
🌟 Vous voulez transformer vos pages WordPress en véritables chefs-d’œuvre visuels ? Avec Elementor, c’est non seulement possible, mais aussi incroyablement simple ! 🛠️ Dans cet article, découvrez comment personnaliser la structure de page en utilisant Elementor pour maximiser l’impact visuel et l’engagement utilisateur. 🎨👨💻 Apprenez à maîtriser les outils et options qui vous permettront de créer des mises en page sur mesure, adaptées à vos besoins et à ceux de votre audience.
Objectif
👇 L’objectif de cet article est de vous guider à travers le processus de personnalisation de la structure de page avec Elementor sur WordPress. 🤭 Nous aborderons les fonctionnalités clés d’Elementor, les étapes de personnalisation et quelques astuces pour maximiser l’efficacité de vos designs. 😇 À la fin de cette lecture, vous serez équipé pour créer des pages web attrayantes et fonctionnelles qui reflètent parfaitement votre marque ou votre projet.
Prérequis
Avant de commencer à personnaliser la structure de vos pages avec Elementor sur WordPress, il est essentiel de vous assurer que vous disposez des éléments suivants :
- Un site WordPress actif : vous devez avoir un site WordPress déjà installé et fonctionnel. Si ce n’est pas encore le cas, vous pouvez installer WordPress via votre hébergeur ou localement sur votre ordinateur pour les tests et le développement.
- Hébergement et domaine : assurez-vous que votre site est hébergé chez un fournisseur d’hébergement web de qualité et qu’il est accessible via un nom de domaine.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi utiliser Elementor sur WordPress ?
Elementor est un constructeur de page incontournable pour WordPress, offrant une interface intuitive et visuelle qui simplifie la création de pages web. Voici quelques raisons pour lesquelles il est fortement recommandé :
- Facilité d’utilisation : même sans connaissances en codage, vous pouvez drag-and-drop des éléments pour concevoir des pages complexes. Cela rend Elementor accessible à tous, des débutants aux experts.
- Personnalisation illimitée : Elementor permet de personnaliser chaque aspect de votre page, du layout aux couleurs, en passant par les typographies. Vous pouvez ainsi créer des designs uniques qui reflètent votre identité visuelle.
- Widgets riches et diversifiés : avec une large gamme de widgets intégrés, tels que des boutons, des images, des formulaires et des carrousels, vous pouvez enrichir vos pages sans avoir à installer de plugins supplémentaires.
- Responsive design : Elementor garantit que vos pages seront parfaitement adaptées à tous les types d’écrans, qu’il s’agisse de smartphones, de tablettes ou d’ordinateurs de bureau.
- Rapidité et performance : conçu pour optimiser la vitesse de chargement, Elementor aide à améliorer les performances de votre site, ce qui est crucial pour l’expérience utilisateur et le référencement.
Comment personnaliser la structure de page avec Elementor WordPress ?
Nous allons maintenant vous montrer comment vous devez personnaliser la structure d’une page en utilisant Elementor. Il convient de signaler que Elementor est un constructeur de pages par glisser-déposer. Vous pouvez donc déplacer chaque élément par un simple mouvement.
Voyons en détail quelques façons de procéder :
1. Ajouter un titre à une page sur Elementor
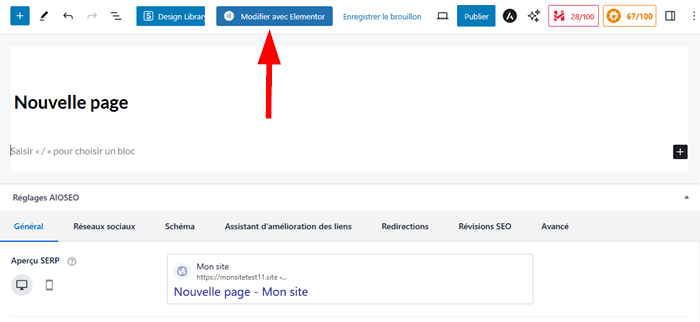
La première chose que vous devez faire est de créer votre page. Vous pouvez aussi modifier une page existante. Une fois que vous avez créé la page, cliquez sur le bouton « Modifier avec Elementor ».
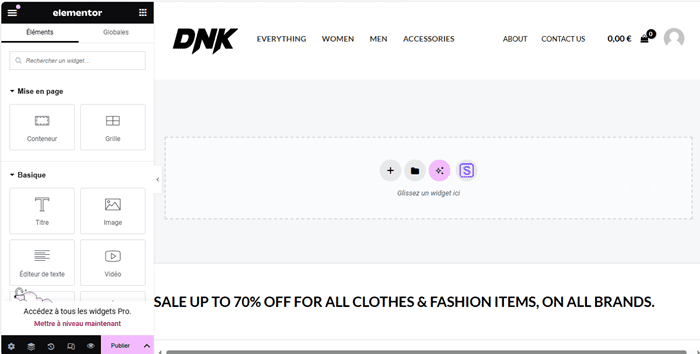
La page créée s’ouvre dans l’interface d’édition d’Elementor. Voici à quoi elle ressemble.
