
Dans une boutique WooCommerce, le bouton “Ajouter au panier” est un élément essentiel de l’expérience utilisateur et du processus d’achat 🛒. Ce bouton permet aux clients d’ajouter rapidement des articles à leur panier, facilitant ainsi la navigation et la conversion. 🌟Un bouton bien conçu peut faire la différence entre un achat finalisé et un client perdu 🚀. Nous allons vous expliquer dans cet article, comment pour intégrer le bouton Ajouter au panier sur votre boutique WooCommerce.
Objectif
Cet article vise à vous guider pour intégrer efficacement un bouton “Ajouter au panier” sur votre boutique WooCommerce 🎯. Nous verrons comment personnaliser et optimiser cette fonctionnalité afin d’augmenter vos ventes et d’améliorer l’expérience client 💡. En adaptant ce bouton aux besoins de votre boutique, vous pourrez capter davantage l’attention des visiteurs et encourager l’acte d’achat.
Prérequis
Avant de commencer, assurez-vous d’avoir accès aux éléments suivants :
- Accès à l’interface administrateur de WordPress.
- Une boutique WooCommerce correctement configurée.
- Une connaissance de base de l’interface WooCommerce et, idéalement, des plugins WordPress pour une personnalisation avancée.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Les différentes options d’ajout du bouton Ajouter au panier sur WooCommerce
Dans WooCommerce, plusieurs méthodes permettent de personnaliser ou d’ajouter un bouton “Ajouter au panier” sur les différentes pages de votre site. Selon vos besoins, vous pouvez opter pour les réglages par défaut de WooCommerce, utiliser un plugin pour des fonctionnalités avancées ou insérer du code pour des personnalisations spécifiques.
Méthode 1 : ajouter un bouton “Ajouter au panier” via WooCommerce
Par défaut, WooCommerce propose des options de personnalisation basiques pour le bouton “Ajouter au panier”. Voici comment vérifier et ajuster ces paramètres :
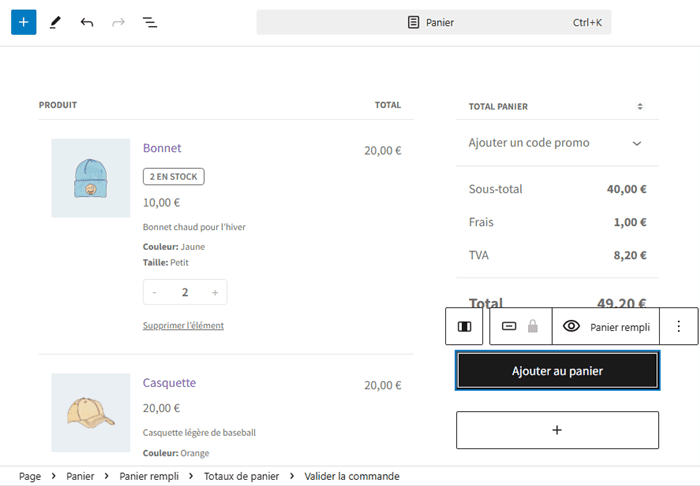
- Vérification des réglages par défaut : dans l’interface WooCommerce, ouvrez la page “Panier” dans l’interface d’édition pour vérifier la présence et l’activation du bouton sur les pages produit. En cliquant sur ce bouton, vous pouvez appliquer des modifications jusqu’à ce qu’il corresponde à vos attentes.

- Personnalisation de l’apparence : vous pouvez modifier la couleur, le texte, et l’emplacement du bouton directement dans les réglages de WooCommerce ou via le thème de votre boutique.
Cette option est idéale pour ceux qui souhaitent personnaliser simplement le bouton sans recourir à des plugins supplémentaires ou des modifications de code.
Méthode 2 : ajouter un bouton “Ajouter au panier” sur des pages spécifiques via un shortcode ou un plugin
Si vous souhaitez que le bouton “Ajouter au panier” apparaisse sur d’autres pages que les pages produit (par exemple, sur la page d’accueil ou les pages de catégories), il est possible d’utiliser des shortcodes WooCommerce ou un plugin.
WooCommerce propose des shortcodes qui permettent de placer le bouton “Ajouter au panier” sur des pages spécifiques.
