
Créer une boutique en ligne avec PrestaShop ? 🛍️ Le pied de page est l’un des éléments clés à ne pas négliger pour maximiser l’expérience utilisateur et renforcer votre marque. 🎨 Dans cet article, nous vous montrerons comment personnaliser le pied de page d’une boutique PrestaShop étape par étape, de l’ajout de liens utiles à l’intégration de vos réseaux sociaux. 🛠️💡 Prêt à donner une touche finale parfaite à votre site e-commerce ? Suivez le guide !
Objectif
Vous trouverez ici les étapes essentielles pour personnaliser le pied de page d’une boutique PrestaShop. L’objectif est de :
- Faciliter aux visiteurs l’accès à certains liens importants de la boutique ;
- Faire connaître des informations utiles aux visiteurs ;
- Donner de la visibilité à des produits qui ne peuvent être placés dans le menu de votre boutique 🤓.
Prérequis
Pour ajouter ou modifier des informations sur votre pied de page, vous devrez avoir une boutique PrestaShop ☝️ et être en mesure de déterminer les différents onglets de votre pied de page.
Les étapes à suivre pour personnaliser le pied de page d’une boutique PrestaShop
Pour personnaliser le pied de page d’une boutique PrestaShop, il vous faut aller dans l’interface administrateur.
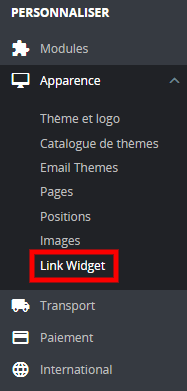
Une fois connecté en tant qu’administrateur, vous devrez cliquer sur l’onglet « Apparence » se trouvant sur le menu latéral, puis sur « liste des liens » ou « Link Widget ».

Une page présentant plusieurs sections devrait à présent s’afficher. Dans la section « displayFooter Footer » contenant des blocs ou des colonnes, cliquez sur le bouton « Nouveau bloc ».
Vous verrez alors s’ajouter une nouvelle section sur la page « displayFooter Footer » puis vous pourrez modifier votre nouveau bloc en lui ajoutant les renseignements demandés.

