L’agencement de contenu est crucial dans la conception web moderne, et le bloc Colonnes de Gutenberg WordPress offre une flexibilité et une facilité d’utilisation remarquables. 🎨 Que vous soyez un débutant ou un utilisateur expérimenté de WordPress, ce guide vous montrera comment utiliser le bloc Colonnes pour créer des designs sophistiqués sans avoir besoin de coder. Avec quelques clics, vous pouvez organiser le texte, les images, et d’autres éléments dans des mises en page multi-colonnes. 🧱 Parfait pour les sections FAQ, les galeries, ou simplement pour donner à votre contenu une apparence plus structurée, le bloc Colonnes est un outil incontournable dans la boîte à outils Gutenberg. 🛠️ Explorez avec nous comment tirer le meilleur parti de cette fonctionnalité puissante ! 🚀
Objectif
Dans cet article, nous entrerons en détails dans l’utilisation du bloc Colonnes de Gutenberg. Nous verrons ses caractéristiques, ses avantages, et surtout comment maximiser son potentiel pour créer des mises en page captivantes pour vos lecteurs.🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Mais, avant d’envisager quoi que ce soit, vous devez disposer d’un site WordPress et auquel vous pouvez accéder au tableau de bord d’administration comme éditeur de contenus ou auteur.
Comment insérer le bloc Colonnes Gutenberg WordPress dans un article ou une page ?
Ouvrez la page/publication que vous souhaitez modifier sur Gutenberg.
Ainsi, vous disposez de deux façons pour ajouter le bloc Colonnes dans la zone d’édition. Premièrement, accédez à l’outil d’insertion de blocs, puis cliquez sur le bloc afin qu’il soit inséré dans la zone d’édition.
Comment personnaliser le bloc Colonnes ?
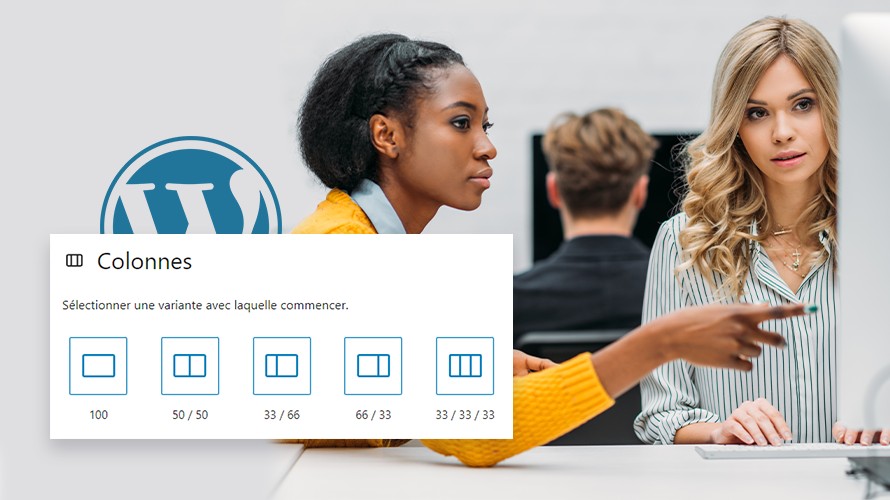
Ce bloc a l’avantage de vous permettre d’insérer plusieurs blocs Gutenberg dans une rangée et créer des mises en pages attrayantes. Ainsi, une fois que vous l’avez ajouté dans l’interface d’édition, vous devez choisir le nombre de colonnes.
Par exemple, nous allons ajouter un bloc à trois colonnes puis y implémenter les blocs Images, Boutons et Citation. Ainsi, pour ajouter un bloc, cliquez sur l’icône « + ». Mais vous pouvez ajouter n’importe quel bloc au choix.
Par ailleurs, vous avez ensuite une barre d’outils du bloc Colonnes avec quelques outils de personnalisation.
L’outil le plus utile permet de positionner votre bloc dans la page.
Comment appliquer des règles de style au bloc Colonnes ?
Vous pouvez rendre votre bloc de plus en plus attrayant en appliquant quelques règles de style.
Ainsi, cliquez sur votre bloc puis rendez-vous dans les paramètres. Dans l’onglet « Réglages », vous pouvez essentiellement changer le nombre de colonnes. Vous pouvez également activer l’empilement de blocs lorsque les visiteurs accèdent à votre site depuis un appareil mobile.
Dans l’onglet « Style », vous pouvez changer la couleur du texte ou celle d’arrière-plan.
Une fois que vous avez terminé, publiez votre page ou votre article.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Le bloc Colonnes de Gutenberg est sans doute l’un des outils les plus puissants pour diversifier la présentation de votre contenu sur WordPress. En maîtrisant son utilisation, vous pouvez enrichir l’expérience visuelle de vos visiteurs, tout en conservant une simplicité d’édition. Comme tout outil, il nécessite un peu de pratique, mais une fois compris, il deviendra un incontournable de votre boîte à outils Gutenberg WordPress.🤗
Nous espérons avoir apporté tous les éclaircissements sur l’utilisation du bloc Colonnes Gutenberg, mais si vous avez toujours des questions, n’hésitez pas à nous écrire dans les commentaires.
Trucs et astuces
Pour encore plus de conseils et de tutoriels sur WordPress et le monde du web en général, n’oubliez pas de visiter notre blog. Votre prochaine étape vers la maîtrise du web vous attend ! 🌐