
Naviguer efficacement sur un blog ou un site d’actualités est essentiel pour l’expérience utilisateur. Heureusement, Gutenberg, l’éditeur de WordPress, propose des outils pratiques pour cela. Dans cet article, nous nous plongeons dans les blocs “Article précédent” et “Article suivant” de Gutenberg, des joyaux 💎 souvent négligés mais incroyablement utiles. Vous apprendrez comment les utiliser pour faciliter la navigation de vos lecteurs 📖, augmenter le temps passé sur votre site et, en fin de compte, renforcer l’engagement de votre audience. C’est parti ! 🚀👩
Objectif
Nous explorerons en détail les fonctionnalités de blocs Article précédent et Article suivant en vous fournissant un guide pratique pour les intégrer efficacement à vos pages et articles, 😜en veillant à optimiser l’expérience de navigation ✔de vos visiteurs.💡
Prérequis
- Avoir un site WordPress fonctionnel
- Disposer des privilèges de création et de modification de contenus sur WordPress en tant qu’éditeur ou auteur.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Comment ajouter et utiliser les blocs Article précédent et Article suivant dans Gutenberg ?
Les blocs Article précédent et Article suivant permettent d’afficher des liens qui permettent de naviguer d’un article à l’autre en suivant l’ordre de date de publication des articles. Ils sont le plus souvent utilisés en paire.
La manière la plus facile de les intégrer dans vos publications sur une même ligne consiste à les insérer dans le bloc Colonnes.
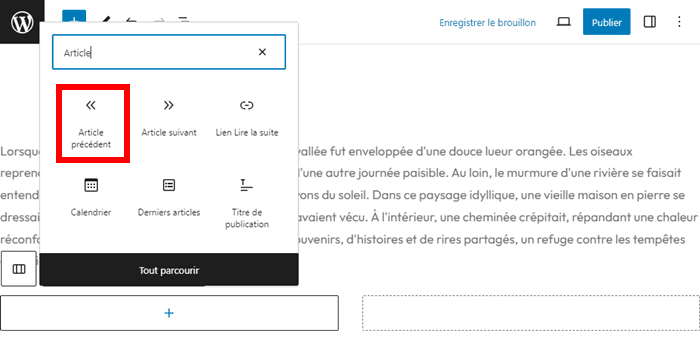
Rendez-vous à l’emplacement sur lequel, vous souhaitez afficher ces blocs et ajouter un bloc à deux colonnes. Ensuite, cliquez sur l’icône « + » de la première colonne et sélectionnez le bloc Article précédent. Ensuite, faites de même et ajoutez le bloc Article suivant.
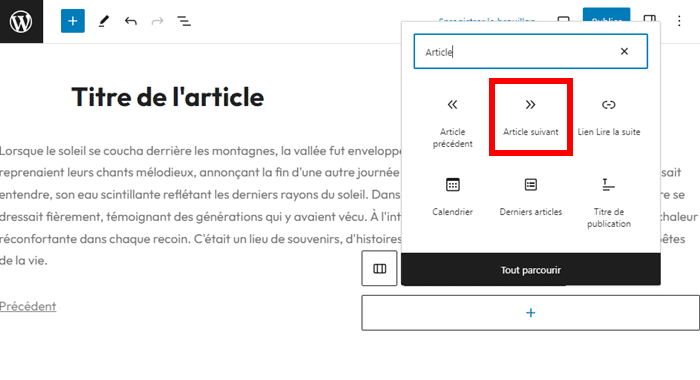
Ensuite, faites de même et ajoutez le bloc Article suivant.
Vous pouvez ensuite modifier chaque bloc séparément en remplaçant le texte par défaut par quelque chose de plus personnalisée.

