
Le fichier de fonctions de WordPress, communément appelé functions.php, est véritablement le cœur battant de votre thème. Il permet une multitude de personnalisations, transformant votre site d’un modèle de base à une plateforme sur mesure. 🛠️🔧 Du simple ajustement esthétique aux modifications fonctionnelles complexes, tout est possible ! 🚀🌐 Dans cet article, nous allons explorer 25 astuces qui vous aideront à tirer le meilleur parti de ce fichier puissant, pour un WordPress qui répond parfaitement à vos besoins.
Objectif
Nous allons plonger dans le monde des extraits de codes pour le fichier de fonctions,🤔 en explorant ceux qui sont essentiels, innovants et qui peuvent transformer 🔁votre site WordPress de manière spectaculaire. L’objectif est de fournir aux développeurs et aux utilisateurs avancés de WordPress une collection d’extraits de codes essentiels pour le fichier de fonctions. 💡Ces extraits vous aideront à réaliser des tâches courantes, à résoudre des problèmes spécifiques et à personnaliser votre site selon vos besoins, le tout sans la nécessité d’ajouter des plugins supplémentaires.😋
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
- Avoir accès au tableau de bord d’administration WordPress pour avoir la possibilité d’installer des plugins
- Avoir les accès FTP ou avoir la possibilité d’accéder au compte d’hébergement de votre site pour utiliser un gestionnaire de fichiers.
Qu’est-ce que le fichier functions.php dans WordPress ?
Le fichier de fonctions, souvent désigné sous le nom de functions.php, est un élément essentiel de tout thème WordPress. Situé à la racine du dossier du thème, ce fichier permet aux développeurs et concepteurs de thèmes d’ajouter des fonctionnalités spécifiques à un thème ou de modifier des comportements existants de WordPress.
Il est important de noter que toute modification apportée à ce fichier doit être effectuée avec prudence. Une erreur dans le code peut rendre un site WordPress inaccessible. Par conséquent, il est toujours recommandé de sauvegarder le fichier original et de tester les modifications dans un environnement de développement avant de les appliquer à un site en production.
25 astuces utiles pour le fichier de fonctions WordPress
Ces astuces constituent des extraits de code que vous pouvez utiliser pour modifier le comportement de WordPress. Vous pouvez les ajouter de manière sécurisée à votre site en utilisant le plugin WPCode.
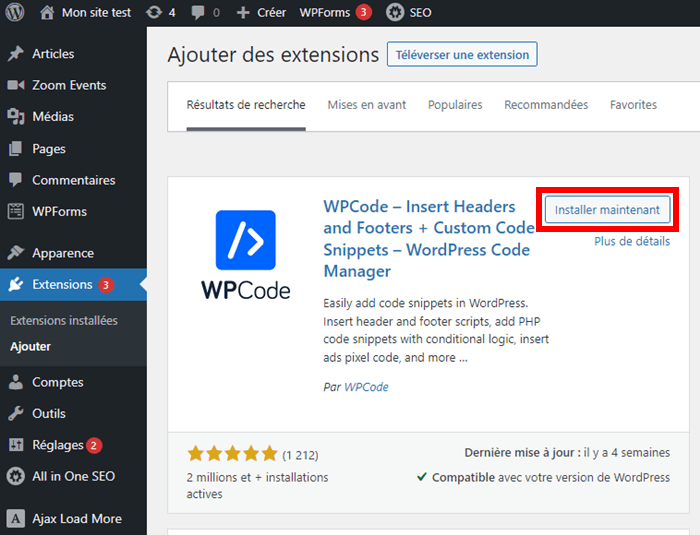
Commencez par installer le plugin WPCode.
