Le référencement d’un site web prend en compte plusieurs aspects que tout propriétaire webmaster ne doit pas ignorer. De l’optimisation de la taille de vos pages à l’ajout de mots-clés, ces configurations permettent d’augmenter le niveau de classement des pages web dans les résultats de recherche. Et donc, ajouter un balisage de schéma à WordPress doit faire partie de vos stratégies de référencement naturel.
Très utile pour le référencement naturel, le schéma consiste en un ensemble de métadonnées que vous pouvez ajouter à une page web dans le but de donner plus d’informations aux moteurs de recherche. Ce sont des données structurées ou des extraits enrichis qui permettent aux moteurs de recherche, notamment Google, Bing et les autres à comprendre le sens du contenu de votre page.
Objectif
Continuez à lire cet article et découvrez comment le balisage de schéma peut être bénéfique pour votre site. 🙂 Vous allez aussi en apprendre sur la manière d’ajouter un schéma à vos pages. Cela en toute sécurité sans casser vos pages.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Avantages d’ajouter un balisage de schéma aux pages web
L’avantage des schémas ou des données structurées se situe à trois niveaux :
- Pour les moteurs de recherche : ces données structurées leur permettent de comprendre le sens d’un contenu afin de l’indexer dans les résultats de recherche. À partir d’un schéma, Google peut classer une page web dans la thématique qui la convient le mieux et pouvoir le distinguer avec d’autres pages web. Ainsi, avec ces informations précises fournies, l’envoie du trafic des moteurs de recherche vers votre page est garantie, même si cela n’intervient pas immédiatement.
- Pour le propriétaire du site : les schémas font partie de la stratégie de référencement naturel. Une fois que Google comprend le sens de vos pages, celui-ci les ajoute facilement aux résultats de recherche. Ce qui peut rapidement augmenter votre niveau dans le classement et bien sûr, vos ventes.
- Pour les visiteurs : un balisage de schéma permet d’avoir des informations précises sur le contenu d’une page web, depuis les résultats des moteurs de recherche.
Voici à quoi peut ressembler un schéma :
Types de schémas disponibles
Il existe plusieurs types de schémas qui doivent être utilisés en fonction de la thématique dans laquelle se classe une page web. Parmi la longue liste, vous pouvez avoir les types des schémas suivants :
- Données de localisation géographique d’une entreprise
- Informations sur un événement
- Données sur les recettes culinaires
- Les avis des utilisateurs et leurs commentaires sur un produit
- La biographie pour un personnage célèbre
- Données sur une réservation…
Chaque schéma doit être utilisé avec cohérence. Voici un exemple ci-dessous qui montre des pages web avec un balisage de schéma.
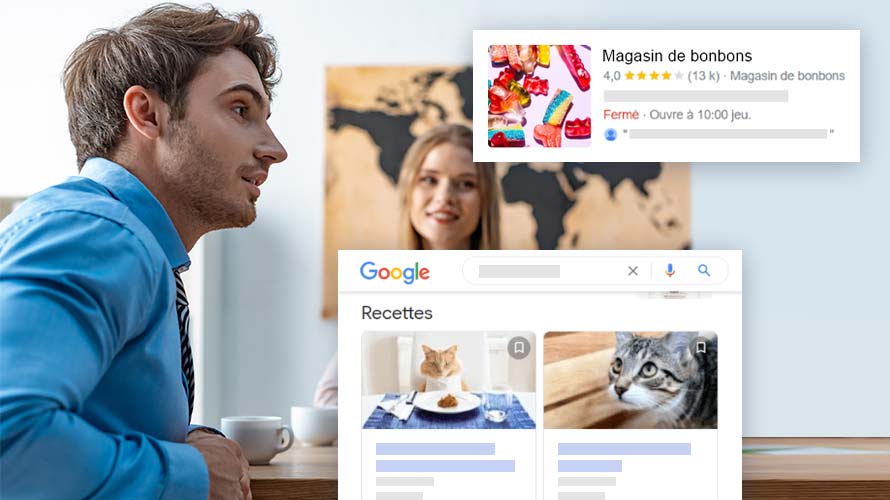
Voici un autre exemple. Cette fois, le balisage fournit des images aux utilisateurs qui peuvent directement avoir une idée sur un produit avant de décider.
Savoir identifier un balisage de schéma existant
Il est possible que certains thèmes WordPress embarquent avec eux un balisage de schéma. Pour le vérifier, vous pouvez utiliser cet outil de test gratuit de Google. La vérification se fait en utilisant un code ou alors l’URL du site.
Une fois que vous êtes sur le site, vous devez cliquer sur le bouton « Accéder à l’outil de balisage de schéma ». Par la suite, vous serez redirigé vers une nouvelle interface.
Vous devez entrer l’URL du site ou un extrait de code. Une fois terminé, cliquez sur le bouton « Tester ». Les résultats vont ressembler à ceci :
Cet outil peut aller plus loin et vous renseigner s’il existe des erreurs dans le balisage qui est effectué sur votre site.
