
L’optimisation de la vitesse des pages est primordiale pour le référencement et l’expérience utilisateur de votre site WordPress. 🚀 Un temps de chargement long augmente le taux de rebond de votre site, résultant en un trafic plus faible. 😊 Heureusement, il existe différentes méthodes afin d’améliorer considérablement les performances de votre site. Dans cet article, nous vous montrerons comment optimiser le score de performances de vos pages en utilisant le plugin LWS Optimize, permettant des augmentations de performances et une optimisation de votre site. 👨💻 Nous avons testé le plugin sur plusieurs sites afin de trouver les meilleurs paramètres en fonction de votre site et vous guiderons à travers la configuration pour obtenir les meilleurs résultats.✨
Prêt à commencer ? 🤔 Passez à la section suivante afin de découvrir et configurer LWS Optimize pour obtenir des scores de performance parfaits.
Objectif
Cet article vise à guider les utilisateurs de WordPress 📝 pour atteindre un score de 100% sur PageSpeed et GTMetrix en utilisant le plugin LWS Optimize 🔧. Vous découvrirez les meilleures pratiques pour optimiser la vitesse de chargement 🚀 de votre site, améliorer l’expérience utilisateur 😊 et booster votre référencement 🔍. Nous aborderons les étapes clés, les configurations spécifiques du plugin et les tests nécessaires 🧪 pour garantir une performance optimale. Cet article est destiné aux webmasters, développeurs et propriétaires de sites cherchant à maximiser la rapidité et l’efficacité de leurs plateformes WordPress 🌐.
Prérequis
Quelques prérequis sont nécessaires pour installer et utiliser notre plugin LWS Optimize :
- Nom de domaine et hébergement web
- Une installation de WordPress fonctionnelle
- Accès à l’espace d’administration de votre site WordPress
- Thème optimisé pour la performance
Qu’est-ce que LWS Optimize ?
LWS Optimize est un plugin développé par LWS spécifiquement pour WordPress, regroupant diverses options d’optimisation afin d’accélérer fortement les performances de votre site web WordPress.
Ce plugin vous offre des options d’optimisation telles que :
- La minification et combinaison des fichiers de style et scripts
- La gestion d’un cache de fichiers
- Le cache serveur LWS
Vous n’avez pas besoin de compétences et connaissances particulières, laissez-vous guider et optimisez votre site en quelques clics.
Le plugin est compatible sur n’importe quel site WordPress en version 6.0 ou ultérieure équipé de PHP 7.4 ou plus. Certaines fonctionnalités, notamment Memcached ou LWS Cache, nécessitent cependant un hébergement LWS afin de pouvoir être utilisées sur votre site. Outre ces rares exceptions, vous pouvez profiter entièrement gratuitement des optimisations du plugin.
Comparaison des performances avant/après
Avant de traiter des meilleurs paramètres de configuration, voyons ensemble l’évolution des performances des sites avant et après l’installation de LWS Optimize. Si vous souhaitez passer directement à la configuration du plugin, rendez-vous dans la partie suivante.
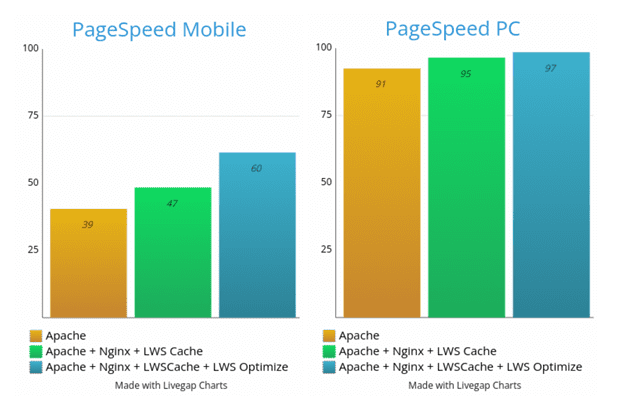
Avant installation de LWS Optimize, comme le montre les données ci-dessous (Apache), les performances du site étaient très en deçà de ce que l’on peut attendre d’un site moderne et optimisé. Le temps de chargement moyen du site dépassant allègrement les 8 secondes en moyenne.