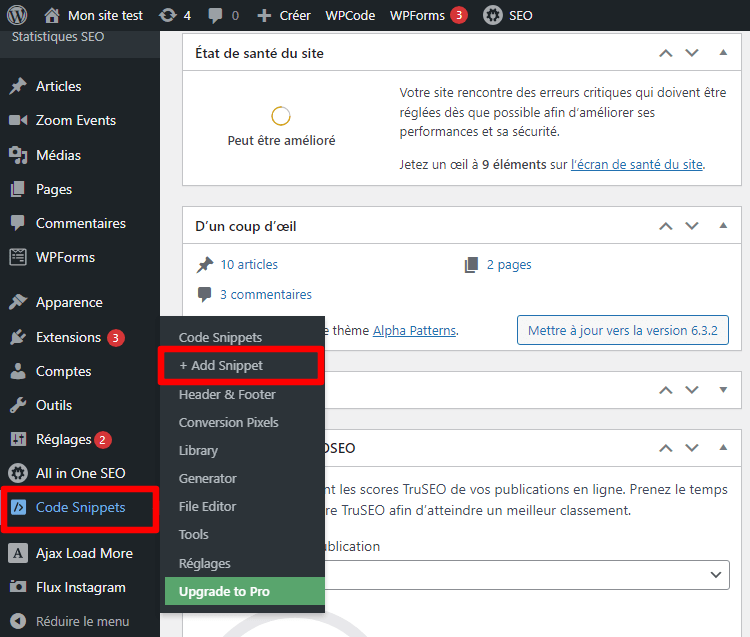
Accédez ensuite à la section « Code snippets › add snippet ».
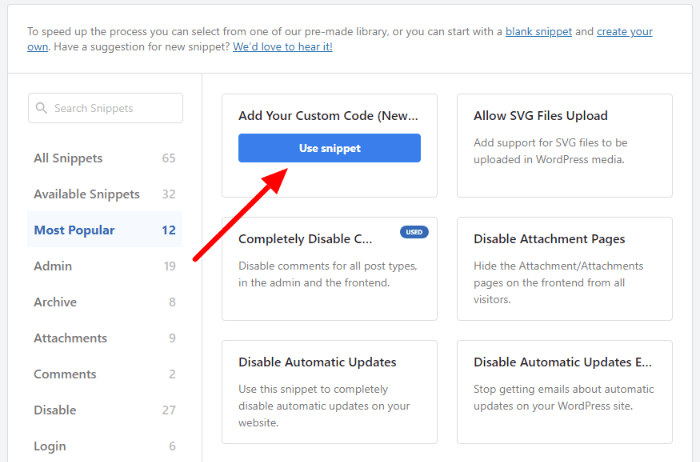
Sur la page suivante, survolez la section « Add your custom code » et cliquez sur le bouton « Use snippet ».
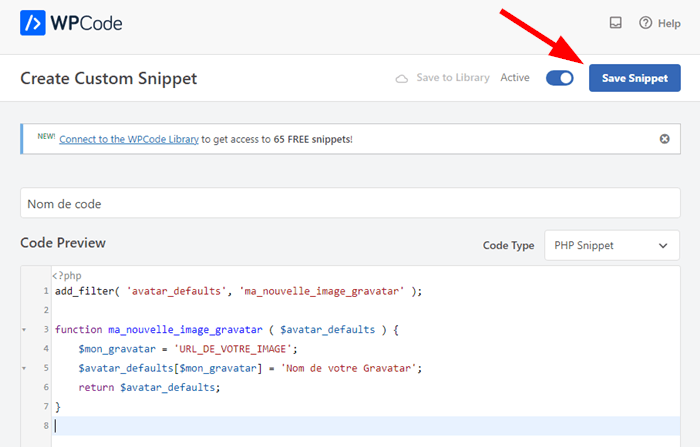
Sur l’interface suivante, vous pouvez commencer à ajouter vos extraits de code dans le champ « Code preview ». Sélectionnez l’option « PHP Snippet » sur le menu déroulant « Code type » pour tous les extraits que vous devez ajouter dans le fichier de fonctions. N’oubliez pas d’activer le code en utilisant le commutateur.
Voyons maintenant les 25 extraits de code utiles pour votre fichier functions.php.
1. Changer le Gravatar par défaut dans WordPress
Le code ci-dessous vous permet d‘ajouter un Gravatar personnalisé à votre site. Ajoutez simplement ce code dans le fichier de fonctions.