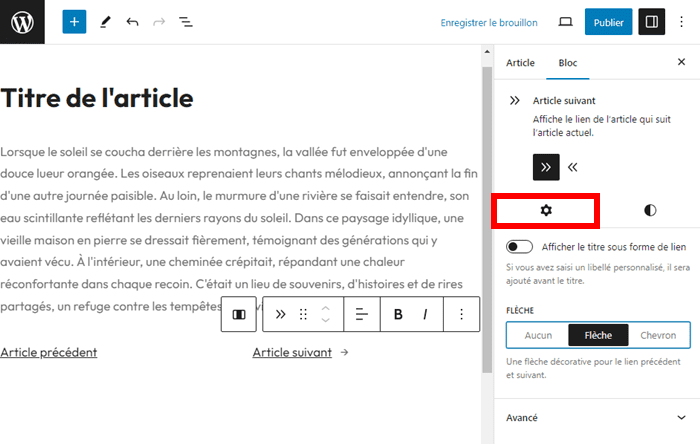
Gutenberg vous offre quelques réglages supplémentaires que vous pouvez configurer pour personnaliser davantage ces blocs.
Vous pouvez par exemple afficher le titre sous forme de lien ou ajouter des flèches aux blocs. Vous pouvez également modifier les options de style présentes dans l’onglet « Style » pour améliorer de vos blocs Article précédent et Article suivant.
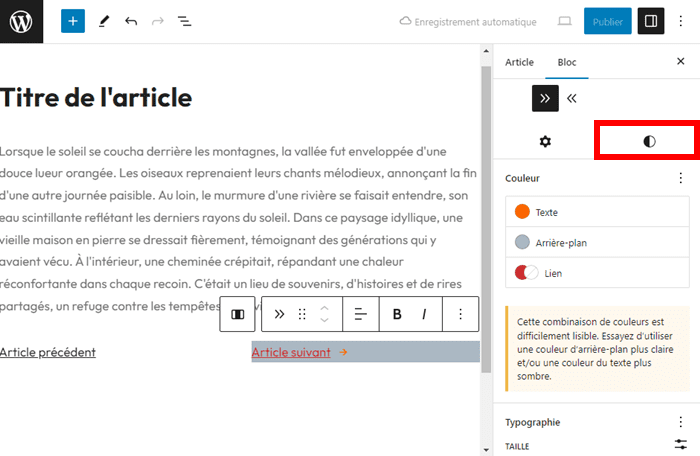
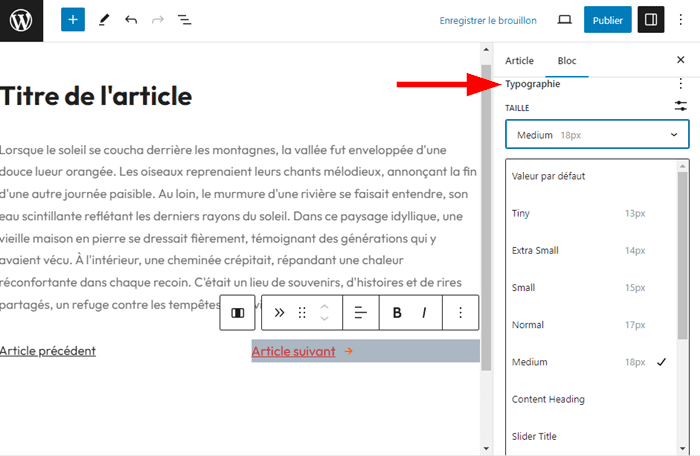
Vous pouvez également modifier les options de style présentes dans l’onglet « Style » pour améliorer de vos blocs Article précédent et Article suivant. Vous pouvez aussi aller plus loin pour modifier la typographie des deux blocs.
Vous pouvez aussi aller plus loin pour modifier la typographie des deux blocs.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Gutenberg WordPress a radicalement changé l’édition de contenus en ligne. 😇En maîtrisant des outils tels que les blocs Article précédent et Article suivant, vous pouvez non seulement enrichir 💡👩💻la structure de votre site, mais également encourager vos lecteurs à explorer davantage votre contenu.😜 Ne sous-estimez jamais le pouvoir d’une navigation fluide et intuitive. 🤗Avec Gutenberg à vos côtés, vous pouvez générer des mises en page de plus en plus complexe !
Avez-vous des questions, des ajouts ou des suggestions sur l’utilisation du bloc Articles précédents et articles suivants dans Gutenberg ? Utilisez la section Commentaires et écrivez-nous !


 9mn de lecture
9mn de lecture






Commentaires (0)