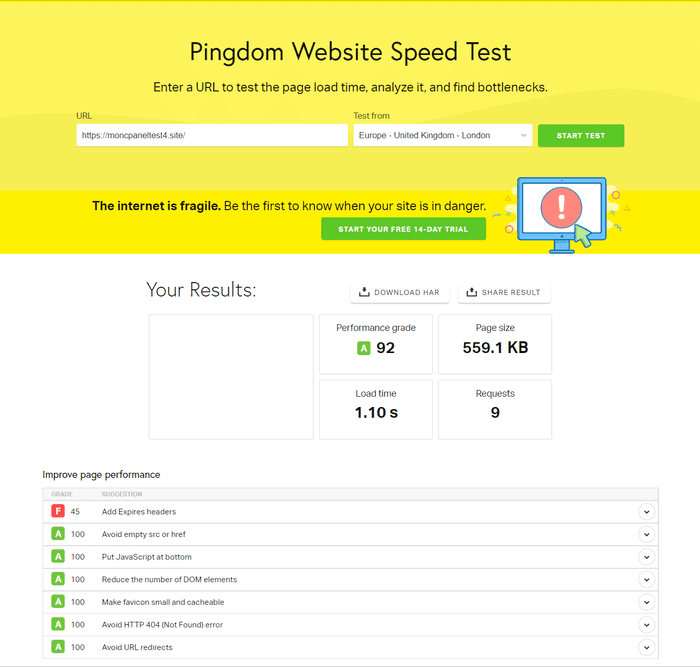
L’outil gratuit Pingdom

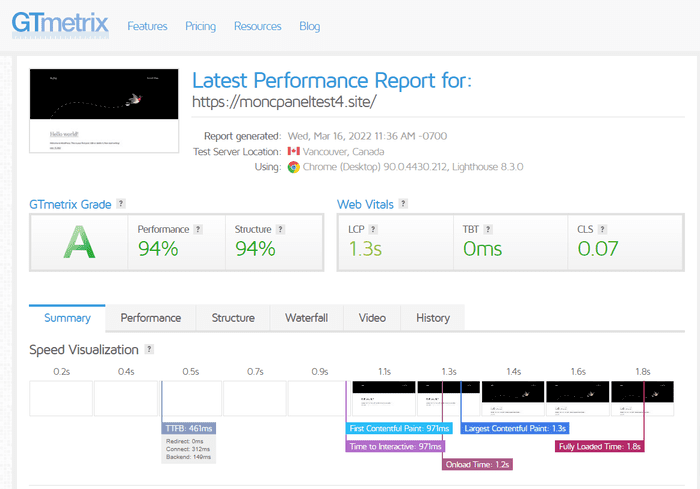
L’outil GTMetrix

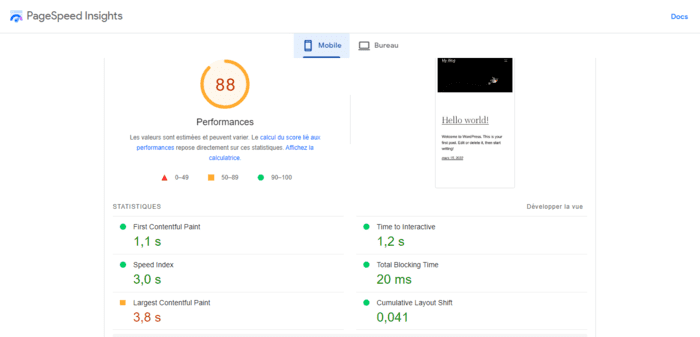
L’outil Google PageSpeed Insights

Idéalement, le score de performance doit se situer dans l’intervalle vert ou du moins en dehors de l’intervalle rouge. Après avoir effectué ces tests, si vous remarquez que vous rencontrez les problèmes de ralentissement de chargement des pages par JavaScript, alors des mesures doivent être prises.
Combiner JavaScript externe dans WordPress
Profiter du protocole HTTP/2 fourni par votre hébergeur
Si votre hébergeur vous fournit le protocole HTTP/2, alors, vous n’êtes pas forcément concerné par la combinaison de JavaScipt.
Trucs et astuces
Si vous avez choisi LWS en tant qu’hébergeur de votre site web, vous bénéficiez des avantages du protocole HTTP/2.
HTTP/2 est apparu en 2015 et son objectif est de corriger les failles rencontrées avec son prédécesseur HTTP/1.1. Parmi ses multiples avantages, HTTP/2 permet de :
- Assurer le téléchargement parallèle, ce qui accélère la vitesse de chargement des pages ;
- Utiliser le multiplexage et envoyer plusieurs demandes à la fois lors d’une seule connexion TCP ;
- Réduire du temps d’aller-retour supplémentaires (RTT) ;
- Compresser les en-têtes de requêtes lancées sur votre site.
Avec tous ces avantages, vous n’avez plus besoin de combiner forcément vos fichiers JavaScript externes afin d’améliorer les performances de votre site.
Combiner JavaScript externe dans WordPress avec un plugin
Sur WordPress, il existe des plugins pour tout. Et même pour combiner JavaScript externe sur votre site en toute sécurité. Cette extension est appelée « Autoptimize ». Celle-ci comporte plusieurs options pour optimiser votre site WordPress. Il s’agit notamment de l’optimisation de JavaScript, du CSS, la minification ainsi que la compression d’images…
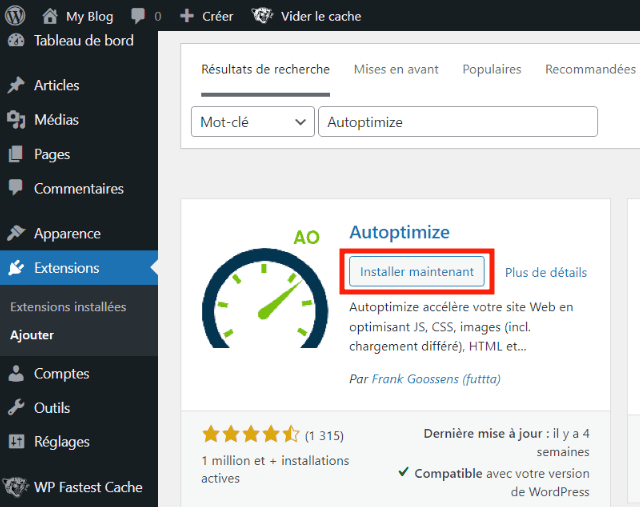
Tout ce que vous avez à faire est d’installer le plugin sur votre site. Pour ce faire, connectez-vous à votre espace d’administration et rendez-vous dans la section « Extensions › Ajouter ». Ensuite, recherchez le plugin avec la zone de recherche présente sur l’interface.

