
Différer l’analyse de JavaScript dans WordPress est une méthode efficace pour accélérer le temps de chargement de votre site. En effet, cette action permet de charger d’abord le contenu principal du site puis d’afficher ensuite JavaScript. Il existe plusieurs manières de différer l’analyse de JavaScript dans WordPress.
Pourquoi différer l’analyse de JavaScript dans WordPress ?
Quand vous accédez à un site Web, votre navigateur traite le contenu et charge le code de haut en bas. Toutefois, s’il rencontre JavaScript, ce processus sera suspendu et attendra jusqu’à ce que le téléchargement de JavaScript soit totalement effectué. Cette situation prend beaucoup de temps pour charger la page et peut dissuader le lecteur à continuer sa navigation.
Différer l’analyse de JavaScript est la solution à ce problème. En effet, cette action permet au navigateur de charger la totalité du contenu sans être stoppée par le chargement des scripts. Il est donc sûr que JavaScript n’interrompra pas le chargement de votre site Web.
Ne pensez pas que JavaScript pourrait nuire au bon fonctionnement de votre site. Sachez qu’il apporte beaucoup de choses. En effet, il s’agit d’un élément web essentiel vous permettant d’élargir les fonctionnalités de votre site.
Différer l’analyse de JavaScript donne une meilleure expérience utilisateur puisque les visiteurs n’auront pas à attendre longtemps pour voir le contenu de votre site Web. Étant donné que le chargement du site devient plus rapide, l’exploration de Google se fera plus vite et le classement SEO de votre site s’améliorera en conséquence.
Les étapes à suivre pour différer l’analyse
Pour différer l’analyse de JavaScript dans WordPress, il faut d’abord analyser le site, puis différer l’analyse de JavaScript, et enfin tester les modifications.
Analyser le site
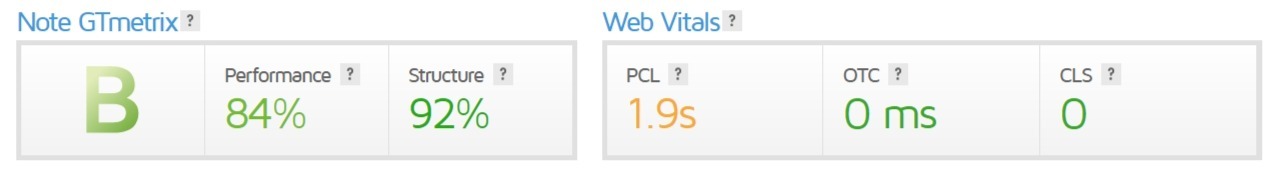
Vous ne savez pas si vous devriez différer l’analyse de JavaScript dans votre site Web WordPress, analysez-le à l’aide d’outils de test de vitesse de site comme GTmetrix. Voici le résultat des performances d’un site web avant de différer l’analyse de JavaScript.

Pour différer l’analyse de JavaScript, vous avez deux choix, soit installer un plugin, soit ajouter un extrait de code manuellement.
Utiliser une extension
L’utilisation d’une extension WordPress est l’une des pratiques les plus aisées à accomplir pour différer l’analyse JavaScript. Vous pouvez par exemple télécharger, installer et activer l’extension Speed Booster Pack, qui est l’un des plugins les plus populaires pour différer l’analyse de JavaScript dans WordPress. Une fois ces tâches accomplies, il ne vous reste plus qu’à suivre ces instructions :
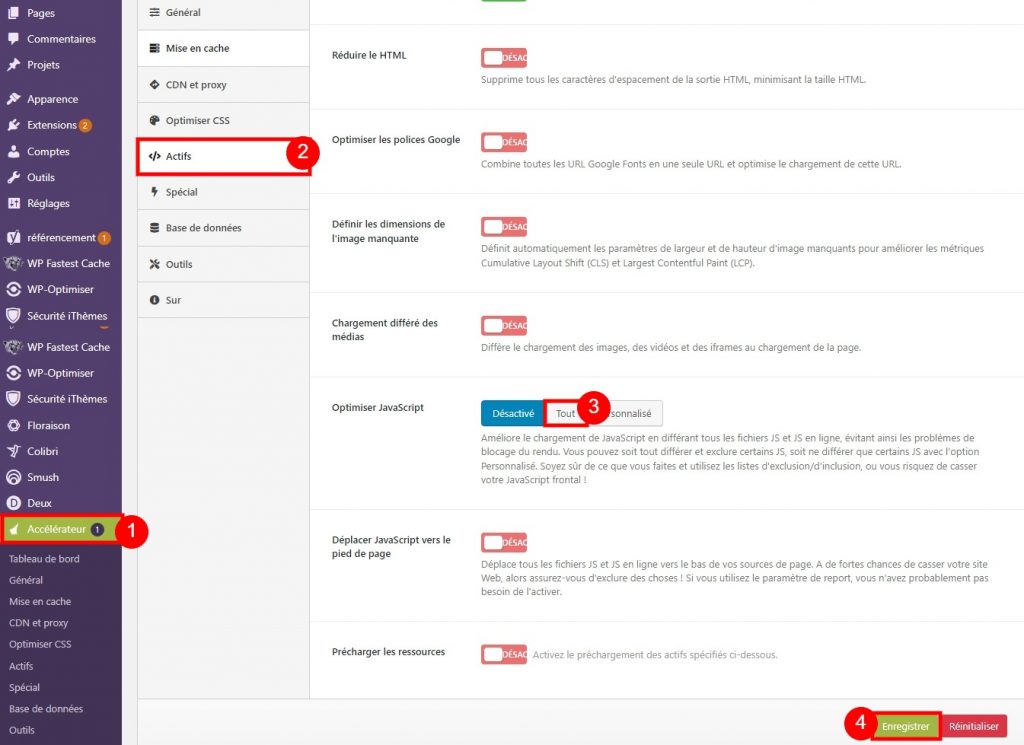
Tout d’abord, vous devez accéder à votre tableau de bord, puis accédez à Speed Booster se trouvant sur la barre latérale gauche. Cliquez sur « Actifs » et chercher « Optimiser JavaScript ». Si vous voulez tout différer, appuyez sur “Tout”. Pour exclure certains JavaScript, il suffit de « personnaliser ». Quand vous avez terminé, appuyez sur Enregistrer.