Vous pourrez aussi modifier une information ou un lien sous votre pied de page en cliquant sur le crayon qui se trouve à droite de chaque bloc.
Modifier et ajouter un bloc de pied de page PrestaShop
Les étapes de modification et d’ajout de bloc de pied de page sur PrestaShop consistent à renseigner un certain nombre d’informations. Le renseignement de ces informations se fait sur la page qui permet de modifier ou d’ajouter un bloc au pied de page de votre boutique PrestaShop.
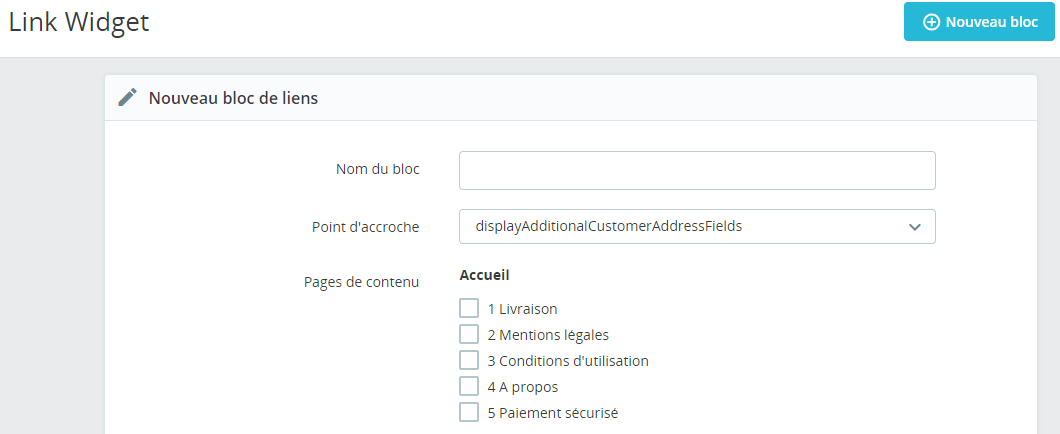
Il vous faudra donc cliquer sur « Nouveau bloc » dans la page « liste de liens » de PrestaShop. Une page contenant plusieurs champs s’ouvrira ensuite, vous donnant la main pour remplir les informations d’ajout du nouveau bloc. Les champs à remplir sont le « nom du bloc » et le « point d’accroche ».
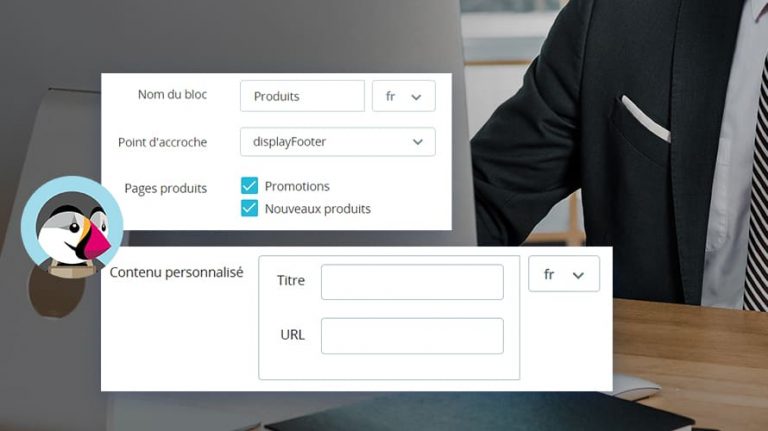
Le « Nom du bloc » est la partie qui permettra d’afficher l’intitulé de l’information que vous voulez afficher sur le pied de page de votre boutique PrestaShop. Vous devrez en conséquence y mettre un nom en rapport avec l’information que vous comptez afficher. Il est recommandé de procéder à une mûre réflexion pour cela. Cela comptera beaucoup pour inciter les visiteurs à cliquer sur l’onglet qui sera affiché.
Le « Point d’accroche » permet de définir la zone de la page de votre boutique où sera placé le bloc à ajouter. Puisque nous sommes en train de personnaliser notre pied de page, la zone où sera affiché le nouveau bloc est le footer.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
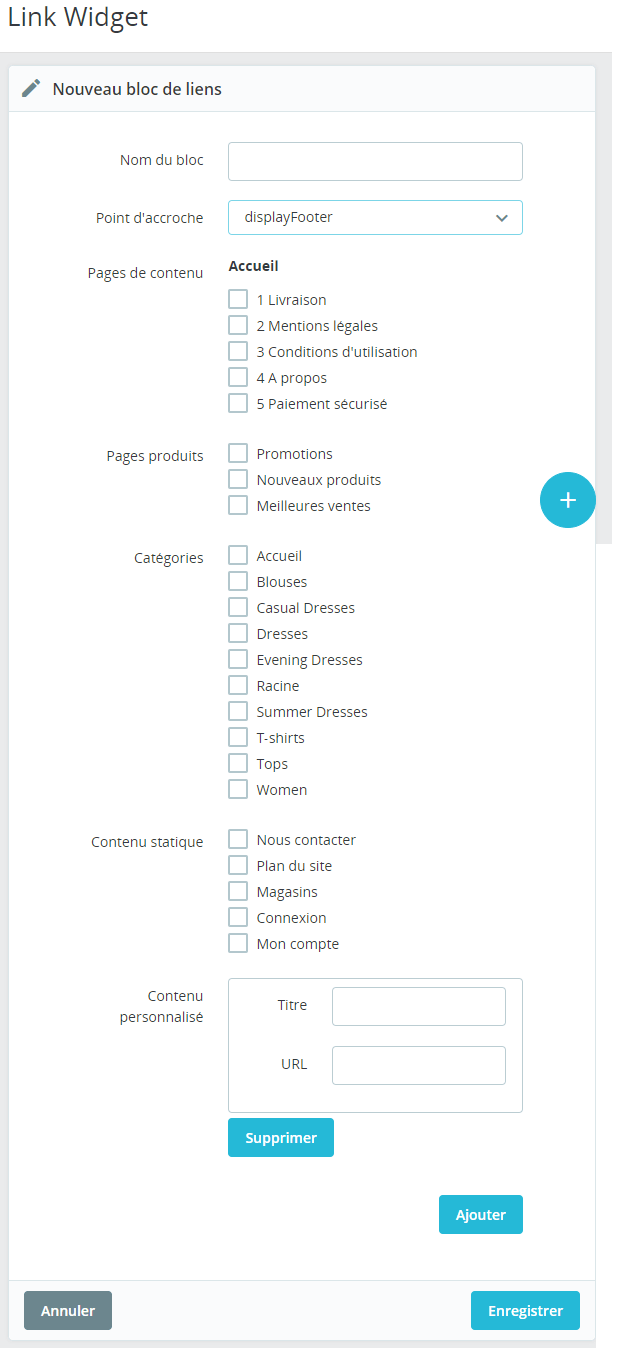
Sélectionnez donc « displayFooter » comme point d’accroche de votre nouveau bloc.
À présent, il vous faudra sélectionner le contenu à ajouter au nouveau bloc. Vous aurez le choix entre les types de contenus proposés par défaut correspondants aux pages et éléments qui existent sur votre site. Vous pourrez aussi procéder à un ajout de contenu personnalisé en renseigner des informations comme un « titre » et un lien ou une « URL ».
Vous pourrez choisir entre des pages de contenus et des pages de catégories de produits. Il est également possible de choisir entre des pages Produits et des pages de contenus statiques.
Pour modifier un bloc déjà existant, vous devrez procéder de la même manière que pour ajouter un bloc. Vous devrez juste sauter l’étape de création de nouveau bloc en ne cliquant pas sur « nouveau bloc ». Vous devrez plutôt cliquer sur un bloc déjà disponible sur la page « displayFooter » puis modifier les champs qui sont à modifier.
Validez ensuite vos modifications en cliquant sur le bouton « Enregistrer ».

Conclusion
Bravo ! 👏👏👏 Vous pouvez à présent personnaliser le pied de page d’une boutique PrestaShop en toute simplicité. Suivre simplement les étapes décrites pour fournir une meilleure expérience de navigation à vos visiteurs sur votre site.
N’hésitez pas à poser vos questions en Commentaires ou à y laisser vos avis.


 13mn de lecture
13mn de lecture







Commentaires (0)