
Créer et partager un code promo avec votre clientèle peut vous aider à booster vos ventes. Vos clients peuvent l’appliquer au moment de la commande d’un ou de plusieurs produits afin de réduire le montant à payer. Par défaut, WooCommerce intègre une fonctionnalité de création des codes promo. 🤗Il suffit de l’activer et vous pouvez générer facilement des codes promo sans qu’il soit nécessaire de recourir à un module supplémentaire.
Si vous vous demandez comment vous pouvez proposer un code promo sur une boutique en ligne WooCommerce, alors continuez à lire cet article.
Objectif
Ce didacticiel vous donne des avantages que vous avez en créant un code promo sur votre boutique WooCommerce. Ensuite, il vous guide à travers toutes les étapes à suivre.😊
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Avant d’envisager de créer votre code promo, assurez-vous d’avoir une boutique WooCommerce et les accès à l’espace d’administration de votre boutique en tant qu’administrateur.
Pourquoi créer un code promo sur WooCommerce est-il bénéfique ?
Les professionnels de l’e-commerce trouvent de nombreux avantages à créer un code promo. En voici quelques-uns :
Proposer un code promo pour fidéliser une clientèle
 Dans le commerce électronique, fidéliser une clientèle est généralement la partie la plus difficile. Mais en multipliant des pratiques de marketing, vous pouvez espérer maintenir votre clientèle pendant longtemps, avoir des ventes qui évoluent constamment et progresser votre entreprise.
Dans le commerce électronique, fidéliser une clientèle est généralement la partie la plus difficile. Mais en multipliant des pratiques de marketing, vous pouvez espérer maintenir votre clientèle pendant longtemps, avoir des ventes qui évoluent constamment et progresser votre entreprise.
En appliquant un code promo, vos clients bénéficient d’une réduction sur le montant total qu’ils doivent payer pour des produits qu’ils ont ajoutés dans leur panier. Cela peut non seulement les inciter à faire davantage des achats, mais aussi à revenir prochainement lorsqu’ils voudront acheter en ligne.
Trucs et astuces
Découvrez nos autres astuces qui peuvent vous aider également à fidéliser votre clientèle :
Booster les ventes d’un nouveau produit
Quand vous créez un nouveau produit, il peut être difficile de le faire connaître au public, cela indépendamment de sa qualité. Un code promo peut susciter l’engouement autour de celui-ci car les clients n’ont pas à le payer au prix habituel, qui peut être élevé mais plutôt avec une réduction.
Et le code promo peut être proposé pour n’importe quel type de produit que vous souhaitez mettre sur le marché.
Diminuer le taux d’abandon de panier
L’abandon de panier est l’un des plus grands défis des professionnels de l’e-commerce moderne, en raison d’une concurrence qui ne cesse de croître. Heureusement, utiliser un code promo peut être une des solutions à ce problème. Dans ce cas, vous pouvez cibler techniquement les clients ayant abandonné le panier et leur proposer une réduction avec votre code promo.
L’objectif est essentiellement de les faire évoluer dans le parcours d’achat et de les amener à commander finalement vos produits.
Attirer une nouvelle clientèle sur votre boutique
 En plus de votre clientèle existante, vous aimeriez toujours attirer une nouvelle clientèle afin de croître votre chiffre d’affaires. La création d’un code promo peut être un point de départ vers la conquête d’une nouvelle clientèle.
En plus de votre clientèle existante, vous aimeriez toujours attirer une nouvelle clientèle afin de croître votre chiffre d’affaires. La création d’un code promo peut être un point de départ vers la conquête d’une nouvelle clientèle.
Pour cela, vous pouvez inviter vos clients qui ont acheté en appliquant le code promo à partager cette offre de réduction avec leurs amis ou sur leurs comptes de réseaux sociaux. Mais, vous pouvez aussi directement partager ce code avec vos abonnés sur vos pages de réseaux sociaux afin d’augmenter vos chances d’atteindre au maximum votre public cible.
Comment proposer un code promo sur une boutique en ligne WooCommerce ?
Maintenant que vous connaissez les différents avantages de proposer un code promo sur une boutique, nous allons passer à la partie pratique de cet article. Nous allons voir comment vous pouvez créer un code promo sur votre site de vente et le partager avec votre clientèle.