Dans la partie centrale, vous avez les 4 boutons qui permettent soit d’ajouter une nouvelle section, glisser un fichier, utiliser l’IA ou encore ajouter du contenu à partir d’un modèle.
Pour ajouter votre titre, rendez-vous dans le répertoire de widgets, glissez et déposez le widget Titre dans votre page.
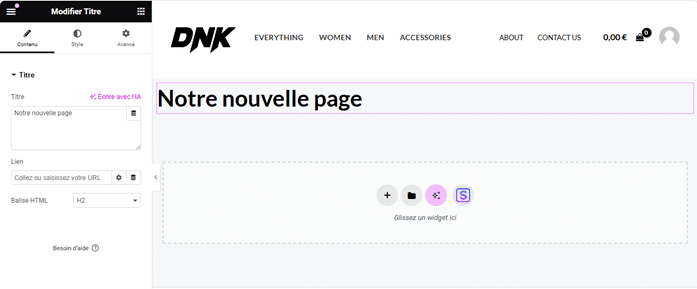
Une fois que vous avez fait cela, des paramètres de modifications s’ouvrent dans la partie de gauche. Vous pouvez ainsi personnaliser le contenu du titre, ajouter une URL ou indiquer une balise HTML hiérarchique (H1, H2…).
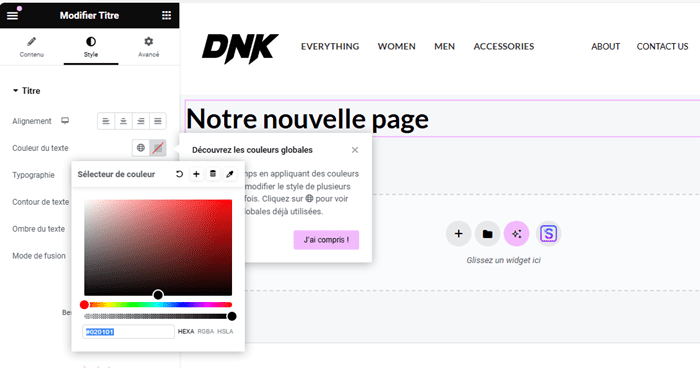
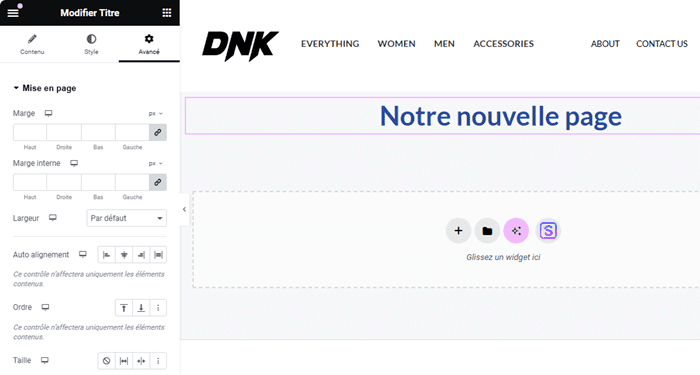
Dans l’onglet « Style », vous pouvez ajuster la couleur de votre titre, changer la police ou l’alignement, etc. Dans l’onglet « Avancé », vous pouvez gérer les différentes marges du titre.
2. Ajouter une image dans la page sur Elementor
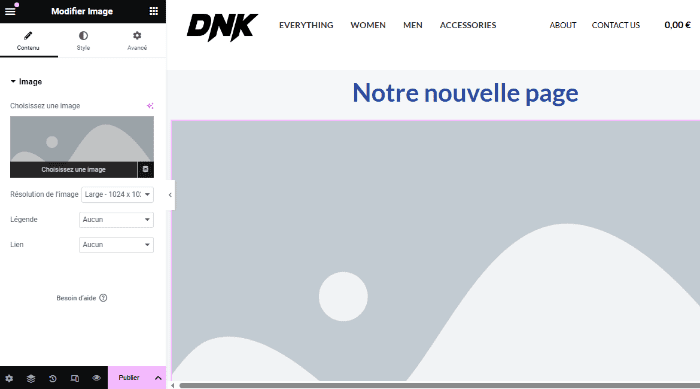
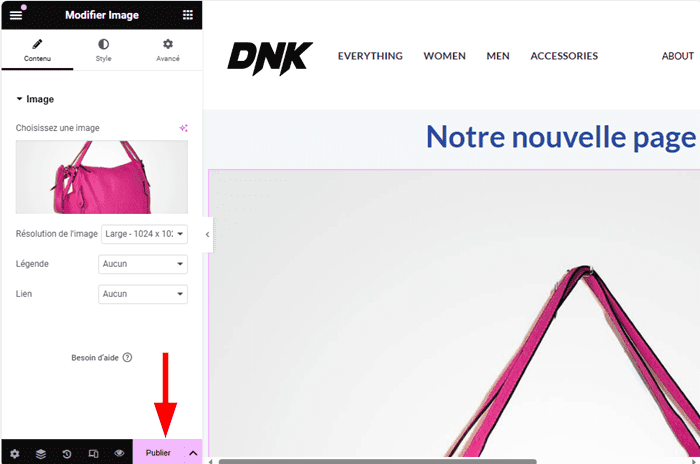
De la même façon que vous l’avez fait pour le titre, vous devez glisser et déposer un widget Image à l’endroit où vous souhaitez ajouter une image dans la page.