add_filter( 'avatar_defaults', 'ma_nouvelle_image_gravatar' );
function ma_nouvelle_image_gravatar ( $avatar_defaults ) {
$mon_gravatar = 'URL_DE_VOTRE_IMAGE';
$avatar_defaults[$mon_gravatar] = 'Nom de votre Gravatar';
return $avatar_defaults;
}
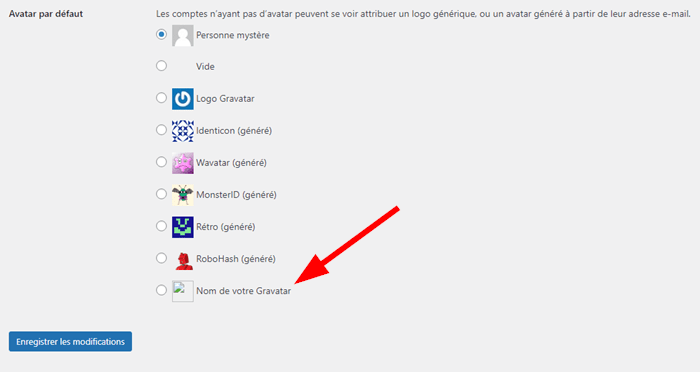
Dans la section « Commentaires », un Gravatar personnalisé a été ajouté. N’oubliez pas de définir l’URL de l’image pour afficher une image personnalisée.
2. Supprimer le numéro de version de WordPress
Vous pouvez également supprimer le numéro de version habituellement affiché dans le bas de l’espace d’administration en utilisant l’extrait ci-dessous dans le fichier de fonctions.
// Supprimer le numéro de version de WordPress
function remove_wp_version() {
return '';
}
add_filter('the_generator', 'remove_wp_version');
3. Ajouter des widgets de tableau de bord personnalisés dans WordPress
Pour ajouter des widgets personnalisés au tableau de bord de WordPress, suivez les étapes ci-dessous. Dans cet exemple, nous allons ajouter un widget simple qui affiche un message de bienvenue.
Ouvrez votre fichier functions.php. et ajoutez le code suivant :
// Fonction pour ajouter le contenu du widget personnalisé
function mon_widget_tableau_de_bord_contenu() {
echo '<p>Bienvenue sur votre tableau de bord personnalisé ! Voici quelques informations utiles pour vous.</p>';
}
// Fonction pour ajouter le widget au tableau de bord
function ajouter_mon_widget_tableau_de_bord() {
wp_add_dashboard_widget(
'mon_widget_id', // ID du widget
'Mon Widget Personnalisé', // Titre du widget
'mon_widget_tableau_de_bord_contenu' // Fonction de rappel pour le contenu du widget
);
}
add_action('wp_dashboard_setup', 'ajouter_mon_widget_tableau_de_bord');
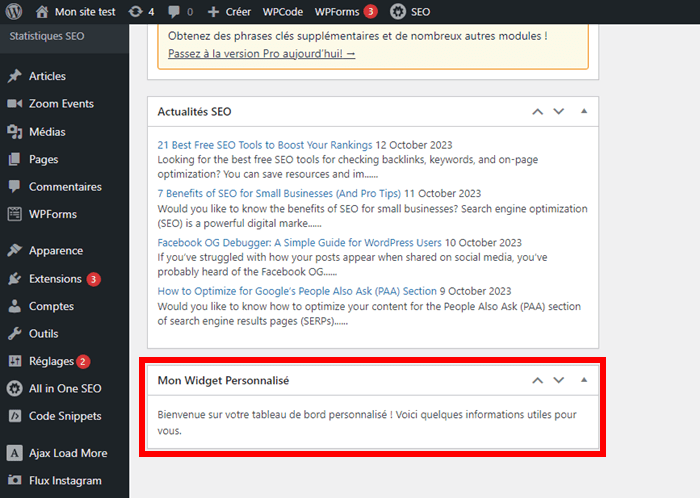
Voici à quoi peut ressembler le résultat.
4. Modifier le pied de page dans le panneau d’administration WordPress
Pour modifier le pied de page dans le panneau d’administration de WordPress, vous pouvez utiliser le filtre admin_footer_text. Voici comment vous pouvez le faire :
// Fonction pour modifier le texte du pied de page dans le panneau d'administration
function personnaliser_texte_pied_de_page_admin() {
echo 'Merci de créer avec <a href="https://votresite.com">VotreNomDeSociété</a>. Propulsé par <a href="https://wordpress.org">WordPress</a>.';
}
add_filter('admin_footer_text', 'personnaliser_texte_pied_de_page_admin');
Modifiez le texte 'Merci de créer avec <a href="https://votresite.com">VotreNomDeSociété</a>. Propulsé par <a href="https://wordpress.org">WordPress</a>.' selon vos besoins. Par exemple, remplacez votresite.com par l’URL de votre site et VotreNomDeSociété par le nom de votre entreprise ou de votre marque.