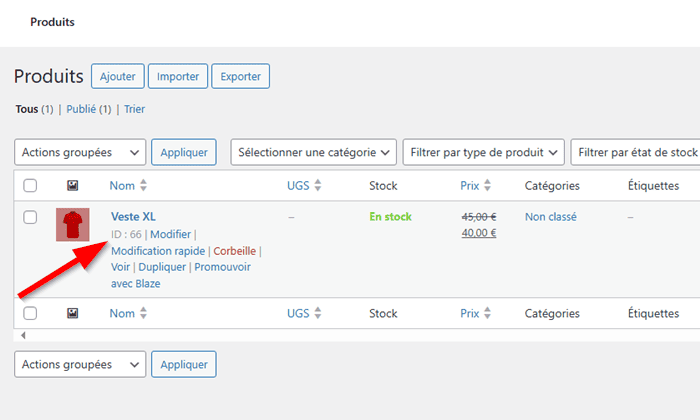
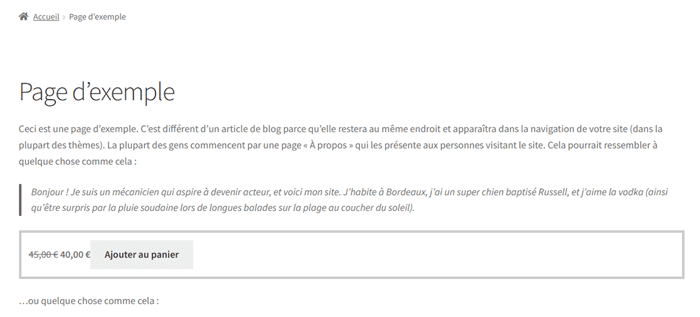
Par exemple, le shortcode [add_to_cart id="product_id"] permet d’afficher un bouton pour un produit précis. Cependant, avant d’utiliser ce code court, ouvrez le catalogue de votre boutique et notez l’identité du produit pour lequel vous souhaitez insérer le bouton “Ajouter au panier” sur un emplacement spécifique du site.
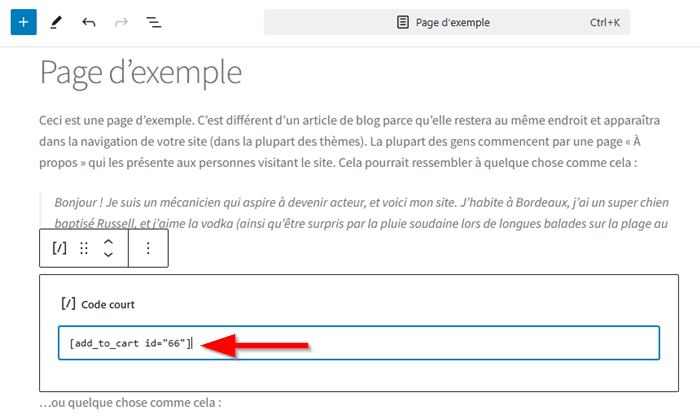
Ensuite, ouvrez la page spécifique et ajoutez le bloc Shortcode puis utilisez le code indiqué ci-dessus tout en remplaçant par l’identité réelle de votre produit.
Voici le résultat.
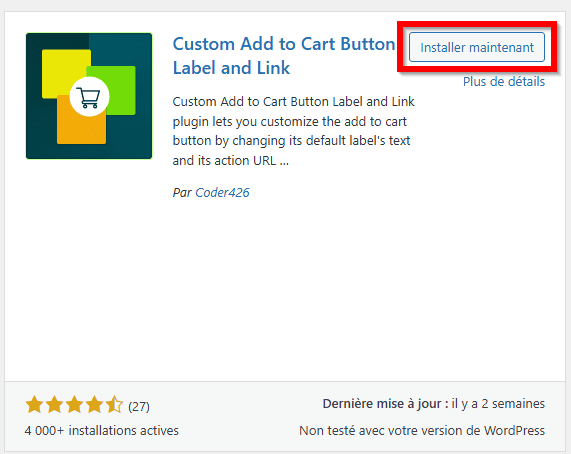
En outre, certains plugins comme WooCommerce Custom Add to Cart Button permettent de personnaliser le bouton en fonction de la page ou du type de produit.  Une fois que vous avez installé ce plugin, rendez-vous dans les options pour personnaliser le bouton « Ajouter au panier » de votre boutique WooCommerce.