Une fois que le widget Image est ajouté, vous devez vous rendre dans la partie gauche et cliquer sur la zone « Choisissez une image ». Vous pouvez alors choisir une image dans la médiathèque ou en téléverser une nouvelle depuis votre espace de stockage système.
Besoin d'un nom de domaine au meilleur prix ?
LWS vous conseille ses packs nom de domaine tout inclus à partir de 0,99€ par an. Vous obtenez un domaine au choix (.fr .com .net .site .tech .shop .boutique .xyz…) mais aussi des adresses email personnalisées (mail@votredomaine.fr) et un certificat SSL.
3. Ajouter une liste à puces dans la page sur Elementor
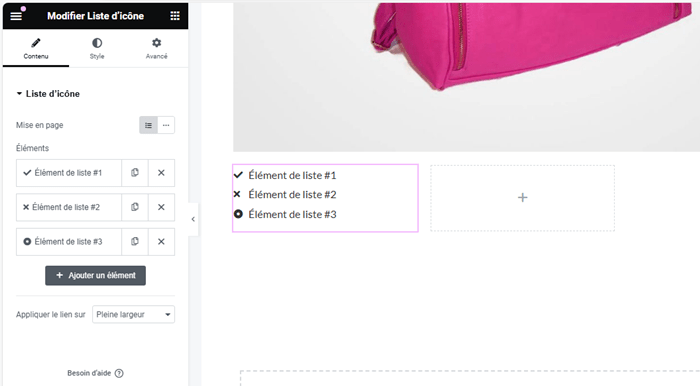
Recherchez et glissez-déposez le widget Liste dans votre page pour insérer une liste à puces.
Une fois que la liste à puces est insérée, il ne vous reste qu’à ajouter des éléments que vous souhaitez afficher. Vous pouvez aussi personnaliser le style ou ajuster les marges.
4. Ajouter d’autres widgets dans la page sur Elementor
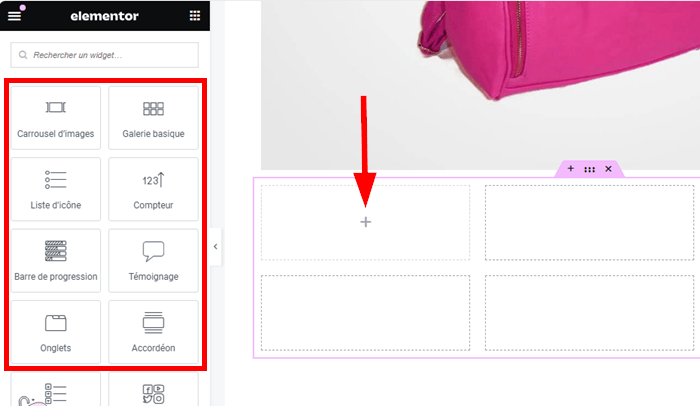
Elementor met à votre disposition plusieurs autres widgets pour personnaliser la structure de votre page. Et la manière de les insérer dans votre page est la même. Vous pouvez parcourir le répertoire de widgets pour trouver celui que vous souhaitez utiliser ou utiliser la barre de recherche pour le trouver rapidement.
Vous pouvez même ajouter des grilles pour disposer plusieurs éléments dans la page. Avec Elementor, vous pouvez créer des pages avec une structure qui peut être simple ou complexe, et ce, dans quelques minutes. Vous pouvez aussi accéder aux paramètres pour gérer le SEO avec le plugin All In One SEO ou accéder aux modules de personnalisation supplémentaires. Une fois que vous avez terminé, publiez votre page.
Une fois que vous avez terminé, publiez votre page.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
En conclusion, Elementor est un outil puissant qui simplifie le processus de conception de pages web. 🔱 Que vous souhaitiez personnaliser des modèles existants ou créer des pages entièrement nouvelles, Elementor offre les outils nécessaires pour transformer vos idées en réalité digitale. ⚡ En adoptant ces techniques, vous pourrez non seulement améliorer l’apparence de votre site, mais aussi offrir une meilleure expérience utilisateur à vos visiteurs. Alors, pourquoi attendre ? 🤗 Plongez dans l’univers d’Elementor et commencez à créer des pages qui captivent et inspirent.
Si vous avez des questions, des ajouts ou des suggestions sur la façon de personnaliser la structure de page web avec Elementor sur WordPress, n’hésitez pas à nous écrire dans la section Commentaire.


 20mn de lecture
20mn de lecture






Commentaires (0)