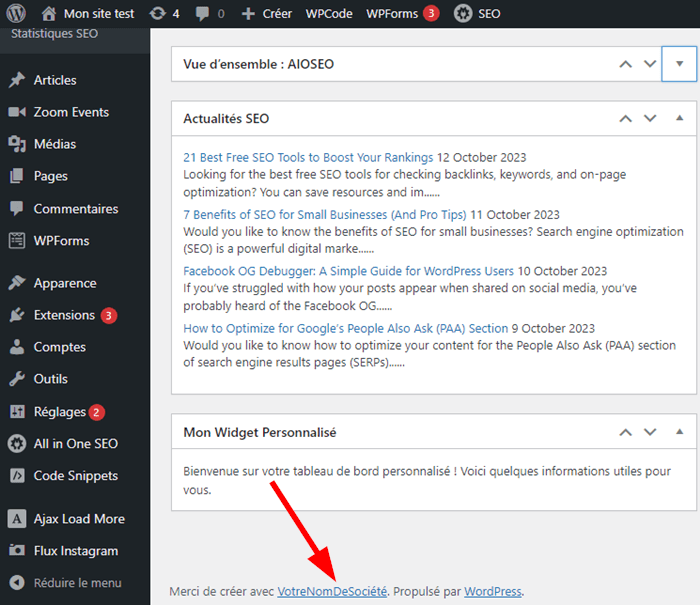
Enregistrez le fichier et accédez à votre tableau de bord WordPress. Vous devriez maintenant voir le texte personnalisé dans le pied de page de l’interface d’administration.
5. Ajouter un logo de tableau de bord personnalisé
Pour ajouter un logo personnalisé au tableau de bord de WordPress, vous pouvez utiliser les actions et les filtres appropriés. Ainsi, ajoutez le code suivant :
// Fonction pour ajouter un style personnalisé pour le logo du tableau de bord
function personnaliser_logo_tableau_de_bord() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/votre-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
add_action('wp_before_admin_bar_render', 'personnaliser_logo_tableau_de_bord');
Assurez-vous d’avoir un logo nommé votre-logo.png dans un dossier images de votre thème actif. Si vous avez un nom de fichier différent ou un chemin différent, remplacez /images/votre-logo.png par le chemin approprié.
6. Date de copyright dynamique dans le pied de page WordPress
Si vous ajoutez simplement un copyright dynamique directement dans le pied de page de votre thème (généralement footer.php), vous n’avez pas besoin de modifier le fichier functions.php.
Cependant, si vous souhaitez rendre cette fonctionnalité plus modulaire ou la réutiliser à différents endroits de votre thème, vous pourriez créer une fonction dans functions.php et ensuite l’appeler depuis footer.php ou tout autre fichier de votre thème.
Dans functions.php, ajoutez :
function afficher_copyright_dynamique() {
$debut = 2020; // Remplacez par l'année de création de votre site
$actuel = date('Y');
if ($debut != $actuel) {
echo $debut . '-' . $actuel;
} else {
echo $actuel;
}
echo ' VotreNomDeSociété. Tous droits réservés.';
}
Ensuite, dans footer.php (ou tout autre fichier où vous souhaitez afficher le copyright), ajoutez :
© <?php afficher_copyright_dynamique(); ?>
7. Changer aléatoirement la couleur d’arrière-plan dans WordPress
Pour changer aléatoirement la couleur d’arrière-plan à chaque chargement de page dans WordPress, vous pouvez utiliser une combinaison de PHP et de CSS. Voici comment vous pouvez le faire :
Ouvrez votre fichier functions.php. Ajoutez le code suivant :
function couleur_arriere_plan_aleatoire() {
// Liste des couleurs que vous souhaitez utiliser
$couleurs = array('#FF5733', '#33FF57', '#5733FF', '#FF33A1', '#33A1FF', '#A133FF');
// Sélectionnez une couleur aléatoire parmi les couleurs listées
$couleur_aleatoire = array_rand($couleurs, 1);
echo '<style type="text/css">body { background-color: ' . $couleurs[$couleur_aleatoire] . '; }</style>';
}
add_action('wp_head', 'couleur_arriere_plan_aleatoire');
Modifiez la liste $couleurs pour inclure toutes les couleurs que vous souhaitez utiliser. Le code sélectionnera aléatoirement l’une de ces couleurs à chaque chargement de page. Enregistrez le fichier et visualisez votre site. La couleur d’arrière-plan devrait changer aléatoirement à chaque fois que vous rechargez la page.