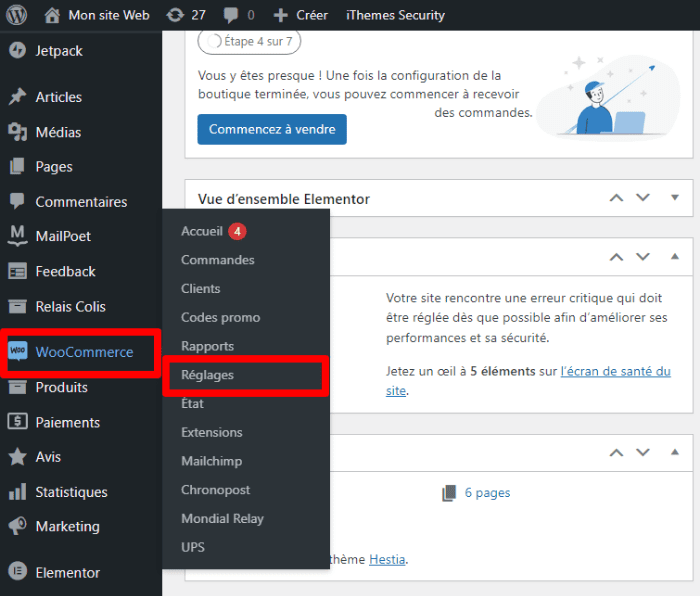
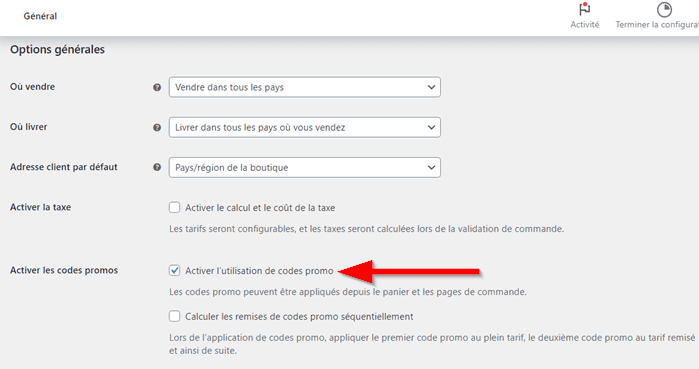
Pour ce faire, connectez-vous à votre tableau de bord d’administration. Puis rendez-vous dans la section « WooCommerce › réglages ». Dans l’onglet « Général », défilez vers le bas votre écran et cochez la case « Activer l’utilisation de codes promo ».
Dans l’onglet « Général », défilez vers le bas votre écran et cochez la case « Activer l’utilisation de codes promo ». Enregistrez vos modifications. Vous pouvez maintenant créer n’importe quel code promo et le partager avec vos clients.
Enregistrez vos modifications. Vous pouvez maintenant créer n’importe quel code promo et le partager avec vos clients.
Créer un code promo sur WooCommerce
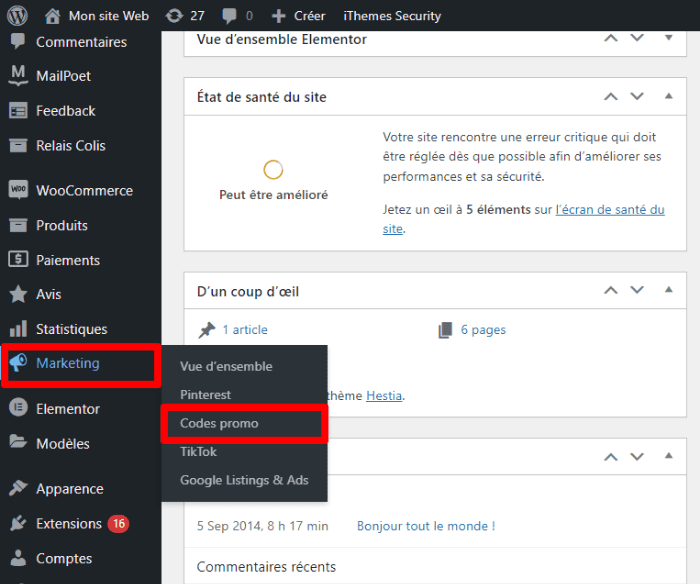
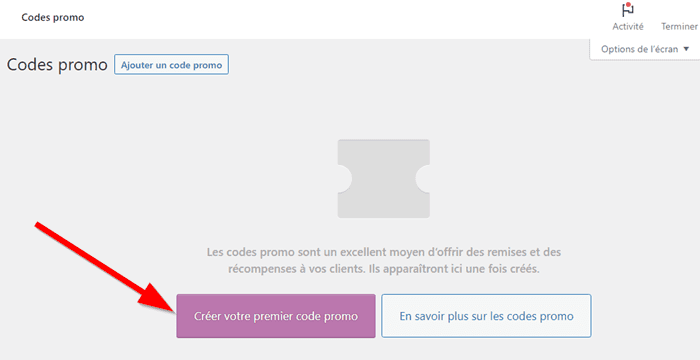
Rendez-vous dans la section « Marketing › codes promo ». Sur l’interface suivante, cliquez sur le bouton « Créer votre premier code promo ».