Une fois que vous avez installé ce plugin, rendez-vous dans les options pour personnaliser le bouton « Ajouter au panier » de votre boutique WooCommerce.
Méthode 3 : ajouter un bouton “Ajouter au panier” via le thème
Pour les utilisateurs ayant des connaissances avancées en développement WordPress, personnaliser le bouton via le fichier functions.php peut être une excellente solution. Cette méthode permet de contrôler précisément le comportement et l’apparence du bouton.
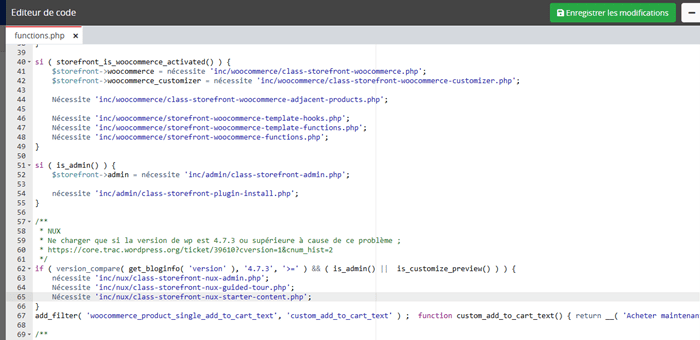
En insérant du code dans le fichier functions.php de votre thème, vous pouvez changer l’apparence, le texte, ou encore le comportement du bouton “Ajouter au panier”. Voici un exemple de code pour changer le texte du bouton :
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_add_to_cart_text' );
function custom_add_to_cart_text() {
return __( 'Acheter maintenant', 'woocommerce' );
}
Une fois que vous avez terminé, n’oubliez pas d’enregistrer les modifications.
Cette approche est utile pour ajuster le bouton selon des critères spécifiques ou pour ajouter des actions supplémentaires lorsque l’utilisateur clique sur le bouton.
Ajouter un bouton “Ajouter au panier” facilement avec les outils LWS
Pour ceux qui utilisent les solutions d’hébergement et d’administration proposées par LWS, il existe des outils pratiques pour gérer et personnaliser facilement votre boutique WooCommerce.
L’outil WP Manager LWS (formules Linux standard) ou Softaculous (formules cPanel) permettent d’installer les plugins de personnalisation de WooCommerce sans accéder à l’espace d’hébergement.
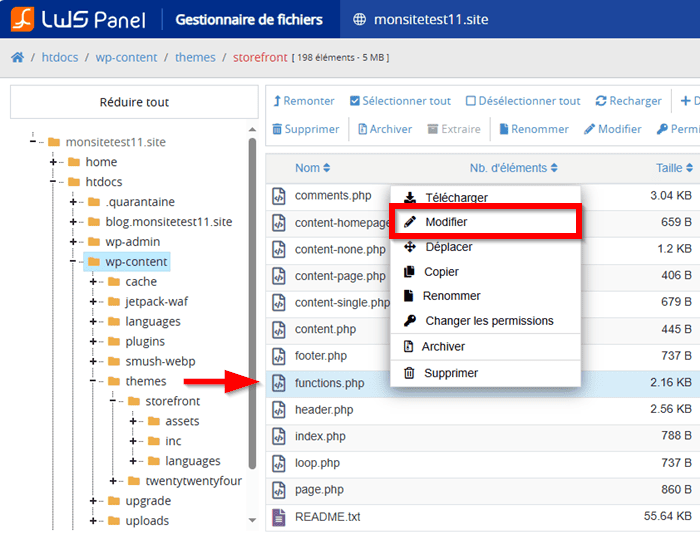
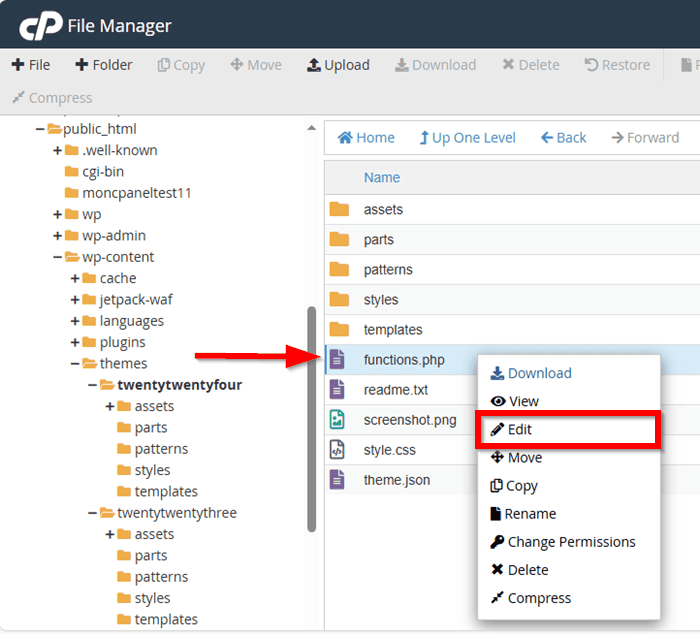
En outre, vous pouvez utiliser le gestionnaire de fichiers sur nos formules Linux pour modifier le fichier functions.php en sécurité en y ajoutant des codes personnalisés.
Sur nos formules cPanel LWS, vous devez utiliser File Manager.