Avec de telles performances, il est très probable que la majorité des visiteurs abandonnent leur visite et partent vers un autre site, vous faisant perdre des clients potentiels. Les performances en utilisant LWSCache (Nginx + LWS Cache) sont déjà meilleures, mais une fois notre plugin activé et configuré, les performances augmentent drastiquement, avec un score presque doublé dans chaque catégorie par rapport à l’état initial.
Les performances en utilisant LWSCache (Nginx + LWS Cache) sont déjà meilleures, mais une fois notre plugin activé et configuré, les performances augmentent drastiquement, avec un score presque doublé dans chaque catégorie par rapport à l’état initial.
Là où il fallait près de 10 secondes avant que la page soit chargée, cette dernière est affichée en à peine une seconde, ce qui a pour effet, en plus d’offrir une navigation bien plus fluide et agréable, de diminuer significativement le taux de rebond, le pourcentage de visiteurs qui ont quitté le site en n’ayant visité qu’une seule page.
Installation et pré-configuration du plugin LWS Optimize
1. Installation de l’extension LWS Optimize
Si vous êtes hébergé chez LWS, LWS Optimize est proposé automatiquement à l’installation de votre site WordPress en utilisant l’auto-installeur LWS. Le plugin devrait alors déjà être installé et vous pouvez donc passer à l’étape suivante directement.
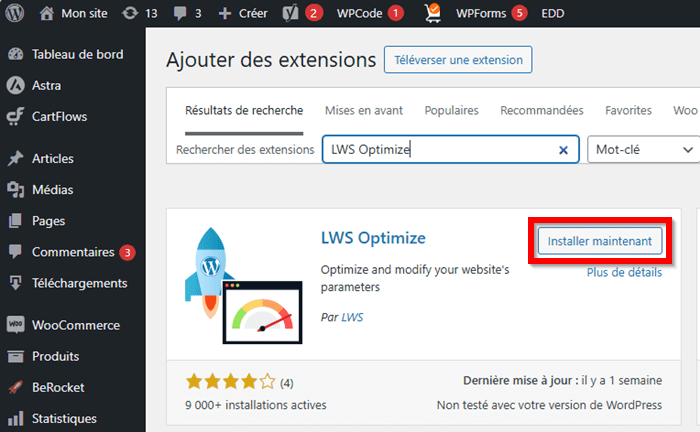
Dans le cas contraire, ou si vous n’avez pas installé le plugin lors de la création de votre site, connectez-vous à votre tableau de bord WordPress puis rendez-vous dans le menu « Extensions › ajouter une extension ». Dans le référentiel de plugins, recherchez “LWS Optimize” puis sur le bouton « Installer » et enfin « Activer ». Rafraichissez la page afin de voir apparaître le menu LWS Optimize, qui indique que le plugin s’est bien installé et activé. Dans le cas où le plugin serait installé mais désactivé, rendez-vous dans la page « Extensions », cherchez la ligne correspondant à LWS Optimize et cliquez sur le bouton « Activer ».
Rafraichissez la page afin de voir apparaître le menu LWS Optimize, qui indique que le plugin s’est bien installé et activé. Dans le cas où le plugin serait installé mais désactivé, rendez-vous dans la page « Extensions », cherchez la ligne correspondant à LWS Optimize et cliquez sur le bouton « Activer ».
2. Pré-configuration
L’optimisation d’un site peut être compliquée et nous savons que beaucoup ne souhaitent pas passer en revue chaque option du plugin une à une. C’est pourquoi vous avez la possibilité de choisir une pré-configuration du plugin depuis sa page de configuration.
