Dans le monde dynamique et visuellement orienté d’aujourd’hui, combiner du texte avec des médias dans vos articles WordPress peut grandement améliorer l’engagement de vos lecteurs. C’est là qu’intervient l’outil formidable qu’est le bloc Média & Texte de Gutenberg. Il offre une manière simple, mais efficace de présenter vos idées. Il permet de juxtaposer du texte et des médias, créant ainsi un équilibre visuel attrayant sur votre page. Qu’il s’agisse d’une image, d’une vidéo ou même d’une galerie, ce bloc peut rendre votre contenu plus interactif et intéressant. 😇
Objectif
Que vous soyez un blogueur chevronné ou un débutant dans l’édition de contenu WordPress, ce guide est conçu pour vous aider à tirer le meilleur parti du bloc Média & Texte de Gutenberg. Nous vous montrerons comment manipuler cet outil pour enrichir votre contenu, améliorer la lisibilité de votre blog ou de votre site web et, finalement, augmenter l’engagement de vos lecteurs.
Alors, préparez-vous à découvrir tout ce que le bloc Média & Texte a à offrir ! 🤫
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Avant d’entrer dans les détails, assurez-vous d’avoir un site WordPress auquel vous pouvez accéder au tableau de bord d’administration en tant qu’auteur, éditeur de contenus ou administrateur.
Comment ajouter un bloc Média & Texte à une publication WordPress ?
Il existe deux façons d’insérer le bloc Média & Texte dans une publication/page sur WordPress. Premièrement, il vous suffit d’accéder à l’outil d’insertion de blocs, recherchez le bloc Média & Texte puis cliquez dessus pour l’ajouter dans l’interface d’édition.
Personnaliser le bloc Média & Texte sur Gutenberg
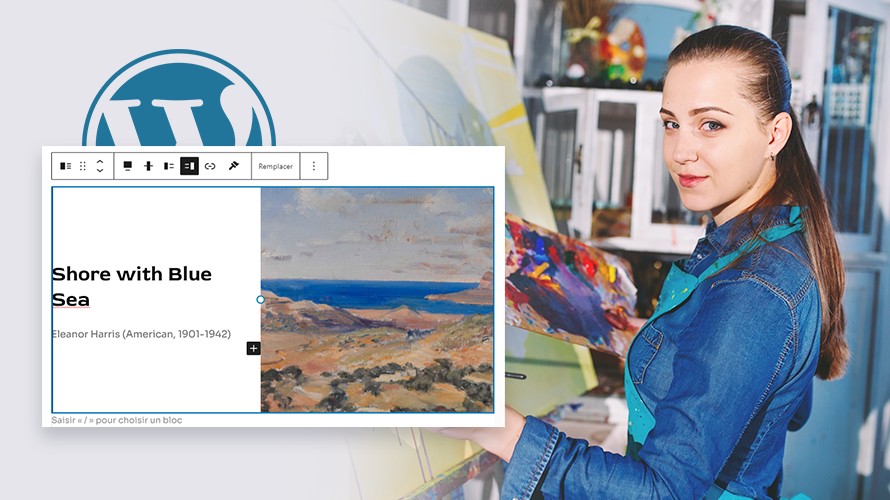
Comme nous l’avons mentionné tantôt, le bloc Média & Texte combine côte à côte un média et du texte dans un bloc unique. Voici comme se présente ce bloc une fois que vous l’avez ajouté dans votre publication.👇
Dans la zone de média, vous pouvez ajouter une image ou une vidéo depuis votre espace de stockage local en cliquant sur le bouton « Téléverser » ou choisir un média dans la médiathèque.
Modifier le style du bloc Média & Texte
Gutenberg intègre une multitude d’options pour personnaliser le style de votre bloc Média & Texte. Pour cela, commencez par cliquer sur ce bloc puis rendez-vous dans les paramètres.
Dans l’onglet « Réglages », vous pouvez activer l’option « Empiler sur mobile ». Cette dernière option permet de charger le texte sur votre image lorsque les visiteurs accèdent à votre site depuis un appareil mobile.
Dans le même onglet, vous pouvez également modifier la résolution de l’image.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Le bloc Média & Texte de Gutenberg est un outil incroyablement puissant pour améliorer l’apparence de votre site WordPress. En combinant du texte et des médias de manière fluide, il peut transformer vos pages et vos articles en expériences multimédia riches et interactives. 🤗Nous espérons que cet article vous a donné les connaissances pour commencer à utiliser le bloc Média & Texte dans vos publications. Tout ce qu’il vous reste à faire est le passage à la pratique dès à présent.
Et si vous avez des questions ou des ajouts sur la façon d’utiliser le bloc Média & Texte sur Gutenberg, écrivez-nous dans la section Commentaires.