Avec le code, vous pouvez ajuster l’apparence du bouton, choisir sa couleur et sa taille, et le positionner stratégiquement sur différentes pages pour optimiser l’expérience utilisateur.
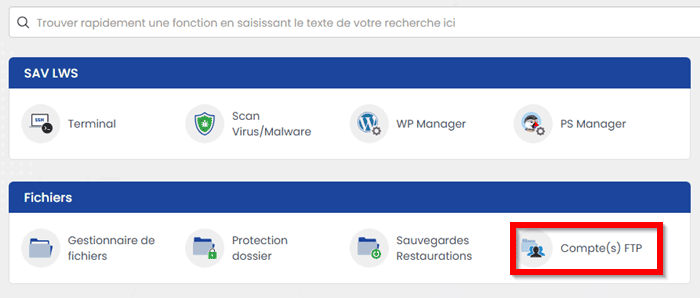
Par ailleurs, nous vous offrons aussi la possibilité d’utiliser un logiciel client FTP. Rendez-vous dans la section « Compte FTP » pour avoir vos cordonnées d’accès au serveur.
Astuces pour optimiser le bouton Ajouter au panier
Pour maximiser l’efficacité de votre bouton “Ajouter au panier”, il est essentiel de penser à l’expérience utilisateur et à l’impact visuel du bouton. Voici quelques conseils pour le rendre plus attrayant et encourager les visiteurs à cliquer :
- Choisir des couleurs contrastées : le bouton doit être facilement repérable. Une couleur qui contraste avec le reste de la page permet de capter l’attention.
- Adopter une taille adaptée : le bouton ne doit être ni trop petit ni trop grand. Il doit être bien proportionné pour être visible sans gêner la navigation.
- Positionner stratégiquement le bouton : placez le bouton “Ajouter au panier” près des informations essentielles (prix, description) pour encourager le passage à l’action.
- Effectuer des tests A/B : pour affiner la performance du bouton, testez différentes versions (couleurs, texte, emplacement) et analysez les résultats pour identifier la meilleure configuration.
Conclusion
Le bouton “Ajouter au panier” joue un rôle crucial dans le succès d’une boutique WooCommerce 📈. Un bouton bien conçu et bien positionné améliore non seulement l’expérience utilisateur, mais peut également avoir un impact significatif sur les ventes 💰. En personnalisant ce bouton, vous pouvez vous démarquer de la concurrence et maximiser le potentiel de votre boutique en ligne.
Si vous avez des questions, des ajouts ou des suggestions sur la façon d’intégrer le bouton Ajouter au panier sur WooCommerce, nous vous invitons à nous écrire dans la section dédiée aux commentaires.


 23mn de lecture
23mn de lecture







Commentaires (0)