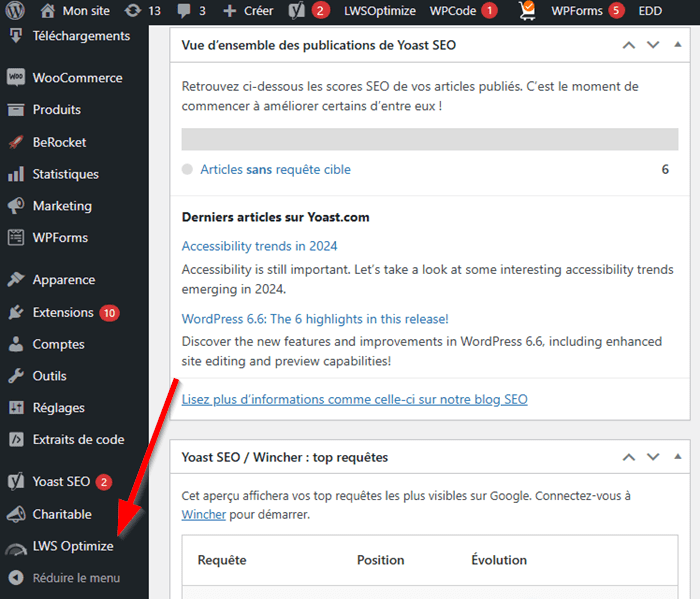
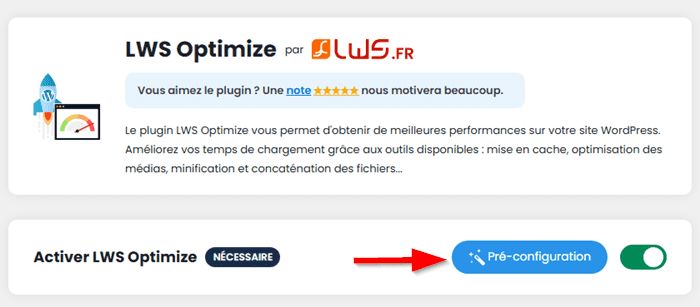
Pour s’y rendre, cliquez sur le menu « LWS Optimize ».  Sur la page suivante, cliquez sur le bouton « Pré-configuration » en haut à droite de la page.
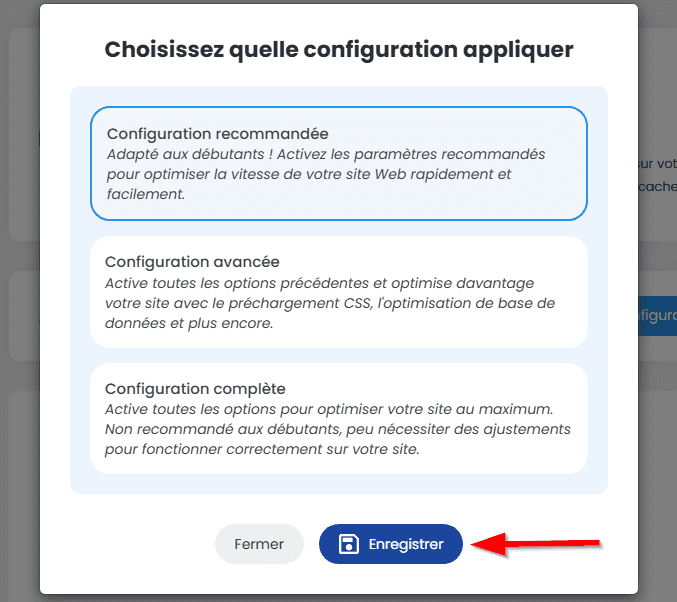
Sur la page suivante, cliquez sur le bouton « Pré-configuration » en haut à droite de la page. Dans la fenêtre contextuelle qui apparaît, choisissez parmi les trois configurations celle que vous souhaitez.