Une fois trouvé, cliquez sur le bouton « Installer maintenant » puis sur le bouton « Activer ».
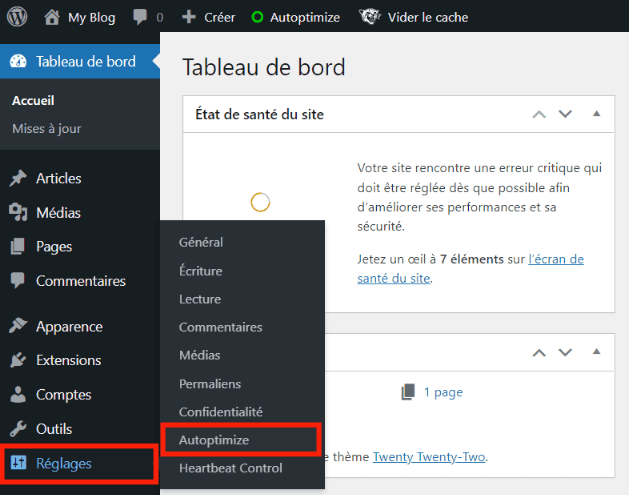
Ensuite, rendez-vous dans la section « Réglages › Autoptimize ».

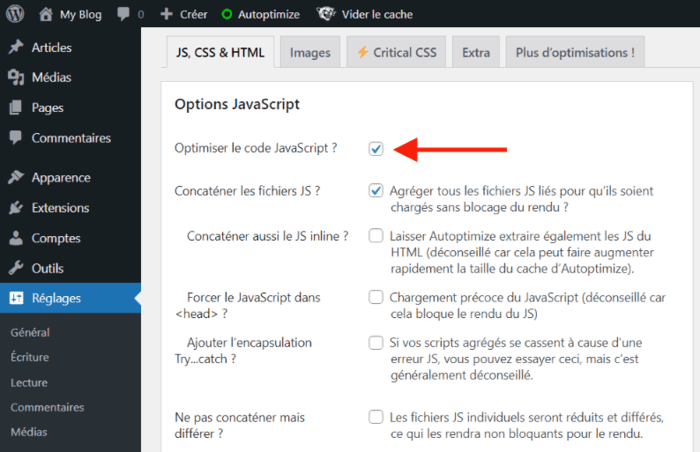
Après avoir cliqué, une nouvelle interface vous sera présentée. Rendez-vous dans l’onglet « JS, CSS & HTML ». Tout ce que vous avez à faire est de cocher la case « Optimiser le code JavaScript ».

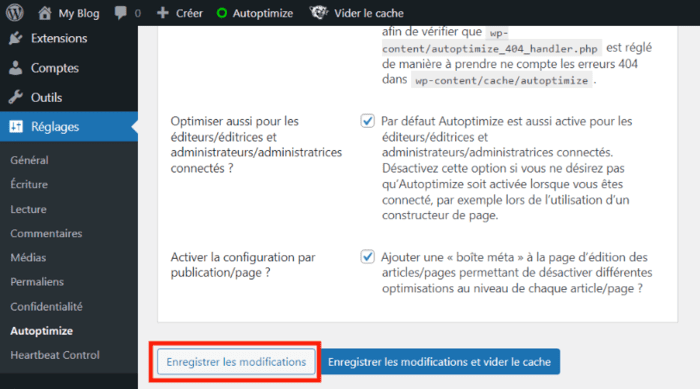
D’autres options sont également présentes que vous devez cocher après avoir fait votre jugement. Une fois terminé, vous devez défiler vers le bas de la page pour enregistrer vos modifications.

Conclusion
Toutes nos félicitations, vous savez désormais de quelle manière procéder afin de combiner JavaScript externe dans WordPress. 🤗
JavaScript fait partie des ressources qui bloquent souvent le rendu de la page. Le fait de le combiner permettra d’améliorer le chargement de vos pages. Si votre hébergeur vous fournit un protocole HTTP/2, vous n’êtes pas forcément obligé de combiner JavaScript sur votre site. Cette norme de communication possède l’avantage d’activer le téléchargement parallèle, le multiplexage et bien plus, pour optimiser votre site.
Dans l’éventualité où vous continuez à utiliser le protocole HTTP/1.1, vous pouvez combiner le JavaScript en utilisant le plugin Autoptimize.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.
Si vous avez des questions à propos de ce processus, n’hésitez pas à utiliser la section commentaire pour nous écrire.


 15mn de lecture
15mn de lecture






Commentaires (0)