
Même si utiliser un plugin reste la méthode la plus facile, il est possible d’intégrer manuellement Google Analytics dans WordPress.
Analyser constamment les statistiques de votre site WordPress vous permet de connaître la manière dont vos visiteurs interagissent avec vos contenus et vos pages. Vous aurez également des informations sur l’origine du trafic et le nombre de pages vues.
Objectif
Google Analytics est un module gratuit fourni par Google permettant d’analyser les données de trafic d’un site web. À l’aide des informations collectées par ce programme, vous avez la possibilité de prendre des décisions visant à accroître le référencement de votre site sur les moteurs de recherche. Ce tutoriel a donc pour objectif de vous apprendre la façon la plus simple d‘intégrer manuellement Google Analytics dans WordPress. 👇
Prérequis pour intégrer Google Analytics manuellement dans WordPress
Afin d’intégrer et profiter des avantages que propose Google Analytics pour la gestion de votre site, certaines conditions doivent être respectées. Vous devez avoir :
- un site web WordPress fonctionnel ;
- un compte Google Analytics. L’utilisation de ce module est entièrement gratuite. Vous n’avez, alors, pas besoin d’un budget de lancement pour avoir un compte.
Une fois ces prérequis remplis, vous pouvez passer à l‘intégration manuelle de Google Analytics dans WordPress.☺️

Intégrer manuellement Google Analytics dans WordPress en 2 étapes
Étape 1 : Accéder à votre compte Google Analytics
La première chose à faire est d’accéder à votre compte Google Analytics. Si vous n’avez pas de compte Analytics, vous pouvez commencer par créer un compte depuis cette interface. Tout ce que vous avez à faire est de renseigner les informations relatives à votre propriété. Ensuite, faites l’enregistrement.
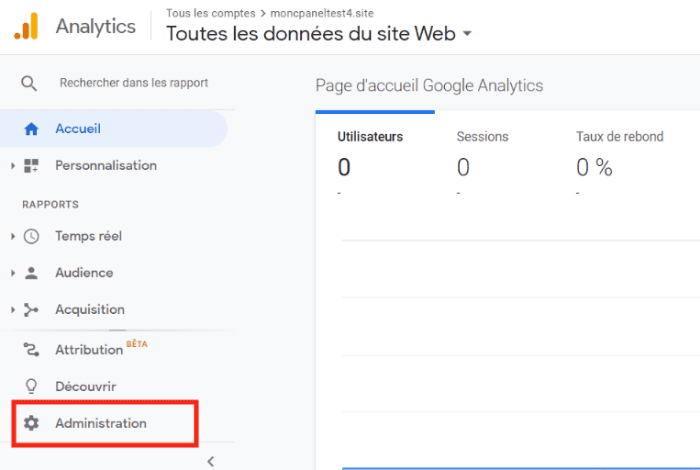
Une fois que le compte est créé, vous devez vous rendre dans la section « Administration » de votre compte Google Analytics.

Après avoir cliqué, une nouvelle interface vous sera présentée.

