L’espacement est un élément clé du design de toute page web. 🎨 Avec le bloc Espacement de l’éditeur Gutenberg, vous pouvez créer des espaces vides qui séparent les différents éléments de votre page, permettant une lecture plus agréable et une apparence plus professionnelle. 🖥️ Que vous soyez un novice dans WordPress ou un utilisateur expérimenté, cet article vous guidera à travers les étapes pour utiliser le bloc Espacement avec facilité. 🛠️ Vous apprendrez comment ajouter, personnaliser, et ajuster ces espaces pour une mise en page parfaite. 🌟 Commencez dès maintenant à enrichir l’expérience visuelle de votre site WordPress avec le bloc Espacement !
Objectif
À la fin de cet article,👇 vous serez en mesure d’utiliser avec aisance le bloc Espacement de Gutenberg. Vous apprendrez non seulement comment l’ajouter et le configurer, mais également comment utiliser cet outil pour améliorer🚨 l’esthétique et la lisibilité de vos publications WordPress.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Tout ce dont vous avez besoin pour utiliser le bloc Espacement est un accès au tableau de bord d’administration WordPress avec les droits de modification de contenus en tant qu’auteur ou éditeur.
Comment ajouter et utiliser le bloc Espacement de Gutenberg ?
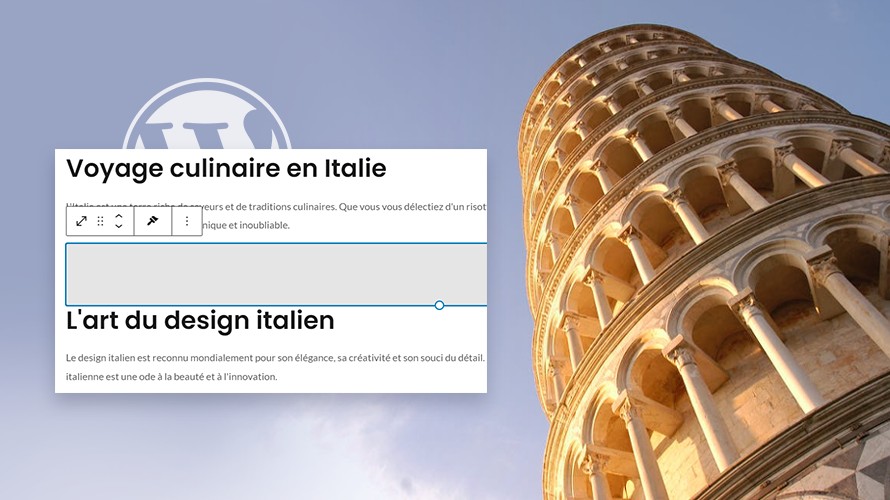
Le bloc Espacement permet aux utilisateurs d’ajouter de l’espace vertical entre d’autres blocs. C’est particulièrement utile pour améliorer la mise en page et créer des espaces visuels entre différents éléments sur une page ou un article.
Vous disposez de deux façons pour ajouter ce bloc dans votre page. Vous pouvez utiliser l’outil d’insertion de blocs.
Les dimensions du bloc seront affichées dans le coin supérieur droit du bloc.
Vous pouvez utiliser la fonctionnalité Glisser ou Monter/descendre pour déplacer ce bloc dans la page.
Dans les paramètres du bloc Espacement, vous n’avez qu’une seule fonctionnalité permettant d’ajuster la hauteur de votre bloc.
Une fois que vous avez terminé, publiez/mettez à jour votre publication et vérifiez votre site pour vous assurer que l’espace est créé comme vous le souhaitez.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Grâce à Gutenberg et son bloc Espacement, ↕↕ WordPress offre aux rédacteurs et concepteurs un moyen précis de contrôler l’espace, ↔ assurant que le contenu ne soit pas seulement beau, mais également accessible et agréable à lire. 🎉Comme toujours, la clé est la pratique. N’hésitez pas 🤗à expérimenter avec différentes configurations jusqu’à trouver l’équilibre parfait pour votre contenu.
Si vous avez quelques questions ou vous rencontrez de difficultés à utiliser le bloc Espacement, n’hésitez pas à nous écrire dans la section Commentaires.