🌄 Plongez dans le monde visuel avec Elementor sur votre site WordPress ! 📸 Découvrez comment intégrer des images dans une page avec Elementor WordPress pour enrichir l’esthétique et l’engagement de votre site. 🖼️ Que ce soit pour des galeries photo, des bannières ou simplement pour illustrer vos articles, Elementor vous offre des outils intuitifs pour une intégration sans faille. Suivez notre guide et transformez vos pages en véritables œuvres d’art ! 🎨
Objectif
L’intégration stratégique des images dans la conception web ne se limite pas à leur ajout sur une page. Il s’agit de les utiliser pour enrichir l’expérience utilisateur et renforcer le message de votre contenu.💡 Elementor simplifie cette tâche grâce à ses divers widgets et options de personnalisation. ⚡ L’objectif est d’apprendre comment utiliser ces fonctionnalités pour insérer des images qui non seulement embellissent votre site, mais aussi augmentent l’engagement des visiteurs.🚀
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Avant de commencer, assurez-vous d’avoir :
- WordPress installé : Elementor est un plugin pour WordPress, donc une installation active de WordPress est nécessaire.
- Elementor installé : téléchargez et installez le plugin Elementor depuis le répertoire de plugins WordPress.
- Bases de l’utilisation d’Elementor : familiarisez-vous avec l’interface d’Elementor et les concepts de base comme les sections, les colonnes et les widgets.
- Images de qualité : préparez des images de haute qualité adaptées à votre contenu et à votre design.
Sélectionner le bon widget pour les images
Elementor propose plusieurs widgets pour intégrer des images :
- Widget Image : utilisé pour insérer une image unique avec des options de personnalisation pour la taille, l’alignement et la légende.
- Galerie d’images : permet de créer une galerie d’images avec des options de grille ou de maçonnerie, parfaite pour afficher plusieurs photos dans une mise en page organisée.
- Carrousel d’images : idéal pour faire défiler plusieurs images de manière interactive, souvent utilisé pour les témoignages ou les portfolios.
Intégrer des images dans une page avec Elementor
Ajouter une image simple
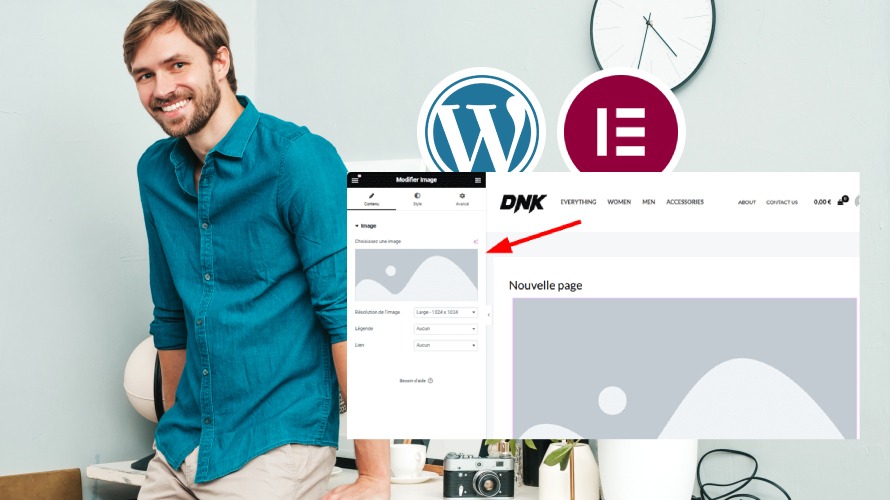
Dans l’interface Elementor, faites glisser le widget « Image » vers la section de votre page où vous souhaitez insérer l’image. Cliquez sur la zone « Choisissez une image » pour télécharger une nouvelle image ou sélectionner une image existante dans la bibliothèque de médias de WordPress.
Ainsi, une fois que vous avez sélectionné une image, elle sera insérée dans la page. Vous pouvez aussi insérer une galerie basique d’images.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Personnalisation des paramètres de l’image
- Résolution de l’image : ajustez la taille de l’image à l’aide de l’option « Résolution de l’image » dans le panneau de réglages. Elementor propose plusieurs tailles prédéfinies ou vous pouvez définir une taille personnalisée.
- Alignement : utilisez les options d’alignement pour positionner l’image à gauche, à droite ou au centre.
- Légende : ajoutez une légende pour décrire l’image, ce qui peut être utile pour le référencement et l’accessibilité.
- Lien : vous pouvez aussi ajouter un lien sur votre image qui redirige vos visiteurs vers une nouvelle page.
Améliorer l’engagement avec des effets visuels
Pour rendre vos images plus interactives et engageantes, Elementor offre des options d’animation et d’effets au survol (hover effects). Voici quelques idées pour améliorer vos images :
- Animations d’entrée : appliquez des animations telles que le fondu, le glissement ou le zoom à vos images lorsqu’elles apparaissent à l’écran.
- Effets de survol : ajoutez des effets comme le zoom, le déplacement ou la rotation lorsque les utilisateurs survolent l’image avec leur souris.
Pour ajouter ces effets, rendez-vous dans l’onglet « Avancé » et déroulez la section « Effets de mouvement ».
Une fois que vous avez terminé les modifications, n’oubliez pas de mettre à jour la page.
Besoin d'une solution de stockage en ligne ?
LWS vous conseille sa formule de stockage Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont stockées en France mais vous profitez en plus d’un support exceptionnel.
Optimiser les images pour une meilleure performance
Les images peuvent ralentir le chargement de votre page si elles ne sont pas optimisées. Voici comment vous pouvez maintenir une performance optimale :
- Réduire la taille des fichiers : utilisez des outils de compression d’image pour diminuer la taille des fichiers sans sacrifier la qualité visuelle. Des plugins comme Smush ou Imagify peuvent être intégrés directement dans WordPress.
- Formats appropriés : choisissez le format d’image le plus adapté, tel que JPEG pour les photos et PNG pour les graphiques ou les logos avec transparence.
Gestion des images responsive avec Elementor
Assurez-vous que vos images sont adaptatives et s’affichent correctement sur tous les types d’appareils :
- Options de responsivité : dans Elementor, utilisez les paramètres de responsivité pour ajuster la façon dont les images s’affichent sur les mobiles, tablettes et ordinateurs de bureau.
- Points de rupture personnalisés : configurez des points de rupture spécifiques pour optimiser l’affichage de vos images en fonction des résolutions d’écran.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
Pour intégrer efficacement des images avec Elementor, suivez ces étapes simples pour non seulement embellir votre site, mais aussi améliorer l’engagement et la performance. 🔱 Expérimentez avec différents widgets et effets pour voir ce qui fonctionne le mieux pour votre design. 😇 N’hésitez pas à partager vos expériences ou à poser des questions si vous avez besoin de plus d’assistance. 🛠 Les images ne sont pas seulement des éléments décoratifs, elles sont essentielles pour créer une expérience utilisateur captivante et mémorable.🎉
Si vous avez des questions, des ajouts ou des suggestions sur la façon d’intégrer des images dans une page avec Elementor, écrivez-nous dans les commentaires.