Sur l’interface suivante, cliquez sur le bouton « Créer votre premier code promo ». Vous serez redirigé vers une nouvelle interface où vous devez renseigner les différents détails en rapport avec votre code promo.
Vous serez redirigé vers une nouvelle interface où vous devez renseigner les différents détails en rapport avec votre code promo.
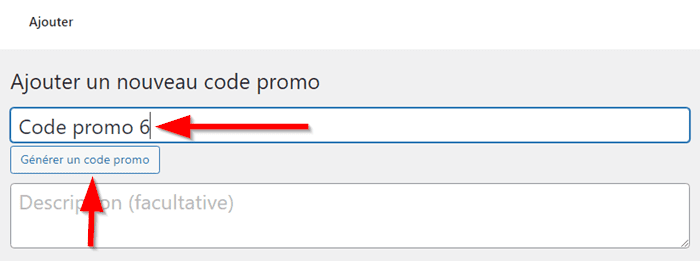
Vous devez tout d’abord indiquer le nom de votre code promo. Si vous ne souhaitez pas le créer manuellement, cliquez simplement sur le bouton « Générer un code promo ». Dans ce dernier cas, WooCommerce va générer un nom composé essentiellement des caractères Alphanumériques. L’étape suivante consiste à configurer les paramètres d’utilisation de votre code promo. Sur la même interface, ouvrez la section « Général ». Dans cet écran, vous pouvez configurer :
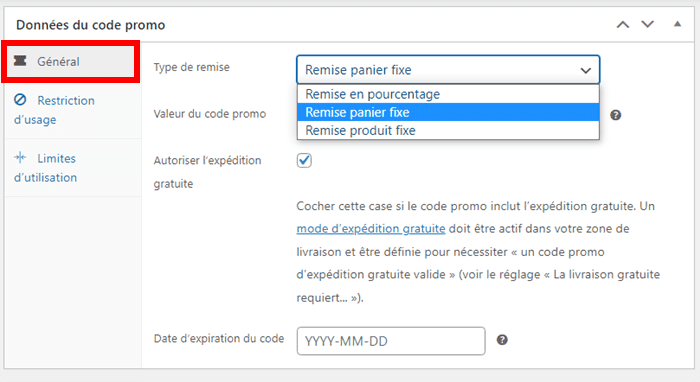
L’étape suivante consiste à configurer les paramètres d’utilisation de votre code promo. Sur la même interface, ouvrez la section « Général ». Dans cet écran, vous pouvez configurer :
- Le type de remise : il y a trois options de remise (Remise en pourcentage, remise panier fixe et remise produit fixe) parmi lesquelles vous pouvez choisir celle qui vous semble adaptée.
- Valeur du code promo : elle doit être choisie en fonction du type de remise que vous avez sélectionné précédemment. Par exemple, si vous avez choisi la remise en pourcentage, la valeur du code promo peut être 10%, 20%, …
- Autoriser l’expédition gratuite : si cette option est activée, vos clients recevront les produits qu’ils ont achetés gratuitement.