Dans la fenêtre contextuelle qui apparaît, choisissez parmi les trois configurations celle que vous souhaitez. Vous avez le choix entre l’option “Recommandé”, qui se contentera d’activer les options marquées comme telles, l’option “Avancé” qui activera les options précédentes ainsi que quelques options supplémentaires à bas risque et l’option “Complète” qui activera tout ce que le plugin a à offrir.
Vous avez le choix entre l’option “Recommandé”, qui se contentera d’activer les options marquées comme telles, l’option “Avancé” qui activera les options précédentes ainsi que quelques options supplémentaires à bas risque et l’option “Complète” qui activera tout ce que le plugin a à offrir.
Si vous ne savez pas laquelle choisir ou préférez éviter de possibles incompatibilités avec votre thème et autres plugins, choisissez la configuration recommandée et adaptez les paramètres du plugin selon vos besoins. Une fois que vous avez terminé, enregistrez les changements.
Meilleures configurations du plugin LWS Optimize
Afin de mettre en lumière les meilleures options à activer sur votre WordPress, nous avons testé le plugin sur plusieurs sites, du simple site vitrine au site E-commerce. Cela nous a permis de distinguer les options les plus utiles en fonction de la situation.
Il est important de noter que, chaque site étant différent, certaines options pourraient ne pas fonctionner correctement ou avoir un impact négatif imprévu sur votre site. Bien qu’aucune option ne puisse causer de dégâts irréversibles, assurez-vous de sauvegarder votre site avant manipulation.
Nous allons couvrir chaque fonction, en vous conseillant, ou non, de les activer. Il est important de noter que la majorité des fonctions du plugin sont reliées au cache de fichiers, activé par défaut. Donc, désactiver le cache de fichiers désactivera toutes les options concernées jusqu’à réactivation.
Chaque option est rangée selon son type dans différents onglets. Le premier est “Front-end”, où vous retrouverez toutes les options traitant de la minification et combinaison de fichiers et qui a un impact sur ce que voit le client :
Activer/désactiver les options de performances
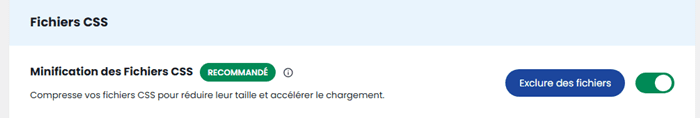
1. Minification des Fichiers CSS – Activé
Cette option minifie tous les fichiers de style présents sur votre site afin de réduire leur poids total et ainsi permettre un chargement plus rapide. Les risques de conflits avec d’autres plugins sont très faibles avec cette option, la majorité des sites ne devraient pas rencontrer de soucis.
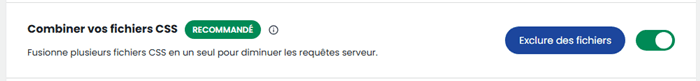
2. Combiner vos fichiers CSS– Activé
Avec des ajustements, combiner les fichiers est une manière très efficace d’améliorer les performances d’un site : moins de fichiers à charger veut dire moins de requêtes et donc des performances en hausse.
Cependant, combiner des fichiers est plus risqué que de simplement les minifier, c’est pour cela que vous avez la possibilité d’exclure des fichiers, qui ne seront alors pas modifiés par le plugin.
3. Précharger les fichiers CSS – Selon les besoins
Le préchargement de fichiers CSS peut avoir un impact positif important mais si mal utilisé aura l’effet inverse de celui escompté. Le but est de précharger les fichiers les plus critiques, afin que la page s’affiche plus rapidement.
Précharger trop de fichiers ou des fichiers qui n’impactent pas le chargement de la page aura un effet négatif sur les performances. Si vous ne savez pas quels fichiers préchargés ou n’avez aucun fichier à précharger, n’activez pas l’option.
4. Minification des Fichiers JS – Activé
Tout comme pour le CSS, cette option minifie tous les fichiers de script de votre site, réduisant ainsi leur poids et améliorant les temps de chargement. Là encore, les risques d’incompatibilités sont faibles et votre site ne devrait pas rencontrer de problème.