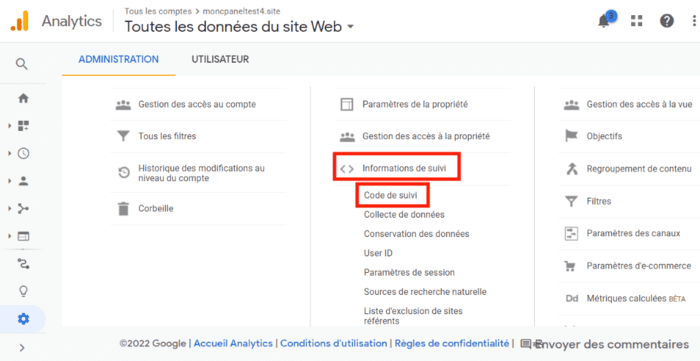
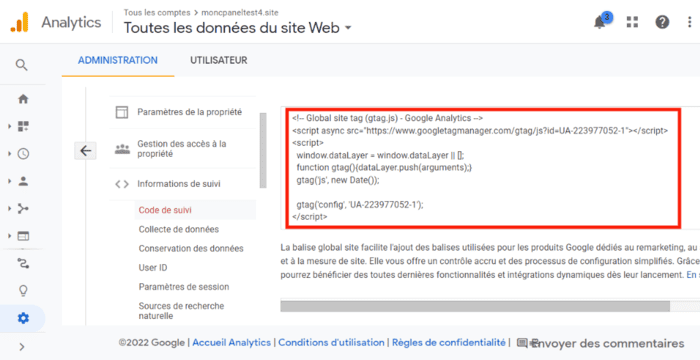
Dans la nouvelle interface, rendez-vous dans la section du milieu qui détaille les informations de votre propriété. Ensuite, défilez la page et cliquez sur le bouton « informations de suivi » puis sur « code de suivi », comme la montre l’image ci-dessus.☝️
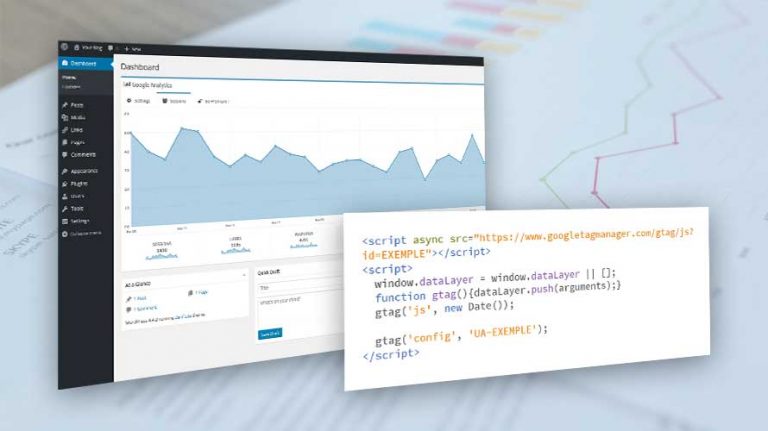
Pour lier votre site à votre compte Google Analytics, vous avez besoin du code « Google site tag (gtag.js) ». Ainsi, dans l’interface de code de suivi, défilez jusqu’à la zone contenant le code. 
Vous devez copier ces lignes de code telles qu’elles sont sans en modifier le contenu.
Étape 2 : intégrer Google Analytics avec le code de suivi

Pour configurer Google Analytics sur votre site manuellement, vous devez ainsi coller le code « Google site tag (gtag.js) » dans le fichier « header.php » de votre thème visuel. Pour cela, vous devez accéder à ce fichier pour le modifier. Il existe trois méthodes pour le faire. Premièrement, vous pouvez utiliser un logiciel client FTP si vous souhaitez accéder à votre installation WordPress à distance. FileZilla est sans doute le plus facile à utiliser. Les coordonnées de connexion ont été envoyées dans votre boîte électronique lors de la commande de votre hébergement.
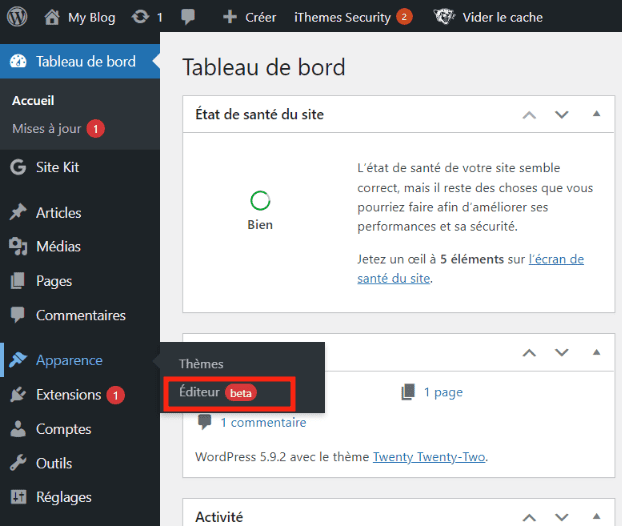
Deuxièmement, vous pouvez accéder au fichier « header.php » de votre thème directement depuis votre tableau de bord. Pour cela, vous devez accéder à la section « apparence › éditeur de fichiers de thèmes » depuis votre espace d’administration.

Troisièmement, vous pouvez utiliser le gestionnaire de fichiers proposé par votre compte d’hébergement.
Dans les trois cas, vous devez sauvegarder votre base de données, car vous modifiez une partie très sensible de votre site et où une erreur, quoique minime, n’est pas permise. Renseignez-vous auprès de votre hébergeur, afin de vous assurer que des sauvegardes régulières sont effectuées, avec la possibilité de faire une restauration en toute sécurité si les modifications ont affecté votre site.
Pour les besoins de ce tutoriel, c’est la modification du fichier « header.php » via le gestionnaire de fichiers qui est illustrée. Pour ce faire, commencez par vous connecter à votre compte d’hébergement LWS.
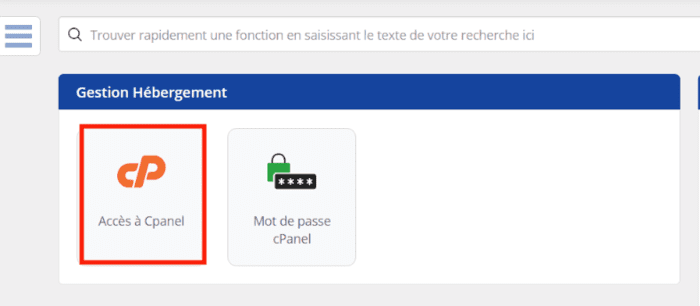
Ensuite, rendez-vous dans le cPanel en cliquant sur le bouton d’accès prévu dans votre compte.