8. Ajouter des tailles d’image supplémentaires dans WordPress
Pour ajouter des tailles d’image supplémentaires dans WordPress, vous pouvez utiliser la fonction add_image_size(). Ouvrez votre fichier functions.php. Ajoutez le code suivant :
function ajouter_tailles_image_personnalisees() {
// Ajouter une taille d'image personnalisée
add_image_size('nom-de-la-taille', 500, 500, true); // 500 pixels de large et de haut, recadrage dur (true)
// Vous pouvez ajouter autant de tailles que vous le souhaitez de la même manière
// add_image_size('autre-taille', 800, 400, false); // 800 pixels de large, 400 pixels de haut, pas de recadrage dur
}
add_action('after_setup_theme', 'ajouter_tailles_image_personnalisees');
Modifiez 'nom-de-la-taille' par un identifiant unique pour votre taille d’image. Les valeurs 500, 500 sont les dimensions de l’image en pixels. Le dernier paramètre, true, indique si l’image doit être recadrée de manière rigide pour s’adapter exactement à ces dimensions. Si vous mettez false, l’image sera redimensionnée pour s’adapter à ces dimensions tout en conservant ses proportions.
Après avoir ajouté de nouvelles tailles d’image, vous devrez probablement régénérer les miniatures pour les images déjà téléchargées. Pour ce faire, vous pouvez utiliser un plugin comme “Regenerate Thumbnails“.
Pour ajouter de nouveaux menus de navigation à votre thème WordPress, ouvrez votre fichier functions.php et ajoutez le code suivant pour enregistrer de nouveaux emplacements de menu.
function enregistrer_mes_menus() {
register_nav_menus(
array(
'menu-header' => __( 'Menu Header' ),
'menu-footer' => __( 'Menu Footer' ),
// Ajoutez autant d'emplacements de menu que vous le souhaitez ici
)
);
}
add_action( 'init', 'enregistrer_mes_menus' );
Dans cet exemple, nous avons ajouté deux emplacements de menu : “Menu Header” et “Menu Footer“. Vous pouvez ajouter autant d’emplacements que vous le souhaitez en suivant le même format.
Ensuite, pour afficher le menu dans votre thème, ouvrez le fichier où vous souhaitez ajouter le menu, par exemple, header.php pour le menu d’en-tête. Voici le code à utiliser :
<?php wp_nav_menu( array( 'theme_location' => 'menu-header' ) ); ?>
Pour le menu de pied de page, ajoutez le code suivant au fichier footer.php :
<?php wp_nav_menu( array( 'theme_location' => 'menu-footer' ) ); ?>
Enregistrez les fichiers et allez dans la section « Apparence > Menus » dans votre tableau de bord WordPress. Vous devriez maintenant voir les nouveaux emplacements de menu que vous pouvez utiliser pour créer et assigner des menus.