5. Combiner vos fichiers JS – Activé mais risqué
Le fonctionnement de cette option est le même que pour les CSS, à l’exception que ce sont les fichiers JS qui sont combinés cette fois-ci. Là où les risques étaient présents mais peu probable avec le CSS, il y a plus de chances qu’un fichier JS soit incompatible du fait que les scripts doivent être inclus dans un ordre précis.
Si vous rencontrez des problèmes, essayez d’exclure les fichiers problématiques.
6. Minification du HTML – Activé
Minifier le HTML revient à retirer tous les caractères superflus (espaces, commentaires, …) des pages de votre site. L’amélioration de performances est moindre comparé aux autres minifications (à moins que vos pages soient très longues) mais n’a pratiquement aucun risque de conflits et peut être activée sans soucis.
7. Préchargement des polices – Désactivé
Similairement au préchargement des fichiers CSS, cette option permet de choisir des polices d’écritures à précharger sur votre site. Contrairement à son homologue, cependant, elle n’est pas aussi utile car les polices les
plus populaires sont généralement déjà optimisées.
Là encore, vous êtes libre d’ajouter d’autres polices à précharger mais assurez-vous de choisir les polices qui en ont vraiment besoin.
8. Désactivation des Emojis WordPress – Désactivé
Cette option désactive le support qu’apporte WordPress aux emojis. Cela ne signifie pas que les emojis seront désactivés sur votre site, WordPress ne fait qu’apporter un support pour certaines polices, notamment
les jeux de caractères asiatiques.
Pour la grande majorité des sites, vous ne verrez aucune différence visuelle une fois le support désactivé et pouvez donc activer l’option sans crainte. Si vous rencontrez des soucis d’affichage de vos emojis (invisibles, trop gros, …), désactivez cette option.
9. Retrait des chaînes de requête de ressources statiques– Optionnel
Cette option retire la partie “?ver=XXX” des URLs de vos fichiers CSS et JS, ce qui permet de les mettre en cache plus facilement. Elle n’apporte pas de gain de performances notables et vous pouvez vous en passer si vous le souhaitez. Dans de très rares cas, avec des plugins incompatibles, elle peut entraîner des problèmes de mise en cache.
Également, lorsque vous activez une nouvelle option, assurez-vous de vider le cache de fichiers en vous rendant dans l’onglet “Mise en cache” puis en cliquant sur le bouton “Vider le cache” à la ligne “Purge
Manuelle” afin que vos changements soient reflétés sur votre site.
Optimiser les médias de votre site avec LWS Optimize
Le second onglet traite des médias, plus particulièrement des images et du lazy loading.
1. Extension LWS Media Optimizer– Disponible prochainement
Cette option n’est pas encore disponible à l’heure où cet article est écrit mais nous vous conseillons vivement de vous y intéresser lorsqu’elle le sera. Il s’agira d’une extension permettant de convertir les images dans un format plus optimisé, tel que le webP ou AVIF, ainsi que de les optimiser.
En finalité, les images seront plus légères, sans perte de qualité, résultant en des performances fortement accrues : les images sont parmi les éléments les plus lourds qu’un site a à charger.
2. Lazy Loading pour Images– Activé
Cette option active le chargement différé des images, c’est-à-dire que les images situées sous la ligne de flottaison, les images qui ne sont pas visibles à l’écran immédiatement au chargement, ne sont pas chargées. Elles ne seront chargées que lorsque nécessaire, diminuant le nombre de requêtes initiales et donc les temps de chargement.
3. LazyLoading pour Iframes et vidéos– Activé
Cette option fonctionne sur le même principe que pour les images, cette fois-ci pour les iframes et vidéos. Là encore, cela permet d’améliorer les temps de chargement, d’autant plus qu’une vidéo est généralement bien plus lourde qu’une image.