Si vous êtes sur un hébergement LWS Panel, vous trouverez le gestionnaire de fichiers directement après avoir accédé à votre compte d’hébergement.
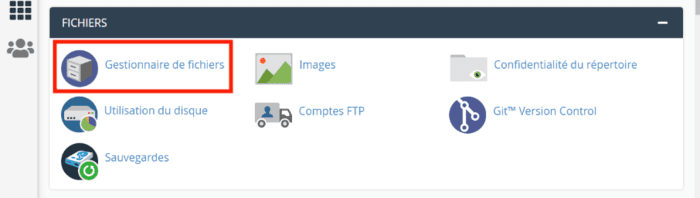
Après avoir accédé au cPanel, continuez et recherchez l’option gestionnaire de fichiers. Une fois trouvé, cliquez dessus pour l’ouvrir.

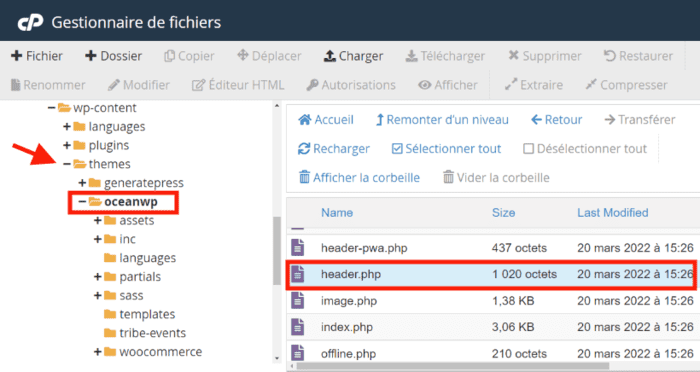
Une fois cela fait, vous serez redirigé vers une nouvelle interface. Vous devez localiser le fichier header.php de votre site. Celui-ci est situé dans le dossier « public_html › wp-content › thèmes › nom du thème ». Vous devez suivre le même chemin pour retrouver ce fichier lorsque vous utilisez d’autres méthodes de modification du fichier « header.php ».

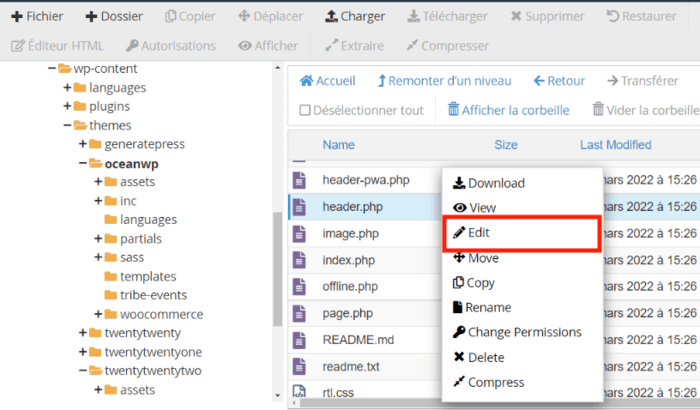
Comme le cas d’illustration le montre, vous devez ouvrir le thème qui est actuellement actif sur votre site. Dans le cas d’exemple, c’est le thème Ocean WP qui sera ouvert. Lorsque cela est fait et que vous avez trouvé le fichier « header.php », faites un clic droit sur ce dernier. Une fois cela fait, choisissez l’option « éditer ».