Ajouter un balisage de schéma à WordPress
Il existe deux méthodes principales pour ajouter un balisage de schéma à WordPress. La première consiste à utiliser un plugin dédié. La deuxième consiste à insérer manuellement un balisage de schéma en modifiant le fichier « header.php ».
Ajout d’un balisage de schéma à WordPress avec un plugin
Si vous débutez avec WordPress, cette méthode est la mieux adaptée pour vous. Il existe plusieurs plugins pour ajouter un schéma de balisage à WordPress. Cependant, ce tutoriel décrit uniquement l’utilisation de deux plugins, qui sont les plus simples.
Les autres vous seront présentés comme des alternatives au cas où vous n’arrivez pas à ajouter les extraits enrichis avec ceux qui sont détaillés.
Le plugin Markup (JSON-LD) Structured in Schema.org
Avec plus de 30 000 installations actives, Markup (JSON-LD) Structured in Schema.org est l’un des plugins de balisage des schémas le plus facile à utiliser. Celui-ci propose jusqu’à 11 schémas différents que vous pouvez adapter en fonction des thématiques que vous traitez sur votre site.
Pour l’utiliser, vous devez d’abord l’installer sur votre site. Pour ce faire, connectez-vous à votre espace d’administration et rendez-vous dans la section « Extensions › Ajouter ». Une fois cela fait, vous pouvez utiliser la zone de recherche du répertoire officiel des extensions afin de retrouver ce plugin rapidement.
Une fois cela fait, une nouvelle interface vous sera présentée. Vous devez choisir un type de schéma dans cette liste qui est proposée.
Une fois que vous avez terminé, cliquez sur le bouton « enregistrer les modifications » afin qu’elles soient prises en charge.
Le plugin Schema
Le plugin Schema est un autre module que vous pouvez utiliser pour ajouter des données structurées à vos pages. Avec plus de 60 000 installations actives, Schéma permet d’ajouter des extraits enrichis en toute sécurité.
Pour commencer, vous devez passer à l’installation de ce plugin, depuis le répertoire officiel des extensions WordPress en suivant la procédure normale d’installation et activation des extensions. Une fois cela fait, rendez-vous dans la section « schema › settings » pour le configurer.
Vous devez sélectionner le type de votre site à l’aide du sélecteur proposé.
Après cette étape, vous devez revenir dans la section « schema › types ». Dans la nouvelle interface qui sera présentée, vous pouvez choisir un type de schéma à ajouter une publication ou à une page. Selon vos besoins, cliquez soit sur l’option article ou page. Cela vous redirige vers une autre interface.
Le plugin Schéma ajoute une section à votre interface de création de publication que vous devez configurer pour personnaliser davantage votre balisage de schéma.
Eh voilà ! Si les deux plugins WordPress présentés ne vous conviennent pas, voici quelques autres plugins de balisage de schéma que vous pouvez utiliser :
Ajouter manuellement un balisage de schéma à WordPress
Vous pouvez envisager d’utiliser cette méthode peu délicate si vous avez des connaissances techniques solides dans la manipulation de codes. Alternativement, vous pouvez aussi utiliser un plugin pour ajouter des codes à votre site en toute sécurité et rapidement.
Le plugin que vous pouvez utiliser avec aisance est sans doute: « Head, Footer and Post Injections ». La première chose à faire est d’installer ce plugin sur votre site.
En dehors de cette méthode, vous pouvez aussi ajouter un schéma de balisage en modifiant le fichier « header.php » de votre site. Pour cette méthode, la première étape consiste à vous rendre sur la publication à laquelle, vous souhaitez ajouter le schéma.
Une fois cela fait, vous devez dérouler le bouton « option de l’écran », ensuite, cocher la case « champ personnalisé ».
Une fois terminé, ouvrez votre fichier « header.php », puis ajoutez les lignes de codes suivantes :
<?php $schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);if(!empty($schemamarkup)) { echo $schemamarkup; } ?> Après avoir ajouté le code, vous devez maintenant enregistrer vos modifications. Ce qui fera en sorte que votre schéma, soit également ajouté aux métadonnées dans les résultats de recherche.
Conclusion
Toutes nos félicitations, vous avez appris l’ajout d’un balisage d’un schéma à WordPress. 😀
Les schémas ou les extraits enrichis ou encore les données structurées sont des données que vous pouvez ajouter à vos pages ou vos publications afin d’aider les moteurs de recherche à comprendre le sens de vos contenus.
Pour les ajouter à votre site, vous pouvez soit utiliser un plugin ou alors le faire manuellement. Parmi la liste de plugins de balisage de schéma, vous avez entre autres Schéma, Markup (JSON-LD) Structured in Schema.org... Pour ce qui est de la méthode manuelle, vous devez modifier votre fichier header.php soit en utilisant un plugin, ou manuellement.
Si vous avez des questions, utilisez la section commentaires pour nous écrire !