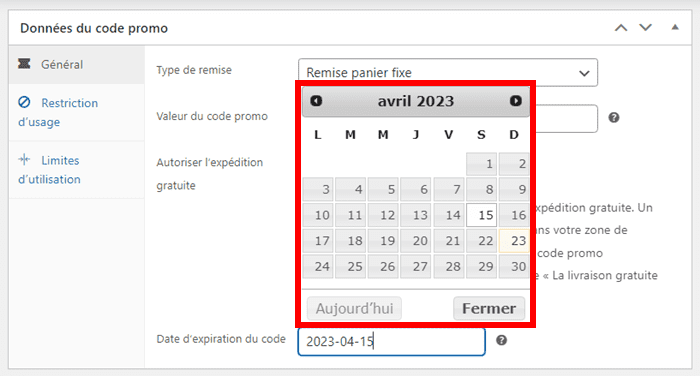
- Date d’expiration du code : en cliquant sur ce champ, vous devez choisir la date à laquelle, votre code promo expirera et ne pourrait plus être utilisé.

Restreindre l’utilisation du code promo sur WooCommerce
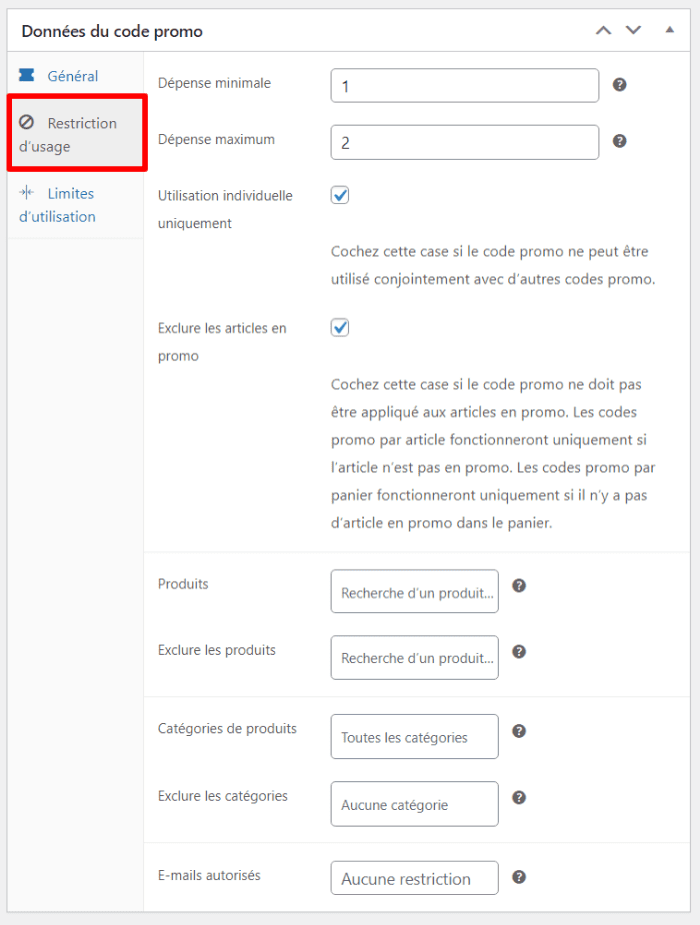
Vous avez créé un code promo fonctionnel. Cependant, WooCommerce vous donne la possibilité d’en restreindre l’usage. Ainsi, il ne peut être utilisé que si les conditions sont réunies. Pour cela, ouvrez la section « Restriction d’usage ».

- Dépense minimale : c’est le montant qu’un client doit dépenser au minimum sur votre boutique afin d’avoir la possibilité d’appliquer le code promo.
- Dépense maximale : c’est le montant maximal à ne pas dépasser pour appliquer le code promo.
- Utilisation individuelle uniquement : en cochant cette option, le code promo ne peut être utilisé avec d’autres codes promo si vous en avez créé plusieurs sur votre boutique.
- Exclure les articles en promo : en activant cette option, les clients ne pourront pas utiliser le code pour des produits qui sont déjà en promotion.
- Produits : sélectionnez tous les produits auxquels vous souhaitez que vos clients appliquent le code promo. Vous pouvez maintenir ce champ vide si vous souhaitez que votre code promo s’applique sur tous les produits.
- Exclure les produits : si vous avez défini spécifiquement les produits concernés par le code promo, utilisez ce champ pour indiquer ceux qui ne sont pas concernés.