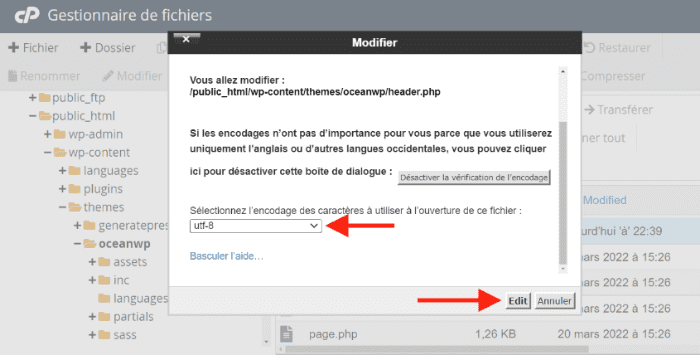
Après avoir cliqué, vous serez amené à choisir un type d’encodage à utiliser pour modifier ce fichier dans un tableau contextuel. 👇 Vous pouvez simplement sélectionner le type « utf-8 », comme sur l’image ci-dessous.

Une fois terminé, vous devez cliquer sur le bouton « éditer ». Après avoir cliqué, vous serez redirigé vers une nouvelle interface.
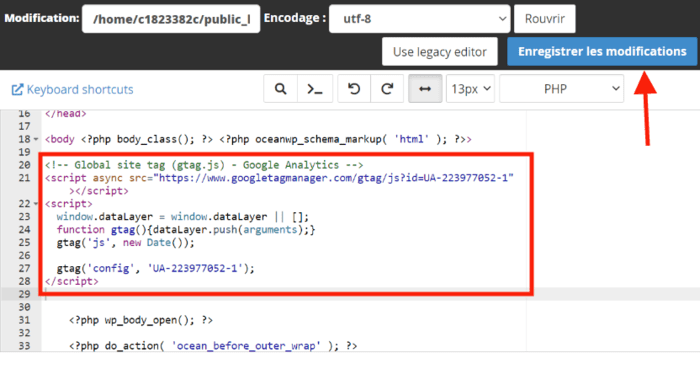
Rendez-vous dans votre compte Google Analytics et copier le code de suivi. Une fois copié, vous devez le coller dans votre fichier « header.php ». Ces lignes doivent être placées juste après la ligne « body ». Voici ce que cela donne en pratique.👇

Une fois terminé, vous devez vous rendre dans le coin supérieur droit de votre interface et cliquer sur le bouton « enregistrer les modifications ».
Bravo ! 🎊 À l’étape actuelle, tout est bien configuré. Vous devez maintenant attendre les premières statistiques qui peuvent prendre jusqu’à 24 heures après votre configuration. Toutefois, vous devez noter que cette forme de configuration ne vous permet pas d’avoir les données de trafic depuis votre tableau WordPress. Cela étant, vous devez accéder chaque fois à votre compte Google Analytics afin d’avoir ces informations.
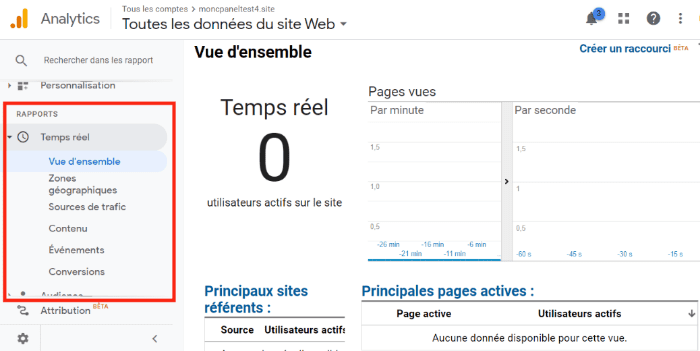
Tout ce que vous aurez à faire est d’accéder à la section rapport de votre compte Google Analytics.

🎉 Toutes nos félicitations, vous avez appris à intégrer manuellement Google Analytics dans WordPress. Google Analytics est une plateforme qui permet aux gestionnaires de sites web d’avoir des données de visites de leurs sites. Pour effectuer cette configuration, vous devez tout d’abord avoir un compte Google Analytics que vous pouvez créer en quelques étapes sur cette plateforme. Une fois cela fait, vous devez y accéder et copier le code de suivi dans la section Google Site Tag (gtag.js). Par la suite, vous devez coller ce dernier dans le fichier « header.php » de votre thème actuel.
Vous devez au préalable sauvegarder vos fichiers, car cela comporte un risque de dommage, si le code introduit dans votre base de données est erroné.
L’intégration manuelle de Google Analytics peut faire peur, c’est pourquoi plusieurs plugins sont disponibles dans WordPress. Si besoin, n’hésitez pas à utiliser le plugin MonsterInsights ou Site Kit, que vous pouvez installer facilement sur votre site WordPress.
Dans l’éventualité où vous avez des questions en rapport avec ce tutoriel, utilisez la section commentaire pour nous écrire. 📝


 21mn de lecture
21mn de lecture






Commentaires (0)