4. Exclusions du lazy loading
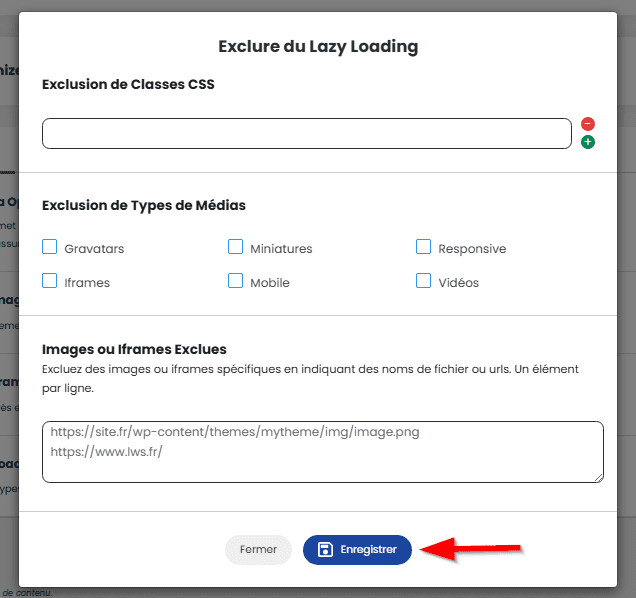
La dernière ligne de cet onglet permet d’exclure des éléments du lazy loading. Vous pouvez choisir des classes CSS, des types (images gravatar, iframes, vidéos, …) ou encore des URLs liées à des éléments que vous souhaitez exclure de la minification. Pour cela, cliquez sur le bouton « Exclure des fichiers ». Vous pouvez maintenant exclure les fichiers pour lesquels vous ne souhaitez pas activer le chargement paresseux.
Vous pouvez maintenant exclure les fichiers pour lesquels vous ne souhaitez pas activer le chargement paresseux. Vous n’aurez plus qu’à enregistrer vos changements en cliquant sur le bouton. Avec cela, votre site devrait déjà être bien plus performant et optimisé qu’auparavant.
Vous n’aurez plus qu’à enregistrer vos changements en cliquant sur le bouton. Avec cela, votre site devrait déjà être bien plus performant et optimisé qu’auparavant.
Si votre site utilise Cloudflare, vous devriez également activer l’intégration Cloudflare, dans l’onglet CDN, afin de prévenir de possibles incompatibilités avec le CDN.
Optimiser la base de données de votre site avec LWS Optimize
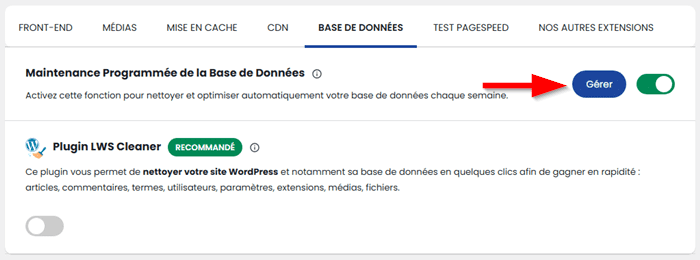
Vous pourriez également, être intéressé par l’onglet « Base de données », vous proposant d’activer un cron, une tâche récurrente hebdomadaire, optimisant votre base de données en supprimant les données superflues s’amassant dans celle-ci. Pour activer les options d’optimisation de la base de données, ouvrez l’onglet « Base de données » puis cliquez sur le bouton « Gérer ». Ensuite, voici une liste des optimisations et une explication de leur fonctionnement :
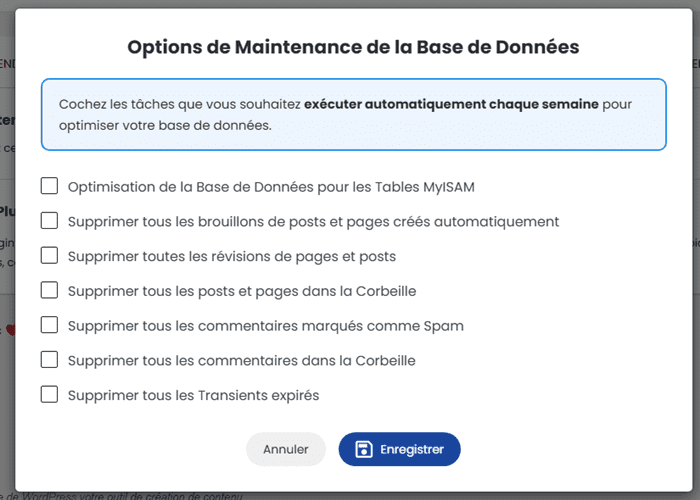
Ensuite, voici une liste des optimisations et une explication de leur fonctionnement :
1. Optimisation de la Base de Données pour les Tables MyISAM
Comme son nom l’indique, cette option n’est efficace que si votre base de données utilise ce moteur. Le moteur le plus courant pour WordPress étant InnoDB, il y a de grandes chances que vous n’ayez pas besoin de cette optimisation.