Modifier le fichier functions.php
Il est également possible de différer l’analyse de JavaScript avec functions.php. La tâche se fera manuellement. Cette action se fait en modifiant l’un des fichiers principaux de WordPress. Avant de commencer, assurez-vous de sauvegarder votre site Web.
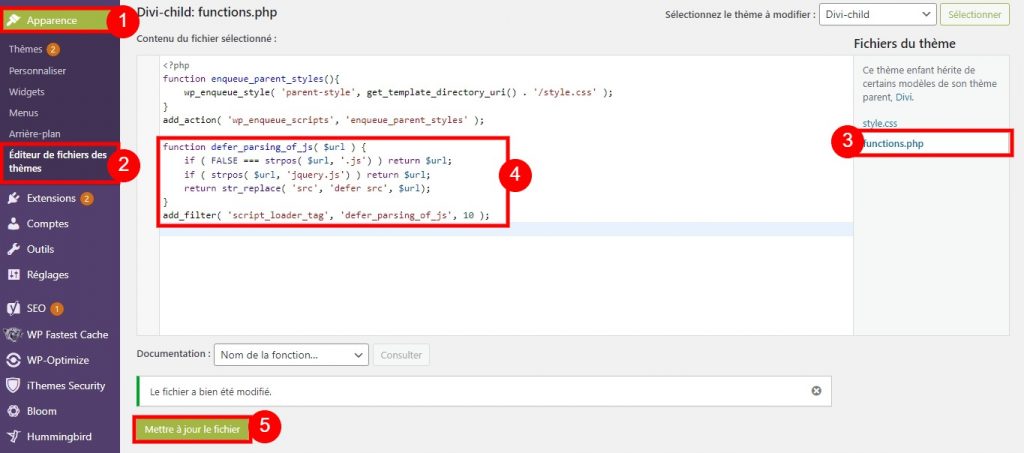
Pour commencer, accédez à votre espace d’administration WordPress. Dans « Apparence » puis « éditeur de fichier de thème ». L’onglet d’éditeur de fichiers des thèmes ouvert, cliquer sur functions.php. Pour différer l’analyse de JavaScript, il faut saisir ce code en bas du fichier :
function defer_parsing_of_js( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
Quand vous aurez terminé, n’oubliez pas d’enregistrer vos modifications en sélectionnant l’option « mettre à jour le fichier ».
Résultat après avoir différé l’analyse
Après avoir choisi et appliqué les méthodes citées ci-dessus, vous devez réanalyser votre site avec GTmetrix.

Vous remarquerez que votre site sera plus rapide.
Vous savez maintenant comment améliorer les performances de votre site en différant l’analyse de JavaScript. Comme vous le savez, vous pouvez utiliser des extensions ou bien ajouter un extrait de code au fichier functions.php du thème. Si le second vous semble plus ardu, pensez aux extensions, il est recommandé d’utiliser l’ajout d’extrait de code au fichier functions.php si, et seulement si, vous n’avez pas d’autres choix.
Plus rapide sera le temps de chargement de votre site web, plus grande sera l’expérience utilisateur et meilleur sera le classement SEO. Que pensez-vous de ses astuces, est-ce que cela a marché pour vous ? Dites en plus dans les commentaires.


 10mn de lecture
10mn de lecture






Commentaires (0)