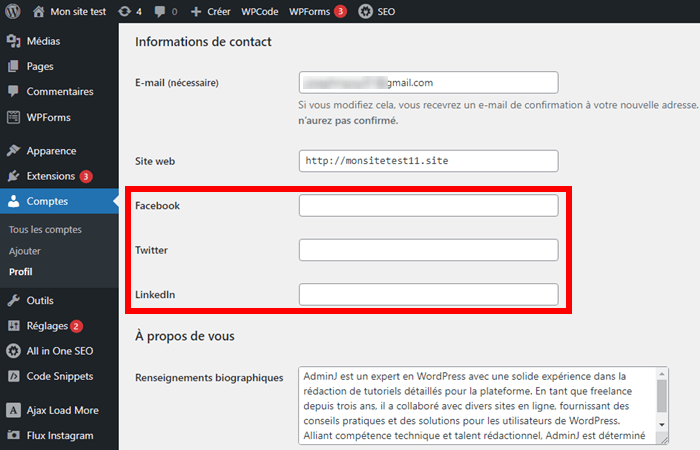
10. Ajouter des champs de profil d’auteur
Pour ajouter des champs de profil d’auteur supplémentaires dans WordPress, vous pouvez utiliser les filtres user_contactmethods et show_user_profile (ainsi que edit_user_profile pour l’administration). Ouvrez votre fichier functions.phpet ajoutez le code suivant pour ajouter de nouveaux champs au profil de l’utilisateur :
// Ajouter de nouveaux champs au profil de l'utilisateur
function ajouter_champs_profil_personnalises( $contactmethods ) {
$contactmethods['facebook'] = 'Facebook'; // Ajouter un champ Facebook
$contactmethods['twitter'] = 'Twitter'; // Ajouter un champ Twitter
$contactmethods['linkedin'] = 'LinkedIn'; // Ajouter un champ LinkedIn
return $contactmethods;
}
add_filter('user_contactmethods', 'ajouter_champs_profil_personnalises', 10, 1);
// Afficher les champs supplémentaires sur la page de profil de l'utilisateur
function afficher_champs_profil_personnalises( $user ) { ?>
<h3>Informations supplémentaires</h3>
<table class="form-table">
<tr>
<th><label for="position">Position</label></th>
<td>
<input type="text" name="position" id="position" value="<?php echo esc_attr( get_the_author_meta( 'position', $user->ID ) ); ?>" class="regular-text" /><br />
<span class="description">Veuillez entrer votre position.</span>
</td>
</tr>
</table>
<?php }
add_action( 'show_user_profile', 'afficher_champs_profil_personnalises' );
add_action( 'edit_user_profile', 'afficher_champs_profil_personnalises' );
// Sauvegarder les champs supplémentaires du profil de l'utilisateur
function sauvegarder_champs_profil_personnalises( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) )
return false;
update_usermeta( $user_id, 'position', $_POST['position'] );
}
add_action( 'personal_options_update', 'sauvegarder_champs_profil_personnalises' );
add_action( 'edit_user_profile_update', 'sauvegarder_champs_profil_personnalises' );
Dans cet exemple, nous avons ajouté trois nouveaux champs de contact (Facebook, Twitter, LinkedIn) et un champ supplémentaire « Position » sur la page de profil de l’utilisateur.
11. Manipuler le pied de page du flux RSS
Si vous souhaitez manipuler le pied de page du flux RSS de WordPress, vous pouvez le faire en utilisant le filtre the_content_feed. Ajoutez le code suivant au fichier de fonctions :
function personnaliser_pied_de_page_flux_rss( $content ) {
if( is_feed() ) {
$message_pied_de_page = '<p>Merci de lire cet article sur [VotreNomDeSite]. Pour plus de contenu, visitez notre site web à l\'adresse [URL de votre site].</p>';
$content .= $message_pied_de_page;
}
return $content;
}
add_filter('the_content_feed', 'personnaliser_pied_de_page_flux_rss');
Remplacez [VotreNomDeSite] par le nom de votre site et [URL de votre site] par l’URL de votre site. Enregistrez le fichier. Désormais, chaque article dans votre flux RSS inclura le message personnalisé que vous avez défini dans le pied de page.
12. Ajouter des images en vedette aux flux RSS
Ce code vérifie si l’article a une image en vedette. Si c’est le cas, il ajoute l’image en vedette au début du contenu de l’article dans le flux RSS.
function ajouter_image_vedette_flux_rss( $content ) {
global $post;
// Vérifiez si le post a une image en vedette
if ( has_post_thumbnail( $post->ID ) ) {
$image = get_the_post_thumbnail( $post->ID, 'medium' ); // Vous pouvez changer 'medium' par la taille d'image que vous souhaitez (par exemple, 'thumbnail', 'large', etc.)