Si toutefois votre moteur correspond, activer cette option lancera une optimisation de vos tables toutes les semaines, ce qui améliorera le temps de traitement des requêtes qui leur sont faites.
2. Supprimer tous les brouillons de posts et pages créés automatiquement
Lorsque vous écrivez un article ou une page, ceux-ci sont sauvegardés en base de données en tant que brouillons afin que vous ne perdiez pas vos changements en cas de problème. Également, vous avez la possibilité d’en créer vous-même pendant l’édition de votre page.
Bien que très utile, cette fonction ne supprime pas automatiquement les brouillons une fois l’article publié, résultant en une accumulation de brouillons, alourdissant la base de données. Si vous créez et/ou modifiez de nombreuses pages ou articles par jour, activer cette option peut vous faire gagner beaucoup de place, cette dernière supprimant tous les brouillons chaque semaine.
Dans le cas contraire, si vous n’actualisez pas souvent votre site, cette option aura un effet limité, bien que présent.
3. Supprimer toutes les révisions de pages et posts
Similairement aux brouillons, les révisions sont créées lorsque vous modifiez une page, afin d’en garder une copie au cas où vous souhaitez annuler vos modifications. Tout comme les brouillons, elles ne sont jamais supprimées de la base de données, finissant par prendre énormément de place. Cette option permet de supprimer toutes les révisions chaque semaine.
4. Supprimer tous les posts et pages dans la Corbeille
Les articles supprimés restent en base de données et prennent de la place inutilement. Cette option les supprimera toutes les semaines pour vous.
5. Supprimer tous les commentaires marqués comme Spam
Dès lors qu’un site attire un peu de public, les commentaires spams ne sont pas très loin. Si vous ne souhaitez pas vous préoccuper de ces commentaires, activez cette option afin de les supprimer automatiquement toutes les semaines.
6. Supprimer tous les commentaires dans la Corbeille
Tout comme les brouillons et autres révisions, les commentaires ne se suppriment jamais automatiquement, ce que vise à corriger cette option, qui se chargera de vider la corbeille toutes les semaines.
7. Supprimer tous les Transients expirés
Les transients sont des données mises en cache que WordPress et ses plugins peuvent utiliser et créer pour stocker temporairement des données. En temps normal, les transients expirent et se suppriment automatiquement mais il arrive assez régulièrement qu’ils restent inutilement dans la base même après leur expiration. Avec cette option, supprimez-les toutes les semaines.
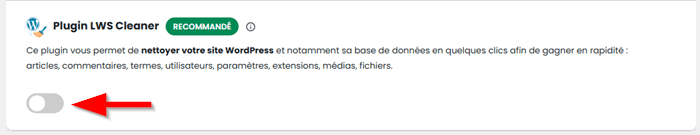
En outre sur cette page, vous avez également la possibilité d’installer et activer le plugin LWS Cleaner,
autre création de LWS, afin de nettoyer directement votre site des fichiers superflus.