- Catégories de produits : laissez l’option « Toutes les catégories » si vous souhaitez que votre code promo soit appliqué sur toutes les catégories de produits que vous vendez. Si cela n’est pas le cas, déterminez les catégories spécifiques concernées.
- Exclure les catégories : laissez l’option par défaut si vous ne souhaitez pas restreindre l’utilisation du code promo à des catégories de produits spécifiques.
- E-mails autorisés : ce champ vous permet de restreindre l’usage du code promo à une plage d’e-mails spécifiques. Ainsi, lors de la création de compte et de la commande, seuls les clients avec des adresses e-mails renseignées dans ce champ pourront bénéficier de la possibilité d’appliquer votre code promo.
Appliquer des limites dans l’utilisation de votre code promo
Enfin, vous pouvez configurer des limites dans l’utilisation de votre code promo. En fait, pour des résultats satisfaisants, votre code promo ne doit être utilisé que pendant une période temporaire. C’est ce qui lui confère de l’attractivité et de la valeur.
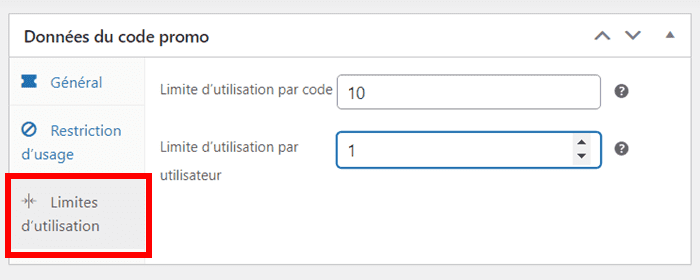
Pour cela, ouvrez la section « Limites d’utilisation » pour configurer les options nécessaires.
- Limite d’utilisation par code : dans ce champ, déterminez le nombre de fois que le code promo pourra être utilisé sur votre boutique. Par exemple, en indiquant le nombre 10, le code promo sera utilisé 10 fois sur votre boutique, après quoi il devient invalide.
- Limite d’utilisation par utilisateur : c’est le nombre de fois qu’un même client peut appliquer ce code promo sur votre boutique. Généralement, le client ne pourra s’en servir qu’une seule fois.
 Une fois que vous avez terminé, enregistrez vos modifications. Vous pouvez maintenant informer votre clientèle de la disponibilité d’un code promo par e-mail, sur les réseaux sociaux ou encore en publiant une annonce sur votre boutique.
Une fois que vous avez terminé, enregistrez vos modifications. Vous pouvez maintenant informer votre clientèle de la disponibilité d’un code promo par e-mail, sur les réseaux sociaux ou encore en publiant une annonce sur votre boutique.
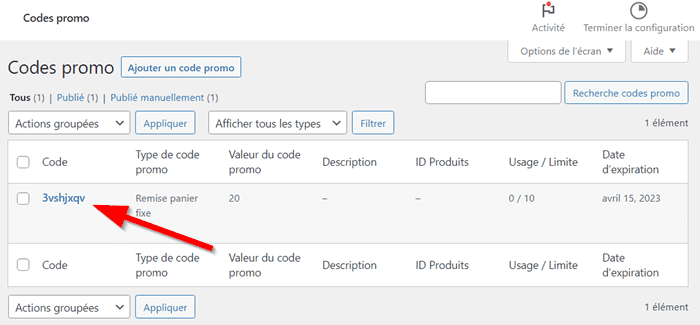
Tous les codes promo que vous créez sont accessibles via la section « Marketing › codes promo ». Vous avez ainsi la possibilité d’en faire la gestion, les modifier ou les supprimer.
Conclusion
🥳Toutes nos félicitations pour avoir lu ce guide qui détaille la création de codes promo sur WooCommerce. Nous supposons que vous avez à présent toutes les connaissances nécessaires pour créer à n’importe quel moment un code promo sur votre boutique avec toutes les restrictions et les limites d’utilisation nécessaires. Passer à la pratique est tout ce qu’il vous reste à faire.
Avez-vous des questions sur comment proposer un code promo sur une boutique en ligne WooCommerce ? N’hésitez pas ! Utilisez la section dédiée aux commentaires pour nous écrire.


 29mn de lecture
29mn de lecture






Commentaires (0)