$content = $image . $content;
}
return $content;
}
add_filter('the_content_feed', 'ajouter_image_vedette_flux_rss');
add_filter('the_excerpt_rss', 'ajouter_image_vedette_flux_rss');
13. Désactiver la connexion par e-mail dans WordPress
Pour désactiver la connexion par e-mail dans WordPress, vous pouvez utiliser le filtre authenticate. Dans le fichier functions.php, le code ci-dessous utilise le filtre authenticate pour vérifier si l’utilisateur essaie de se connecter avec une adresse e-mail. Si c’est le cas, une erreur est renvoyée, indiquant que la connexion par e-mail est désactivée.
function desactiver_connexion_par_email( $user, $username, $password ) {
if ( is_email( $username ) ) {
$user = new WP_Error( 'denied', __("ERREUR: La connexion par e-mail est désactivée. Veuillez utiliser votre nom d'utilisateur.") );
}
return $user;
}
add_filter( 'authenticate', 'desactiver_connexion_par_email', 20, 3 );
14. Modifier le texte Lire la suite pour les extraits dans WordPress
Pour modifier le texte « Lire la suite » pour les extraits dans WordPress, vous pouvez utiliser le filtre excerpt_more. Voici le code à utiliser :
function personnaliser_texte_lire_la_suite( $more ) {
return ' <a class="read-more" href="' . get_permalink( get_the_ID() ) . '">Votre texte ici</a>';
}
add_filter( 'excerpt_more', 'personnaliser_texte_lire_la_suite' );
Remplacez «Votre texte ici » par le texte que vous souhaitez utiliser à la place de « Lire la suite ».
15. Modifier la longueur de l’extrait dans WordPress
Pour modifier la longueur de l’extrait dans WordPress, vous pouvez utiliser le filtre excerpt_length. Le code à utiliser dans le fichier de fonctions est :
function personnaliser_longueur_extrait( $length ) {
return 30; // Remplacez 30 par le nombre de mots que vous souhaitez pour la longueur de l'extrait
}
add_filter( 'excerpt_length', 'personnaliser_longueur_extrait', 999 );
Remplacez 30 par le nombre de mots que vous souhaitez utiliser pour la longueur de l’extrait.
16. Désactiver le sélecteur de langue sur la page de connexion
Si vous utilisez un plugin multilingue comme Polylang ou WPML, il est possible qu’un sélecteur de langue apparaisse sur la page de connexion de WordPress. Pour désactiver ce sélecteur de langue, vous pouvez utiliser du CSS personnalisé.
Voici le code à utiliser :
function desactiver_selecteur_langue_page_connexion() {
echo '<style type="text/css">.lang-switcher { display: none; }</style>';
}
add_action('login_head', 'desactiver_selecteur_langue_page_connexion');
17. Ajouter un utilisateur administrateur dans WordPress
Si vous souhaitez ajouter un utilisateur administrateur à WordPress directement depuis le fichier functions.php, utilisez le code ci-dessous :
function ajouter_utilisateur_administrateur() {
$nom_utilisateur = 'nouveladmin'; // Choisissez un nom d'utilisateur
$mot_de_passe = 'motdepasse'; // Choisissez un mot de passe sécurisé
$email = 'email@example.com'; // Remplacez par l'email de l'utilisateur
// Si l'utilisateur n'existe pas, on l'ajoute
if ( !username_exists( $nom_utilisateur ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $nom_utilisateur, $mot_de_passe, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
}
}
add_action( 'init', 'ajouter_utilisateur_administrateur' );
Modifiez les valeurs de $nom_utilisateur, $mot_de_passe, et $email selon vos besoins. Cependant, soyez très prudent avec cette méthode. Une fois que l’utilisateur est ajouté, vous devriez absolument retirer ce code pour éviter d’ajouter accidentellement plusieurs fois le même utilisateur.
18. Désactiver les liens URL dans les commentaires WordPress
Le code ci-dessous, une fois ajouté au fichier functions.php, utilise une expression régulière pour supprimer les balises <a> des commentaires, rendant ainsi les liens non cliquables.