Analyser les performances de votre site avec PageSpeed intégré dans LWS Optimize
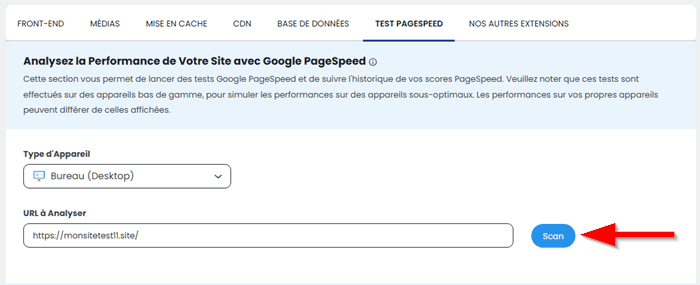
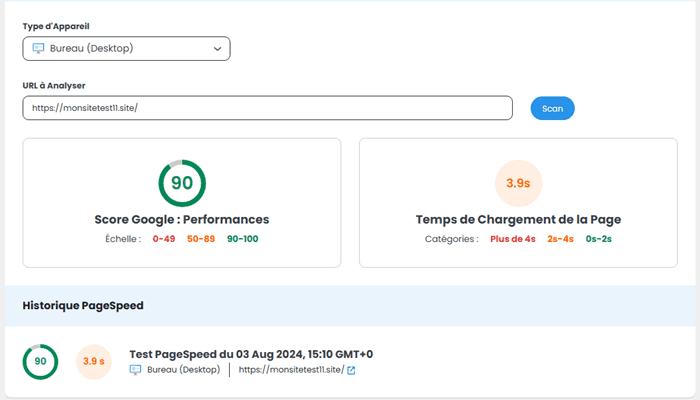
Enfin, l’onglet « Test PageSpeed » vous permet de tester, par le biais de l’API PageSpeed Insight de Google, les performances de votre site afin de constater les améliorations apportées par le plugin. Une fois que votre site est scanné, voici à quoi peut ressembler le résultat :
Une fois que votre site est scanné, voici à quoi peut ressembler le résultat :
Conclusion
Vous avez désormais toutes les clés en main pour optimiser la vitesse de votre site WordPress et offrir à vos visiteurs une expérience utilisateur exceptionnelle. 🤗 Nous espérons que vous avez bien compris l’importance capitale de la vitesse de chargement des pages pour le référencement et l’expérience utilisateur.🚀👨💻
Pour résumer, vous avez appris à :
- Maîtriser le plugin LWS Optimize pour améliorer les performances de votre site WordPress.
- Configurer LWS Optimize de manière optimale pour la minification et la combinaison des fichiers CSS et JS, la gestion du cache et bien plus encore.
- Évaluer l’impact du plugin en comparant les performances avant et après son installation.
- Installer et pré-configurer LWS Optimize en fonction de vos besoins spécifiques.
- Exploiter des fonctionnalités avancées telles que le lazy loading pour les médias et
l’intégration avec Cloudflare. - Optimiser votre base de données WordPress avec des tâches automatisées hebdomadaires.
Grâce à ces optimisations, votre site WordPress devrait désormais se charger à la vitesse de l’éclair.⚡
Résultat :
- Une expérience utilisateur fluide et agréable pour vos visiteurs.
- Un boost significatif de votre référencement sur les moteurs de recherche.
N’oubliez pas : la mise en place de ces optimisations est un processus continu. Restez vigilant et continuez à améliorer les performances de votre site WordPress pour offrir la meilleure expérience possible à vos visiteurs.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Merci d’avoir suivi ce guide jusqu’au bout ! N’hésitez pas à partager vos retours et vos questions en commentaire. Vos impressions sont précieuses et nous permettent d’améliorer continuellement nos services.


 49mn de lecture
49mn de lecture







Commentaires (0)