Vous vous demandez comment intégrer du code court (shortcode) dans vos articles ou pages WordPress 🤔? Vous êtes au bon endroit ! Avec Gutenberg, l’éditeur WordPress, c’est plus simple que jamais 😄. Grâce au bloc Code Court, vous pouvez ajouter des fonctionnalités complexes à votre site en quelques clics 🖱️. Lisez la suite pour découvrir comment optimiser votre expérience Gutenberg et enrichir votre contenu comme un pro 🌟.
Objectif
L’objectif de cet article est de fournir un guide étape par étape sur l’utilisation efficace du bloc Code Court dans Gutenberg WordPress. 😇Que vous soyez un débutant dans l’utilisation de WordPress ou un développeur expérimenté, ce guide vous aidera à comprendre comment ce bloc peut rendre votre processus de création de contenu 👩💻plus efficace et intuitif.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Vous devez disposer d’un compte de niveau éditeur ou auteur sur le site où vous souhaitez utiliser le bloc Code court.
Comment ajouter et utiliser le bloc Code court dans Gutenberg ?
Commencez par ouvrir votre page/publication dans l’éditeur de blocs Gutenberg. Vous pouvez ensuite utiliser deux méthodes pour ajouter le bloc Code court dans votre contenu.
La première méthode consiste à taper /Code court et ensuite sélectionner le bloc Code court parmi la liste de blocs affichés.
La deuxième méthode consiste à accéder à l’outil d’insertion de blocs de Gutenberg puis choisir le bloc Code court.
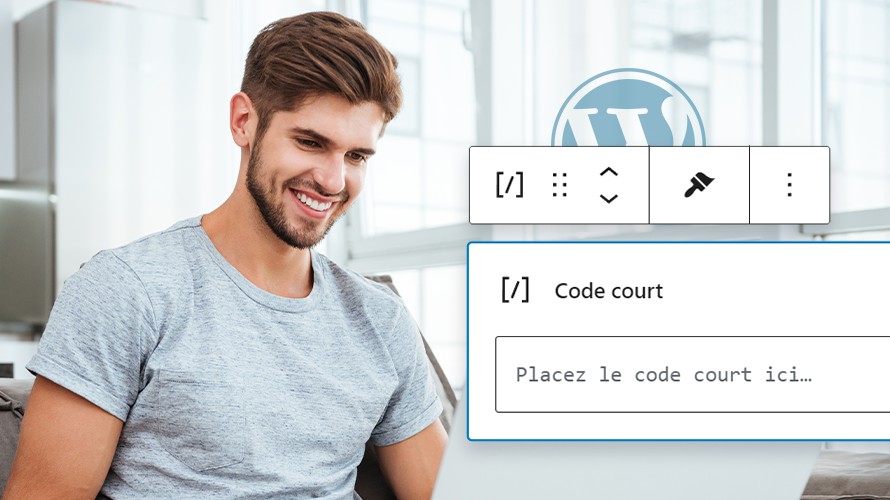
Une fois que vous avez ajouté le bloc Code court, vous disposez d’un champ pour saisir ou coller votre shortcode.
Par exemple, nous allons afficher un formulaire de contact créé avec l’extension Contact Form 7 sur WordPress en utilisant le shortcode d’intégration fourni par le plugin.
Chaque fois que vous avez ajouté un code court, visitez votre page pour vous assurer que celui-ci a été traduit correctement par WordPress. Pour notre cas d’exemple, voici le résultat.
Le formulaire s’affiche en adoptant les règles de style dicté par votre thème. Le bloc Code court ne contient pas des fonctionnalités supplémentaires qui lui sont spécifiques pour sa personnalisation.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Après avoir parcouru cet article, vous êtes sûrement bien équipé pour utiliser le bloc Code Court 👩💻sur Gutenberg WordPress. L’utilisation adéquate de ce bloc peut simplifier grandement la gestion de votre site, vous permettant d’ajouter des fonctionnalités complexes avec peu d’efforts.🤭 N’oubliez pas, le bloc Code Court n’est qu’un des nombreux outils à votre disposition dans Gutenberg WordPress pour créer un contenu riche et engageant. Alors,🤗 n’hésitez pas à explorer et à expérimenter pour tirer le meilleur parti de votre expérience WordPress.
Si vous avez des questions sur la façon d’utiliser le bloc Code court, nous vous invitons à nous écrire dans la section dédiée aux commentaires.
Trucs et astuces
Pour plus de conseils et astuces sur WordPress et d’autres sujets liés au web, n’oubliez pas de visiter notre blog LWS.