function desactiver_liens_url_dans_commentaires( $comment_text ) {
return preg_replace( '/<a [^>]*>([^<]*)<\/a>/', '$1', $comment_text );
}
add_filter( 'comment_text', 'desactiver_liens_url_dans_commentaires' );
19. Ajouter des types de fichiers supplémentaires à télécharger dans WordPress
Si vous souhaitez autoriser le téléchargement de types de fichiers supplémentaires dans WordPress, vous pouvez utiliser le filtre upload_mimes. Dans cet exemple, nous avons ajouté la prise en charge des fichiers .svg et .webm. Vous pouvez ajouter autant de types de fichiers que vous le souhaitez en suivant le même format :
function autoriser_types_fichiers_supplementaires( $mimes ) {
// Autoriser les fichiers .svg
$mimes['svg'] = 'image/svg+xml';
// Autoriser les fichiers .webm
$mimes['webm'] = 'video/webm';
// Ajoutez autant de types de fichiers que vous le souhaitez en suivant le format ci-dessus
return $mimes;
}
add_filter('upload_mimes', 'autoriser_types_fichiers_supplementaires');
20. Désactiver XML-RPC dans WordPress
XML-RPC est une fonctionnalité qui permet à des applications externes de communiquer avec WordPress. Cependant, elle peut aussi être exploitée pour des attaques par force brute, ce qui a conduit de nombreux administrateurs de sites à la désactiver. Et voici le code de désactivation :
// Désactiver XML-RPC add_filter( 'xmlrpc_enabled', '__return_false' );
21. Désactiver les widgets de blocage dans WordPress
Ce code désactive l’éditeur de blocs pour les widgets, et vous reviendrez à l’ancien éditeur de widgets classique.
// Désactiver les widgets de bloc add_filter( 'use_widgets_block_editor', '__return_false' );
22. Désactiver la barre d’administration WordPress sur le frontend
Pour désactiver la barre d’administration WordPress sur le frontend pour tous les utilisateurs, utilisez le code ci-dessous :
// Désactiver la barre d'administration sur le frontend
add_filter('show_admin_bar', '__return_false');
23. Désactiver les flux RSS dans WordPress
Après avoir ajouté le code suivant, tous les types de flux RSS de votre site WordPress seront désactivés. Si quelqu’un tente d’accéder à un flux RSS, il recevra un message indiquant que les flux RSS ne sont pas disponibles et sera invité à visiter la page d’accueil de votre site.
// Désactiver les flux RSS
function desactiver_flux_rss() {
wp_die( __('Les flux RSS ne sont pas disponibles, veuillez visiter notre <a href="'. esc_url( home_url( '/' ) ) .'">page d\'accueil</a>!') );
}
add_action('do_feed', 'desactiver_flux_rss', 1);
add_action('do_feed_rdf', 'desactiver_flux_rss', 1);
add_action('do_feed_rss', 'desactiver_flux_rss', 1);
add_action('do_feed_rss2', 'desactiver_flux_rss', 1);
add_action('do_feed_atom', 'desactiver_flux_rss', 1);
add_action('do_feed_rss2_comments', 'desactiver_flux_rss', 1);
add_action('do_feed_atom_comments', 'desactiver_flux_rss', 1);
24. Utiliser des noms de fichiers en minuscules pour les téléchargements
Ce code utilise le filtre sanitize_file_name pour convertir tous les noms de fichiers téléchargés en minuscules avant qu’ils ne soient enregistrés sur le serveur.
function noms_fichiers_en_minuscules( $filename ) {
return strtolower( $filename );
}
add_filter( 'sanitize_file_name', 'noms_fichiers_en_minuscules', 10 );
25. Désactiver l’édition de code dans l’éditeur de blocs
Si vous souhaitez désactiver l’édition de code dans l’éditeur de blocs (Gutenberg) de WordPress, vous pouvez le faire en utilisant le filtre allowed_block_types. Pour cela, utilisez le code suivant :
function desactiver_edition_code_blocs( $allowed_block_types, $post ) {
if ( $post->post_type === 'post' ) {
return array_diff( $allowed_block_types, array( 'core/code' ) );
}
return $allowed_block_types;
}
add_filter( 'allowed_block_types', 'desactiver_edition_code_blocs', 10, 2 );
Conclusion
Le fichier de fonctions WordPress est un véritable trésor🤥 pour ceux qui connaissent son potentiel. En intégrant les bons extraits de codes, vous pouvez transformer🔁 et optimiser votre site de manière significative. N’oubliez pas de toujours sauvegarder votre site avant d’apporter des modifications 📄et de tester chaque extrait dans un environnement de développement pour garantir la stabilité de votre site. 🤗Avec les bons outils en main, il n’existe plus de limite pour ce que vous pouvez accomplir avec WordPress !
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Et si vous avez des questions ou des suggestions sur ces extraits de codes, servez-vous de la section commentaires pour nous écrire et n’hésitez pas à visiter le blog LWS pour découvrir des conseils et astuces utiles afin de tirer le meilleur parti de votre site web.


 56mn de lecture
56mn de lecture






Commentaires (0)